layui验证规则 lay-verify
时间:2024-11-03
例子:
<input type="text" id='mobile' name="mobile" value="{$list.mobile}" lay-verify="required|phone|number"; class="form-control">
lay-verify:关键字
关键字(支持多条规则的验证)
required (必填项)
phone(手机号)
email(邮箱)
url(网址)
number(数字)
date(日期)
identity(身份证)
自定义验证规则
form.verify({
pass: [/(.+){6,12}$/, '密码必须6到12位'],
repass: function (value) {
if ($('#pass').val() != $('#L_repass').val()) {
return '两次密码不一致';
}
}
});
相关文章
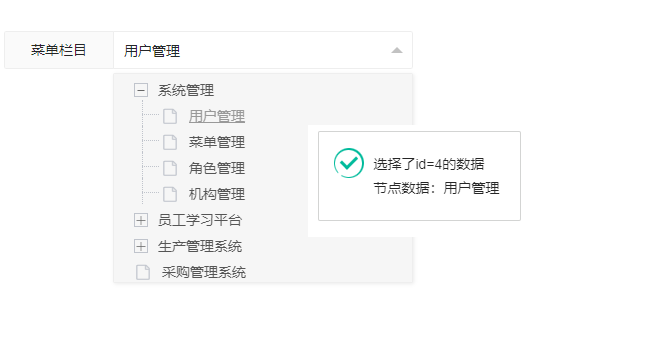
 layui使用tree组件实现树形下拉菜单layui使用tree组件实现树形下拉菜单,下面是具体代码: html代码: link rel="stylesheet" href="~/layui/css/layui.css" media="all" @*link rel="stylesheet" type="text
layui使用tree组件实现树形下拉菜单layui使用tree组件实现树形下拉菜单,下面是具体代码: html代码: link rel="stylesheet" href="~/layui/css/layui.css" media="all" @*link rel="stylesheet" type="text layui打印表格自定义函数最终实现打印效果如下: 具体函数如下: function print (tablelayid){ var v = document.createElement("div"); var f = ["head", "style", "body{font-size: 12px; color
layui打印表格自定义函数最终实现打印效果如下: 具体函数如下: function print (tablelayid){ var v = document.createElement("div"); var f = ["head", "style", "body{font-size: 12px; color