layui中tab切换怎么实现?
 layui中tab的切换,可使用element.tabChange(filter, layid);用于外部切换到指定的Tab项上,如:element.tabChange(demo, layid)
layui中tab的切换,可使用element.tabChange(filter, layid);用于外部切换到指定的Tab项上,如:element.tabChange(demo, layid)layui 实现实时刷新一个外部的div
 主页面上显示了一个合计,在删除和增加的时候需要更改这个总套数的值: //html代码div class="layui-inline layui-show-xs-block
主页面上显示了一个合计,在删除和增加的时候需要更改这个总套数的值: //html代码div class="layui-inline layui-show-xs-blocklayui 单选框、复选框、下拉菜单不显示问题如何解决?
 1. 如果是ajax嵌套了 页面, 请确保 只有最外层的页面引入了layui.css 和 layui.js ,内层页面 切记不要再次引入 2. 具体代码如下
1. 如果是ajax嵌套了 页面, 请确保 只有最外层的页面引入了layui.css 和 layui.js ,内层页面 切记不要再次引入 2. 具体代码如下layui树状组件tree怎么默认勾选?
 在layui树状组件tree中,勾选问题可以通过以下方法解决: 通过tree的oncheck事件来监听勾选操作,然后根据勾选状态进行相应的处
在layui树状组件tree中,勾选问题可以通过以下方法解决: 通过tree的oncheck事件来监听勾选操作,然后根据勾选状态进行相应的处layui验证规则 lay-verify
 例子: input type="text" id='mobile' name="mobile" value="{$list.mobile}" lay-verify="required|phone|number"; class="for
例子: input type="text" id='mobile' name="mobile" value="{$list.mobile}" lay-verify="required|phone|number"; class="forLayui+php制作一个支持随机验证码的登录页
 Layui是一个非常流行的前端UI框架,它提供了丰富的组件和样式,可以帮助开发者更快速简单地构建出美观且易用的界面。本文将介绍
Layui是一个非常流行的前端UI框架,它提供了丰富的组件和样式,可以帮助开发者更快速简单地构建出美观且易用的界面。本文将介绍LayUI tree组件实现展开全部和折叠全部的功能
 html代码部分: div id="menuTree" class="demo-tree-more"/div js组件渲染代码 tree.render({ elem: '#menuTree', data: getDat
html代码部分: div id="menuTree" class="demo-tree-more"/div js组件渲染代码 tree.render({ elem: '#menuTree', data: getDatlayui使用tree组件实现树形下拉菜单
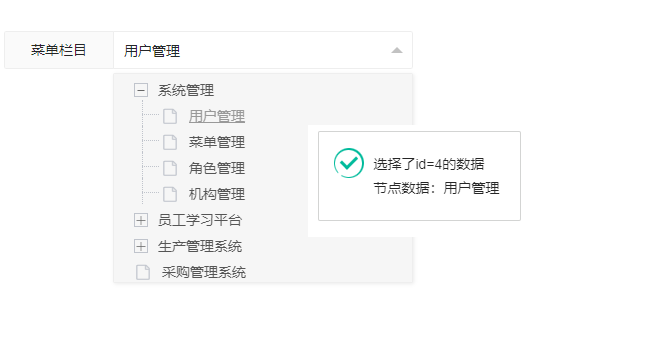
 layui使用tree组件实现树形下拉菜单,下面是具体代码: html代码: link rel="stylesheet" href="~/layui/css/layui.css" media=
layui使用tree组件实现树形下拉菜单,下面是具体代码: html代码: link rel="stylesheet" href="~/layui/css/layui.css" media=改造layui tree组件支持树的关键字搜索操作
 layui的tree控件没有搜索功能,在这里我们需要这个功能,要怎么操作呢? 1、html部分代码如下: div class="layui-col-xs2 layui
layui的tree控件没有搜索功能,在这里我们需要这个功能,要怎么操作呢? 1、html部分代码如下: div class="layui-col-xs2 layuilayui tree树组件怎么自定义添加图标
 经常用到layui的朋友都知道,layui tree默认是不能自定义图标的,那么我们要自定义的话要怎么操作呢? 首先用编辑器软件(修改时
经常用到layui的朋友都知道,layui tree默认是不能自定义图标的,那么我们要自定义的话要怎么操作呢? 首先用编辑器软件(修改时layui要如何改变时间日历布局大小?
