Layui+php制作一个支持随机验证码的登录页
时间:2024-11-01Layui是一个非常流行的前端UI框架,它提供了丰富的组件和样式,可以帮助开发者更快速简单地构建出美观且易用的界面。本文将介绍如何使用Layui开发一个支持随机生成验证码的登录系统,以增加系统的安全性。以下是具体的代码示例。
一、准备工作
1、下载Layui的最新版本,并将CSS和JS文件引入到HTML中。2、创建一个HTML文件,命名为login.html,用于编写登录页面的HTML代码。
3、在同一目录下创建一个名为login.js的JavaScript文件,用于编写登录页面的逻辑代码。
二、实现登录页面
1、在login.html中,使用Layui提供的表单组件构建一个登录表单,包括用户名、密码和验证码
2、在login.js中,使用Layui提供的form模块初始化表单,并添加验证码刷新的逻辑:
layui.use(['form'], function(){
var form = layui.form;
// 初始化表单
form.render();
// 验证码刷新
var captchaImg = document.getElementById('captchaImg');
var refreshCaptcha = document.getElementById('refreshCaptcha');
refreshCaptcha.onclick = function() {
captchaImg.src = '/captcha.php?' + Math.random();
};
});
三、添加验证码功能
在服务器端准备好生成验证码的接口,例如captcha.php,该接口返回一个随机生成的验证码图片。 在login.html中的验证码图片img标签中添加一个动态地址,用于显示生成的验证码图片。在login.js中,添加获取和设置验证码图片的功能:
layui.use(['form'], function(){
var form = layui.form;
// 初始化表单
form.render();
// 验证码刷新
var captchaImg = document.getElementById('captchaImg');
var refreshCaptcha = document.getElementById('refreshCaptcha');
refreshCaptcha.onclick = function() {
captchaImg.src = '/captcha.php?' + Math.random();
};
// 获取验证码图片
captchaImg.src = '/captcha.php';
});
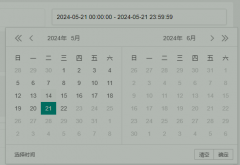
 layui laydate日期时间范围,时间默认设定为23:59:59在Layui中,如果你想设置日期时间选择器(datetime)的默认结束时间为当天的23:59:59,你可以使用如下代码: laydate.render({ elem: '#test10' ,type: 'datetime' ,range:
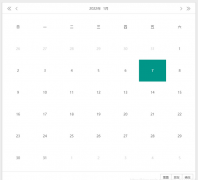
layui laydate日期时间范围,时间默认设定为23:59:59在Layui中,如果你想设置日期时间选择器(datetime)的默认结束时间为当天的23:59:59,你可以使用如下代码: laydate.render({ elem: '#test10' ,type: 'datetime' ,range: layui要如何改变时间日历布局大小?问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: !DOCTYPE htmlhtmlheadmeta charset="UTF-8
layui要如何改变时间日历布局大小?问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: !DOCTYPE htmlhtmlheadmeta charset="UTF-8