Layui如何使用折叠表格,以及默认自动折叠
时间:2022-10-18我们有时在开发项目是需要用到树形接口,这时我们可以 Layui 的树形表格treetable插件。如果需要将树形表格保持展开要怎么操作呢?下面我们来看下参数:
HTML代码:
参数说明:
|
参数 |
类型 |
是否必填 |
描述 |
|
|
treeColIndex |
int |
是 |
树形图标显示在第几列 |
|
|
treeSpid |
object |
是 |
最上级的父级id |
|
|
treeIdName |
string |
否 |
id字段的名称 |
|
|
treePidName |
string |
否 |
pid字段的名称 |
|
|
treeDefaultClose |
boolean |
否 |
是否默认折叠 |
|
|
treeLinkage |
boolean |
否 |
父级展开时是否自动展开所有子级 |
HTML代码:
<div>
<div>
<div>
<script type="text/html" id="toolbarDemo">
<div>
<button class="layui-btn layui-btn-normal layui-btn-sm data-add-btn" lay-event="add"> 添加 </button>
<button class="layui-btn layui-btn-sm layui-btn-danger data-delete-btn" lay-event="delete"> 删除 </button>
</div>
</script>
<table id="munu-table" lay-filter="munu-table"></table>
</div>
</div>
</div>
<!-- 操作列 -->
<script type="text/html" id="auth-state">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">修改</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
Js代码:
<script>
layui.use(['table', 'treetable'], function () {
var $ = layui.jquery;
var table = layui.table;
var treetable = layui.treetable;
// 渲染表格
layer.load(2);
treetable.render({
toolbar: '#toolbarDemo',
treeColIndex: 1,
treeSpid: -1,
treeIdName: 'id',
treePidName: 'pid',
elem: '#munu-table',
url: '{:url("union/Permission/getPermission")}',
// url: '__STATIC__/union/api/menus.json',
page: false,
treeDefaultClose: true,
cols: [[
{type: 'numbers'},
{field: 'name', minWidth: 200, title: '权限名称'},
{field: 'ac', title: '方法'},
{field: 'co', title: '控制器'},
{field: 'url', title: '菜单url'},
{field: 'ico', title: '图标'},
{field: 'sort', width: 80, align: 'center', title: '排序号'},
{
field: 'isMenu', width: 80, align: 'center', templet: function (d) {
if (d.is_menu == 1) {
return '<span class="layui-badge layui-bg-gray">按钮</span>';
}else if (d.is_menu == 2) {
return '<span class="layui-badge layui-bg-gray">其他</span>';
}else {
return '<span class="layui-badge-rim layui-bg-blue">菜单</span>';
}
}, title: '类型'
},
{templet: '#auth-state', width: 120, align: 'center', title: '操作'}
]],
done: function () {
layer.closeAll('loading');
}
});
$('#btn-expand').click(function () {
treetable.expandAll('#munu-table');
});
$('#btn-fold').click(function () {
treetable.foldAll('#munu-table');
});
//监听工具条
table.on('tool(munu-table)', function (obj) {
var data = obj.data;
var layEvent = obj.event;
if (layEvent === 'del') {
layer.msg('删除' + data.id);
} else if (layEvent === 'edit') {
layer.msg('修改' + data.id);
}
});
});
</script>
Json结构数据格式:
{
"code": 0,
"msg": "",
"count": 19,
"data": [
{
"authorityId": 1,
"authorityName": "系统管理",
"orderNumber": 1,
"menuUrl": null,
"menuIcon": "layui-icon-set",
"createTime": "2018/06/29 11:05:41",
"authority": null,
"checked": 0,
"updateTime": "2018/07/13 09:13:42",
"isMenu": 0,
"parentId": -1
},
{
"authorityId": 2,
"authorityName": "用户管理",
"orderNumber": 2,
"menuUrl": "system/user",
"menuIcon": null,
"createTime": "2018/06/29 11:05:41",
"authority": null,
"checked": 0,
"updateTime": "2018/07/13 09:13:42",
"isMenu": 0,
"parentId": 1
},
]
}
相关文章
 data-参数说明(模态弹出窗的使用)除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。比如说:是否有灰色背景m
data-参数说明(模态弹出窗的使用)除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。比如说:是否有灰色背景m gbk编码的网页如何设置加载utf-8编码的js文件现在编码方式主要有两种,一个是utf-8,一个GB2312,如果编码方式不同,会导致页面出现乱码,js中的文字也会乱码。有时候对js直接进行转码可能出现一些错误,我们
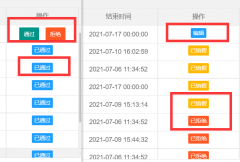
gbk编码的网页如何设置加载utf-8编码的js文件现在编码方式主要有两种,一个是utf-8,一个GB2312,如果编码方式不同,会导致页面出现乱码,js中的文字也会乱码。有时候对js直接进行转码可能出现一些错误,我们 layui动态显示/隐藏表格中的操作按钮在layui中我们可能会有需要在执行完某一操作后使操作框变得不可选或者显示其他内容来进一步操作。例如: 这时我们就需要利用到layui中的一些语法: script type=
layui动态显示/隐藏表格中的操作按钮在layui中我们可能会有需要在执行完某一操作后使操作框变得不可选或者显示其他内容来进一步操作。例如: 这时我们就需要利用到layui中的一些语法: script type= layui.form is not a function使用layui 在验证表单的时候写法如下 : link rel="stylesheet" href="layui/css/layui.css"script src="layui/layui.js"/scriptscript src="layui/lay/dest/lay
layui.form is not a function使用layui 在验证表单的时候写法如下 : link rel="stylesheet" href="layui/css/layui.css"script src="layui/layui.js"/scriptscript src="layui/lay/dest/lay layui中tree组件使用报错tree.render is not a functionlayui中tree组件使用报错tree.render is not a function,错误信息如下: Uncaught TypeError:tree.render is not a functionat n .anonymoustree:21at c (layu
layui中tree组件使用报错tree.render is not a functionlayui中tree组件使用报错tree.render is not a function,错误信息如下: Uncaught TypeError:tree.render is not a functionat n .anonymoustree:21at c (layu layui的弹出框msg修改字体按钮样式调整layui的弹出框msg的字体大小以及其他样式: //文本里面可以加html标签let sure = layer.msg('span style="font-size:20px"确定喜欢她吗?/span', { time: 0
layui的弹出框msg修改字体按钮样式调整layui的弹出框msg的字体大小以及其他样式: //文本里面可以加html标签let sure = layer.msg('span style="font-size:20px"确定喜欢她吗?/span', { time: 0
最新文章
 Uncaught TypeError: Cannot read properties of undefined (reavue页面Uncaught TypeError: Cannot read properties of undefined (reading install)报错,页面全空白。 然后发现是自己写的指令全局引用的原因 使用了export导出 export
Uncaught TypeError: Cannot read properties of undefined (reavue页面Uncaught TypeError: Cannot read properties of undefined (reading install)报错,页面全空白。 然后发现是自己写的指令全局引用的原因 使用了export导出 export  data-参数说明(模态弹出窗的使用)除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。比如说:是否有灰色背景modal-backd
data-参数说明(模态弹出窗的使用)除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。比如说:是否有灰色背景modal-backd