layui获取select选中的文本
时间:2023-10-08一、select选项的获取
在使用layui获取select选中的文本之前,首先需要获取下拉列表的选项。我们在HTML中通过以下代码创建select选项:
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
<option value="shenzhen">深圳</option>
</select>
通过jquery可以获取选中的值:
var city = $('select[name="city"]').val();
如果要获取选中的文本,只需要将.val()改成.text()即可:
var city_text = $('select[name="city"] option:selected').text();
二、layui中获取select选中的文本
LayUI是一套采用自身模块规范编写的前端UI框架,因此它的使用方式与jquery略有不同,在LayUI中获取选中的文本需要用到form模块和element模块。
我们在HTML中通过以下代码创建select选项:
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">城市:</label>
<div class="layui-input-inline">
<select name="city">
<option value=""></option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
<option value="shenzhen">深圳</option>
</select>
</div>
</div>
</form>
首先需要使用form模块对表单进行修改,使用element模块对下拉框进行初始化:
// 使用form模块
layui.use('form', function(){
var form = layui.form;
// 使用element模块对下拉框进行初始化
form.render('select');
});
此时我们可以通过以下代码获取选中的文本:
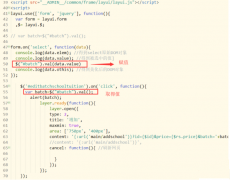
layui.use(['form', 'jquery'], function(){
var form = layui.form;
var $ = layui.jquery;
$('select[name="city"]').next().children(':first-child').on('click', function(){
var city_text = $('select[name="city"]').find("option:checked").text();
});
});
由于LayUI对原生下拉框进行了美化,因此我们需要找到下拉框的相应元素进行操作,这里我们使用next()方法找到包裹下拉框的div元素,然后使用.children(':first-child')方法找到下拉框的原生元素,最后使用.find()方法获取选中的文本。
三、结合PHP和LayUI获取select选中的文本
在使用PHP与LayUI获取select选中的文本时,需要将PHP中的选项与LayUI中的选项配合使用,具体步骤如下:
1. 在PHP中生成下拉选项:
<select name="city">
<option value=""></option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
<option value="shenzhen">深圳</option>
</select>
2. 在PHP中处理选中的选项,并赋值给一个php变量:
<?php
if(isset($_POST['city'])){
$selected_city = $_POST['city'];
}
?>
3. 在LayUI中显示PHP变量的值:
<form class="layui-form" action="" method="POST">
<div class="layui-form-item">
<label class="layui-form-label">城市:</label>
<div class="layui-input-inline">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="beijing"
在这里,我们使用了PHP的if语句来判断选中的选项是否与下拉框中的选项一致,如果一致则添加selected属性。这样在LayUI中就能通过form.render()方法正确地显示出选中的选项。
四、总结
在LayUI中获取select选中的文本需要使用到form模块和element模块,在使用PHP与LayUI结合获取文本时需要注意将选项配合使用。通过本文的介绍,希望能够帮助读者更好地使用LayUI和PHP进行Web开发。
 layui如何才能得到select的值layui得到select值的方法:首先打开相应的代码文件;然后引用layui插件;最后通过var batch=$(#batch).val();方法取得下拉框的值即可。具体代码如下: !DOCTYPE htmlhtmlhe
layui如何才能得到select的值layui得到select值的方法:首先打开相应的代码文件;然后引用layui插件;最后通过var batch=$(#batch).val();方法取得下拉框的值即可。具体代码如下: !DOCTYPE htmlhtmlhe Layui Table 的列隐藏问题针对layui table的列隐藏问题有以下几种方法 1.在需要隐藏的列加CSS样式来控制 {field: 'data_id', title: 'ID', width: 50,style:'display:none;'} 但是这种处理方式知识
Layui Table 的列隐藏问题针对layui table的列隐藏问题有以下几种方法 1.在需要隐藏的列加CSS样式来控制 {field: 'data_id', title: 'ID', width: 50,style:'display:none;'} 但是这种处理方式知识