html部分代码: p context-tip="自定义上下文提示信息"段落内容.../pdiv context-tip="自定义上下文提示信息"div内容.../div js代码部分: // 悬浮提示$("body").on("mouseenter", "*[context-tip]", function () { var content = $(this).attr('context-tip'
<tfoot id='40Gu2'></tfoot> <legend id='40Gu2'><style id='40Gu2'><dir id='40Gu2'><q id='40Gu2'></q></dir></style></legend>
<small id='40Gu2'></small><noframes id='40Gu2'>
<i id='40Gu2'><tr id='40Gu2'><dt id='40Gu2'><q id='40Gu2'><span id='40Gu2'><b id='40Gu2'><form id='40Gu2'><ins id='40Gu2'></ins><ul id='40Gu2'></ul><sub id='40Gu2'></sub></form><legend id='40Gu2'></legend><bdo id='40Gu2'><pre id='40Gu2'><center id='40Gu2'></center></pre></bdo></b><th id='40Gu2'></th></span></q></dt></tr></i> <div id='40Gu2'><tfoot id='40Gu2'></tfoot><dl id='40Gu2'><fieldset id='40Gu2'></fieldset></dl></div>
<tbody id='40Gu2'></tbody>
<bdo id='40Gu2'></bdo><ul id='40Gu2'></ul>
html部分代码:
js代码部分:
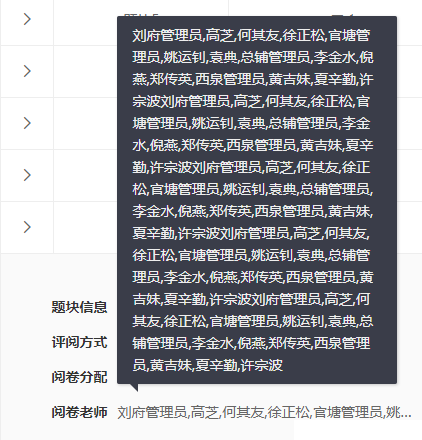
最终实现的效果如下图所示:
本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!