layui表单select框同时支持下拉和输入的解决方案
时间:2024-07-05
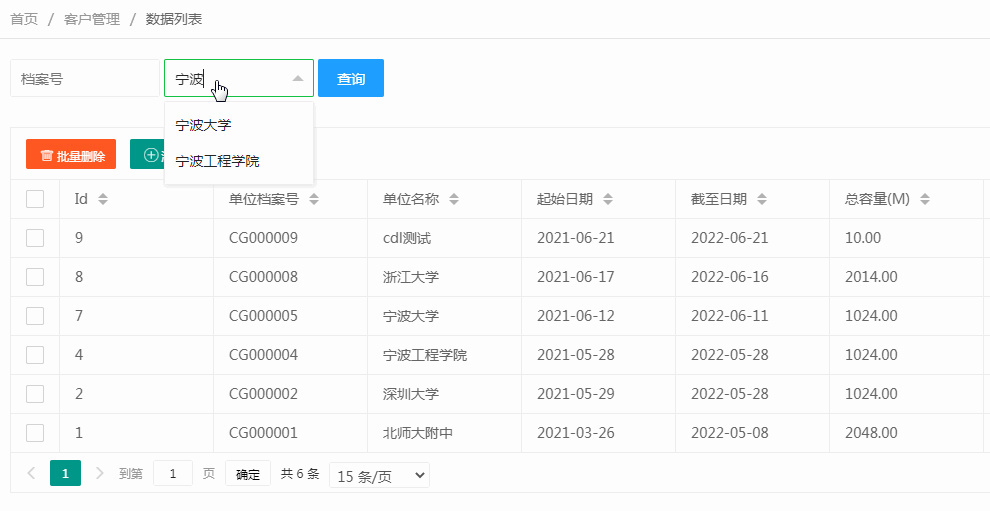
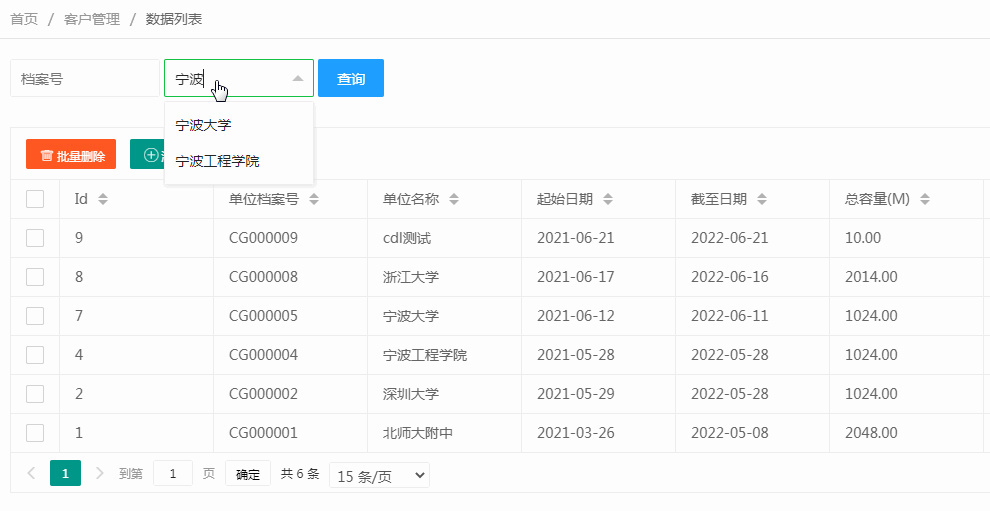
layui表单select框同时支持下拉和输入的解决方案,最终实现效果如下:

lay-search,是实现输入的关键。
监听下拉框:
在监听下拉框代码块中,输入关联菜单函数即可。

<div class="layui-input-inline">
<select name="member_depart" lay-verify="required" id="member_depart" lay-filter="member_depart" style="height:10px;" lay-search><option value="">选择单位</option>
</select>
</div>
关键代码lay-search,是实现输入的关键。
监听下拉框:
//获取单位;
$.get('./api/api.php?act=getMemberDepart&token=3cab7ce4142608c0f40c785b5ab5ca24', {}, function (res) {
var memberHtml = ''
for (var i = 0; i < res.data.length; i++) {
memberHtml += '<option value="' + res.data[i].member_id + ',' + res.data[i].member_depart + '" >' + res.data[i].member_depart + '</option>'
}
$('#member_depart').append(memberHtml);
form.render();
//监听下拉框
form.on('select(member_depart)', function (data) {
var txt = $("#member_depart option:selected").text();//获取select选中的值
$('.member_depart').html(txt);
});
}, 'json');
关联菜单:在监听下拉框代码块中,输入关联菜单函数即可。
//监听下拉框
form.on('select(member_depart)', function (data) {
var txt = $("#member_depart option:selected").text();//获取select选中的值
$('.member_depart').html(txt);
//获取关联部门;
var member_id = $("#member_depart").val().split(",")[0];
getBranch(member_id);
});
 layui表单select框同时支持下拉和输入的解决方案layui表单select框同时支持下拉和输入的解决方案,最终实现效果如下: div class="layui-input-inline"select name="member_depart" lay-verify="required" id="member_dep
layui表单select框同时支持下拉和输入的解决方案layui表单select框同时支持下拉和输入的解决方案,最终实现效果如下: div class="layui-input-inline"select name="member_depart" lay-verify="required" id="member_dep layui动态表格条件if else语句判断的方式在Layui动态表格中,可以使用JavaScript的if else语句来进行条件判断
layui动态表格条件if else语句判断的方式在Layui动态表格中,可以使用JavaScript的if else语句来进行条件判断