|
<i id='z29Sl'><tr id='z29Sl'><dt id='z29Sl'><q id='z29Sl'><span id='z29Sl'><b id='z29Sl'><form id='z29Sl'><ins id='z29Sl'></ins><ul id='z29Sl'></ul><sub id='z29Sl'></sub></form><legend id='z29Sl'></legend><bdo id='z29Sl'><pre id='z29Sl'><center id='z29Sl'></center></pre></bdo></b><th id='z29Sl'></th></span></q></dt></tr></i><div id='z29Sl'><tfoot id='z29Sl'></tfoot><dl id='z29Sl'><fieldset id='z29Sl'></fieldset></dl></div>
| | |
<small id='z29Sl'></small><noframes id='z29Sl'>
| <bdo id='z29Sl'></bdo><ul id='z29Sl'></ul>
| |
<legend id='z29Sl'><style id='z29Sl'><dir id='z29Sl'><q id='z29Sl'></q></dir></style></legend>
|
| |
|
|
|
| | |
<tfoot id='z29Sl'></tfoot>问题描述
我想改变
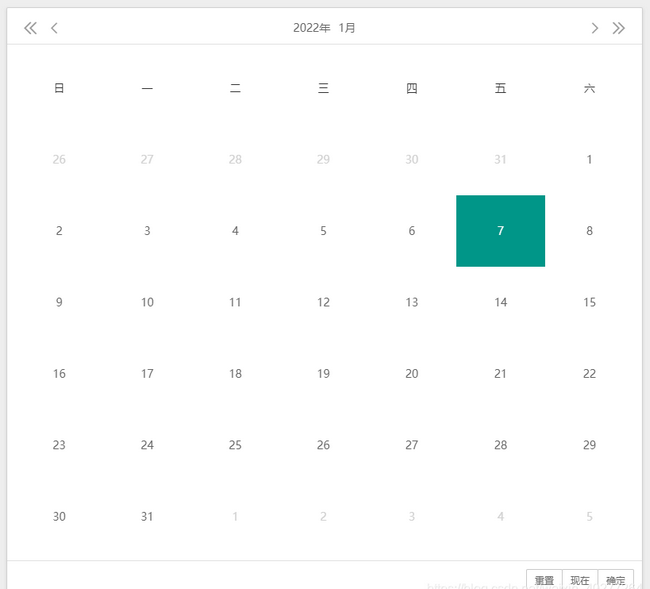
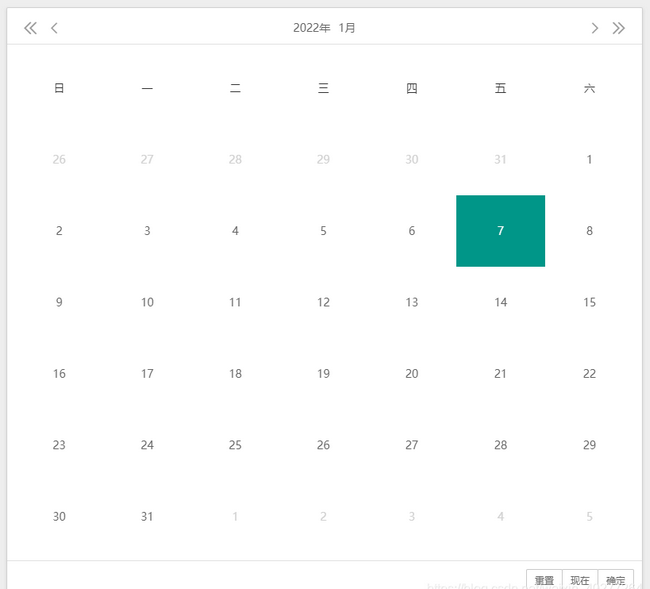
layui时间日历布局大小,这个要怎么操作呢?
解决办法
可以用css样式对时间日历进行重新布局,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../../layui/css/layui.css" />
<style>
#test-n1 .layui-laydate-main{width:600px;}
#test-n1 .layui-laydate-content td,#test-n1 .layui-laydate-content th{width:87px;height: 50px;}
</style>
</head>
<body>
<div class="layui-inline" id="test-n1"></div>
<script type="text/javascript" src="../../layui/layui.js" ></script>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test-n1'
,position: 'static'
});
});
</script>
</body>
</html>


 layui要如何改变时间日历布局大小?问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: !DOCTYPE htmlhtmlheadmeta charset="UTF-8
layui要如何改变时间日历布局大小?问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: !DOCTYPE htmlhtmlheadmeta charset="UTF-8 JavaScript小数运算出现多位的解决办法在开发JS过程中,会经常遇到两个小数相运算的情况,但是运算结果却与预期不同,调试一下发现计算结果竟然有那么长一串尾巴。如下图所示: 产生原因: JavaScript对小数运算
JavaScript小数运算出现多位的解决办法在开发JS过程中,会经常遇到两个小数相运算的情况,但是运算结果却与预期不同,调试一下发现计算结果竟然有那么长一串尾巴。如下图所示: 产生原因: JavaScript对小数运算