|
|
| |
| | |
|
|
| |
<bdo id='wsme0'></bdo><ul id='wsme0'></ul>
<tfoot id='wsme0'></tfoot> |
<i id='wsme0'><tr id='wsme0'><dt id='wsme0'><q id='wsme0'><span id='wsme0'><b id='wsme0'><form id='wsme0'><ins id='wsme0'></ins><ul id='wsme0'></ul><sub id='wsme0'></sub></form><legend id='wsme0'></legend><bdo id='wsme0'><pre id='wsme0'><center id='wsme0'></center></pre></bdo></b><th id='wsme0'></th></span></q></dt></tr></i>
| |
|
|
<small id='wsme0'></small><noframes id='wsme0'>
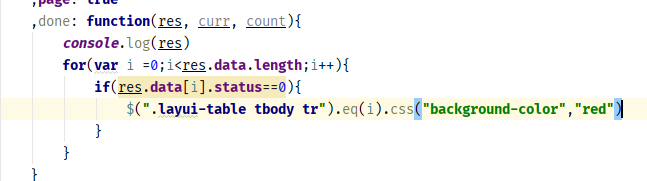
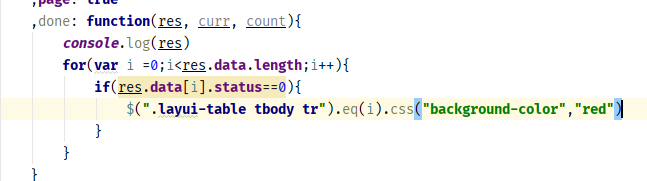
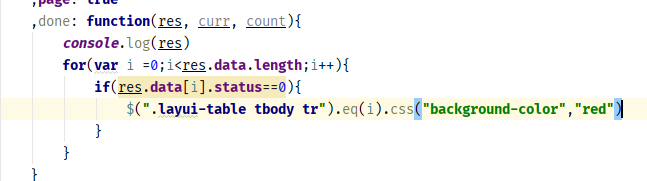
table表格中读取数据后改变某一行的背景颜色,只需要在:done: function(res, curr, count) { 中加入如下代码即可。

for(var i =0;i<res.data.length;i++){
if(res.data[i].status==0){
$(".layui-table tbody tr").eq(i).css("background-color","red")
}
}
其中,res.data[i].status为列中 status的值,可通过这个值进行多判断,具体可自己拓展。


 layui table表格中改变某一行的背景颜色layui table表格中读取数据后改变某一行的背景颜色,只需要在:done: function(res, curr, count) { 中加入如下代码即可。 for(var i =0;ires.data.length;i++){if(res.dat
layui table表格中改变某一行的背景颜色layui table表格中读取数据后改变某一行的背景颜色,只需要在:done: function(res, curr, count) { 中加入如下代码即可。 for(var i =0;ires.data.length;i++){if(res.dat layui中添加上下文提示弹窗功能html部分代码: p context-tip="自定义上下文提示信息"段落内容.../pdiv context-tip="自定义上下文提示信息"div内容.../div js代码部分: // 悬浮提示$("body").on("mouse
layui中添加上下文提示弹窗功能html部分代码: p context-tip="自定义上下文提示信息"段落内容.../pdiv context-tip="自定义上下文提示信息"div内容.../div js代码部分: // 悬浮提示$("body").on("mouse