<small id='6V1aJ'></small><noframes id='6V1aJ'>
|
<i id='6V1aJ'><tr id='6V1aJ'><dt id='6V1aJ'><q id='6V1aJ'><span id='6V1aJ'><b id='6V1aJ'><form id='6V1aJ'><ins id='6V1aJ'></ins><ul id='6V1aJ'></ul><sub id='6V1aJ'></sub></form><legend id='6V1aJ'></legend><bdo id='6V1aJ'><pre id='6V1aJ'><center id='6V1aJ'></center></pre></bdo></b><th id='6V1aJ'></th></span></q></dt></tr></i><div id='6V1aJ'><tfoot id='6V1aJ'></tfoot><dl id='6V1aJ'><fieldset id='6V1aJ'></fieldset></dl></div>
| | <legend id='6V1aJ'><style id='6V1aJ'><dir id='6V1aJ'><q id='6V1aJ'></q></dir></style></legend> | | |
|
<bdo id='6V1aJ'></bdo><ul id='6V1aJ'></ul>
|
| |
|
|
|
|
|
|
在layui树状组件tree中,勾选问题可以通过以下方法解决:
通过tree的oncheck事件来监听勾选操作,然后根据勾选状态进行相应的处理。例如:
tree.on('check', function(obj) {
// 获取勾选状态
var isChecked = obj.checked;
// 获取当前节点数据
var data = obj.data;
// 根据勾选状态进行处理
if (isChecked) {
// 处理勾选操作
console.log('节点被勾选:', data);
} else {
// 处理取消勾选操作
console.log('节点被取消勾选:', data);
}
});
如果需要在初始化时指定部分节点的勾选状态,可以通过设置data中的checked属性来实现。例如:
var data = [
{
title: '节点1',
id: '1',
checked: true // 设置勾选状态为true
},
{
title: '节点2',
id: '2',
checked: false // 设置勾选状态为false
}
];
tree.render({
elem: '#tree',
data: data,
showCheckbox: true // 显示复选框
});
通过以上方法,可以实现在layui树状组件tree中解决勾选问题。
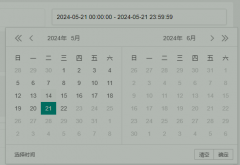
 layui laydate日期时间范围,时间默认设定为23:59:59在Layui中,如果你想设置日期时间选择器(datetime)的默认结束时间为当天的23:59:59,你可以使用如下代码: laydate.render({ elem: '#test10' ,type: 'datetime' ,range:
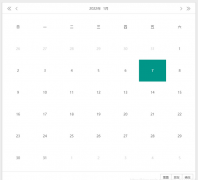
layui laydate日期时间范围,时间默认设定为23:59:59在Layui中,如果你想设置日期时间选择器(datetime)的默认结束时间为当天的23:59:59,你可以使用如下代码: laydate.render({ elem: '#test10' ,type: 'datetime' ,range: layui要如何改变时间日历布局大小?问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: !DOCTYPE htmlhtmlheadmeta charset="UTF-8
layui要如何改变时间日历布局大小?问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: !DOCTYPE htmlhtmlheadmeta charset="UTF-8