layui tree树组件怎么自定义添加图标
时间:2024-10-26
经常用到layui的朋友都知道,layui tree默认是不能自定义图标的,那么我们要自定义的话要怎么操作呢?
首先用编辑器软件(修改时候用编辑器记得编码),打开layui.js。搜索:
首先用编辑器软件(修改时候用编辑器记得编码),打开layui.js。搜索:
i class="layui-icon layui-icon-file"
改为如下代码:
i class="' + (i.icon || "layui-icon layui-icon-file") + '"
再然后,渲染树组件一定要开启手风琴模式accordion:true或者开启连线showLine:true。showLine如果为false会导致渲染不出来图标。
最后,修改自己的渲染数据,给json数据中配置icon选项,前面记得加layui-icon
[{
title: '湖区'
,id: 10001
,icon: 'layui-icon layui-icon-friends'
},{
title: '高新区'
,id: 10002
}]
也可以通过判断添加图标:
if(res[item].types === "2") {
res[item].icon = "layui-icon layui-icon-friends"
} else {
// res[item].icon = "layui-icon layui-icon-cols"
res[item].icon = "layui-icon"
}
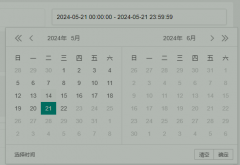
 layui laydate日期时间范围,时间默认设定为23:59:59在Layui中,如果你想设置日期时间选择器(datetime)的默认结束时间为当天的23:59:59,你可以使用如下代码: laydate.render({ elem: '#test10' ,type: 'datetime' ,range:
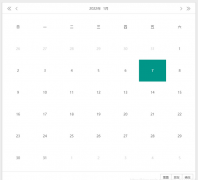
layui laydate日期时间范围,时间默认设定为23:59:59在Layui中,如果你想设置日期时间选择器(datetime)的默认结束时间为当天的23:59:59,你可以使用如下代码: laydate.render({ elem: '#test10' ,type: 'datetime' ,range: layui要如何改变时间日历布局大小?问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: !DOCTYPE htmlhtmlheadmeta charset="UTF-8
layui要如何改变时间日历布局大小?问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: !DOCTYPE htmlhtmlheadmeta charset="UTF-8