百度地图API调用如何让标注内容自动呈现在最佳视野内
 我有一堆标注,不规则的散落在地图的各个地方,我想把它们展示在一个最佳视野中,要怎么操作呢?我们在百度地图API的类参考里,
我有一堆标注,不规则的散落在地图的各个地方,我想把它们展示在一个最佳视野中,要怎么操作呢?我们在百度地图API的类参考里,layui操作栏模板里的判断写法
 layui操作栏模板里的判断写法: {{# if(d.role_id ==1 IS_ROLE== 1 ){ }}a class="layui-btn layui-btn-xs" lay-event="detail"
layui操作栏模板里的判断写法: {{# if(d.role_id ==1 IS_ROLE== 1 ){ }}a class="layui-btn layui-btn-xs" lay-event="detail" layui.table表格搜索重载
 引入问题: 传统web更新页面用页面跳转的方式,现多用局部元素重载,提高用户体验。Ajax技术就是为了实现此功能而诞生的。layui
引入问题: 传统web更新页面用页面跳转的方式,现多用局部元素重载,提高用户体验。Ajax技术就是为了实现此功能而诞生的。layui解决layer.msg与parent关闭或者刷新冲突的问题
 当我们用到layer.msg()和parent.location.reload()刷新的时候,会发现layer.msg不会弹出提示信息,那这种情况我们要怎么操作呢?
当我们用到layer.msg()和parent.location.reload()刷新的时候,会发现layer.msg不会弹出提示信息,那这种情况我们要怎么操作呢?layui table表格中改变某一行的背景颜色
 layui table表格中读取数据后改变某一行的背景颜色,只需要在:done: function(res, curr, count) { 中加入如下代码即可。 for(v
layui table表格中读取数据后改变某一行的背景颜色,只需要在:done: function(res, curr, count) { 中加入如下代码即可。 for(vlayui中添加上下文提示弹窗功能
 html部分代码: p context-tip="自定义上下文提示信息"段落内容.../pdiv context-tip="自定义上下文提示信息"div内容.../div js
html部分代码: p context-tip="自定义上下文提示信息"段落内容.../pdiv context-tip="自定义上下文提示信息"div内容.../div jslayui复选框如何向后台传值接值
 使用layui复选框的时候需要向后台传递值,值的形式为 逗号分割的形式 。如下图需要选择多个条件。 layui的前端样式代码如下: di
使用layui复选框的时候需要向后台传递值,值的形式为 逗号分割的形式 。如下图需要选择多个条件。 layui的前端样式代码如下: dilayui实现弹窗下拉搜索选择框功能
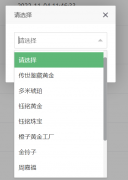
 layui实现弹窗下拉搜索选择框功能,实现效果如下: html按钮: a class="btn ygyouhui2 btn-xs audit_btn" href="javascript:voi
layui实现弹窗下拉搜索选择框功能,实现效果如下: html按钮: a class="btn ygyouhui2 btn-xs audit_btn" href="javascript:voilayui表单select框同时支持下拉和输入的解决方案
 layui表单select框同时支持下拉和输入的解决方案,最终实现效果如下: div class="layui-input-inline"select name="member_depa
layui表单select框同时支持下拉和输入的解决方案,最终实现效果如下: div class="layui-input-inline"select name="member_depalayui动态表格条件if else语句判断的方式
 在Layui动态表格中,可以使用JavaScript的if else语句来进行条件判断
在Layui动态表格中,可以使用JavaScript的if else语句来进行条件判断layui table展示页表格中加入下拉选择框
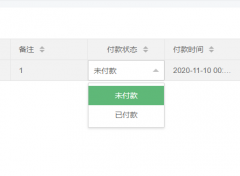
 layui 展示页表格中加入下拉选择框,最终 实现效果图: 1.在初始化表格的列cols中添加: { field: 'paid', sort: true, title: '
layui 展示页表格中加入下拉选择框,最终 实现效果图: 1.在初始化表格的列cols中添加: { field: 'paid', sort: true, title: 'layui table的toolbar根据状态展示不同按钮
 layui table的toolbar根据状态展示不同按钮,具体实现的功能如下,对于列中是已发布的,不显示发布和删除按钮 具体代码如下,需
layui table的toolbar根据状态展示不同按钮,具体实现的功能如下,对于列中是已发布的,不显示发布和删除按钮 具体代码如下,需