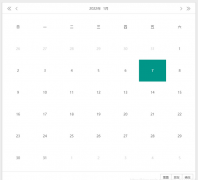
 问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下:
问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: 利用Layui实现可编辑的表格功能
 利用Layui实现可编辑的表格功能,Layui是一套经典而简洁的前端UI框架,具有丰富的组件和强大的功能。在使用Layui开发过程中,我
利用Layui实现可编辑的表格功能,Layui是一套经典而简洁的前端UI框架,具有丰富的组件和强大的功能。在使用Layui开发过程中,我layui table筛选列实现记忆功能,刷新不丢失
 layui table给前端的table字段很多,一两百个,但是每个人关注的字段不同,有些人会设置这个defaultToolbar中的列字段,但是每次
layui table给前端的table字段很多,一两百个,但是每个人关注的字段不同,有些人会设置这个defaultToolbar中的列字段,但是每次使用layui弹出层layer.open弹出需要的表单
 使用layui弹出层layer.open弹出需要的表单,弹出层表单很常见,也很实用,无论是在pc端网页还是在移动端。现在用layui来实现一下这
使用layui弹出层layer.open弹出需要的表单,弹出层表单很常见,也很实用,无论是在pc端网页还是在移动端。现在用layui来实现一下这layui自定义内容打印
 layui集成有打印功能,当我们需要自定义内容打印,需要怎么操作呢?以下是具体代码: div class="layui-inline" label class="la
layui集成有打印功能,当我们需要自定义内容打印,需要怎么操作呢?以下是具体代码: div class="layui-inline" label class="lalayui弹出层layer.open中的content问题
 如果content取的的事当前页面元素内容时,type类型应该为1 layer.open({type: 1,title: '内容区域',content: $('#DIV_EditUserIn
如果content取的的事当前页面元素内容时,type类型应该为1 layer.open({type: 1,title: '内容区域',content: $('#DIV_EditUserInlayui.table表格搜索重载
 引入问题: 传统web更新页面用页面跳转的方式,现多用局部元素重载,提高用户体验。Ajax技术就是为了实现此功能而诞生的。layui
引入问题: 传统web更新页面用页面跳转的方式,现多用局部元素重载,提高用户体验。Ajax技术就是为了实现此功能而诞生的。layuilayui table表格中改变某一行的背景颜色
 layui table表格中读取数据后改变某一行的背景颜色,只需要在:done: function(res, curr, count) { 中加入如下代码即可。 for(v
layui table表格中读取数据后改变某一行的背景颜色,只需要在:done: function(res, curr, count) { 中加入如下代码即可。 for(vlayui中添加上下文提示弹窗功能
 html部分代码: p context-tip="自定义上下文提示信息"段落内容.../pdiv context-tip="自定义上下文提示信息"div内容.../div js
html部分代码: p context-tip="自定义上下文提示信息"段落内容.../pdiv context-tip="自定义上下文提示信息"div内容.../div jslayui table数据表格reload where参数保留
 1、创建表格对象 layui.use('table', function () { var table = layui.table; tableObj = table.render({ id: "tableId", url:
1、创建表格对象 layui.use('table', function () { var table = layui.table; tableObj = table.render({ id: "tableId", url: layui如何将表单数据提交到后台并进行校验?
 1.使用layui的form模块来实现表单提交。 2.在表单中设置提交事件,调用form.on方法,监听submit事件。在函数中获取到表单数据,
1.使用layui的form模块来实现表单提交。 2.在表单中设置提交事件,调用form.on方法,监听submit事件。在函数中获取到表单数据,layui Table自定义工具栏和搜索参数
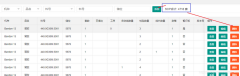
 layUI Table自定义工具栏和搜索参数,先看实现效果: HTML代码部分: div class="container-fluid" table class="layui-hide" id
layUI Table自定义工具栏和搜索参数,先看实现效果: HTML代码部分: div class="container-fluid" table class="layui-hide" idlayui扩展的树形表格treetable
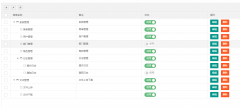
 layui开发时,遇到要求做成这样的树形表格的需求。这里我们要用到layui的第三方控件treetable,最终实现效果如下图所示: 引入控
layui开发时,遇到要求做成这样的树形表格的需求。这里我们要用到layui的第三方控件treetable,最终实现效果如下图所示: 引入控Layui TreeTable实现树形数据表格
 Layui TreeTable实现树形数据表格,实现的效果如下,主要是调用了第三方treeTable.js文件(这个文件大家可以搜下) 前端文件代码
Layui TreeTable实现树形数据表格,实现的效果如下,主要是调用了第三方treeTable.js文件(这个文件大家可以搜下) 前端文件代码