layui使用tree组件实现树形下拉菜单
时间:2024-10-27
layui使用tree组件实现树形下拉菜单,下面是具体代码:
html代码:

html代码:
<link rel="stylesheet" href="~/layui/css/layui.css" media="all">
@*<link rel="stylesheet" type="text/css" href="~/layui/font/">*@
<style type="text/css">
.treeSelect .layui-select-title span {
line-height: 38px;
}
.layui-form-select dl {
padding: 0;
}
</style>
<form class="layui-form layui-form-pane" style="margin: 50px;">
<div class="layui-form-item">
<label class="layui-form-label">菜单栏目</label>
<div class="layui-input-block" style="width: 300px;">
<div class="layui-unselect layui-form-select treeSelect">
<div class="layui-select-title">
<span class="layui-input layui-unselect" id="treeclass">选择栏目</span>
<input type="hidden" name="selectID" value="12">
<i class="layui-edge"></i>
</div>
@*<div id="meuntree" class="demo-tree-more"></div>*@
<dl class="layui-anim layui-anim-upbit">
<dd>
<ul id="meuntree"></ul>
</dd>
</dl>
</div>
</div>
</div>
</form>
JS代码部分:
<script src="~/layui/layui.js"></script>
<script type="text/javascript">
layui.config({
base: '~/layui/' //静态资源所在路径
});
layui.use(['layer', 'tree', 'form'], function () {
var $ = layui.jquery,
layer = layui.layer,
form = layui.form,
tree = layui.tree;
//初始化权限
function init_auth() {
console.log("权限菜单初始化");
var data = [];
$.ajax({
url: "http://localhost:8089/api/SysMenu/GetSysMenuList", //后台数据请求地址
type: "get",
async: false,
success: function (resut) {
data = resut;
var formatdata = [];
for (var i in data) { // pId为0时表示为根节点
if (data[i].pid == '-1') {
var tempObject = {};
tempObject.title = data[i].name;
tempObject.id = data[i].id;
tempObject.children = getChildren(tempObject.id);
formatdata.push(tempObject);
}
}
function getChildren(id) { //递归体 即对每条data逐条递归找children
var tempArray = [];
for (var i in data) {
if (data[i].pid == id) {
var tempChild = {};
tempChild.title = data[i].name;
tempChild.id = data[i].id;
if (selectChildren(data[i].id)) { //若存在子节点,继续递归;否则为叶节点,停止递归
tempChild.children = getChildren(data[i].id);
}
tempArray.push(tempChild);
}
}
return tempArray;
}
function selectChildren(id) { // 是否存在子节点
for (var i in data) {
if (data[i].pid == id) {
return true;
}
}
return false;
}
//转成符合要求的格式
console.log(formatdata);
//基本演示
tree.render({
elem: '#meuntree'
, data: formatdata
, id: 'authlist'
, isJump: true //是否允许点击节点时弹出新窗口跳转
, click: function (obj) {
var data = obj.data; //获取当前点击的节点数据
//layer.msg('状态:' + obj.state + '<br>节点数据:' + JSON.stringify(data));
var $select = $($(this)[0].elem).parents(".layui-form-select");
$select.removeClass("layui-form-selected").find(".layui-select-title span").html(obj.data.title).end().find("input:hidden[name='selectID']").val(obj.data.id);
var selectId = $("input[name='selectID']").val();
layer.msg("选择了id=" + selectId + "的数据" + '<br>节点数据:' + obj.data.title, {
icon: 1,
time: 5000,
offset: '15px'
});
}
});
}
});
//return data;
};
init_auth();
// 默认选中
var checkNode = {
id: 4
,title: '用户管理'
}
var $select = $(".layui-form-select");
$select.removeClass("layui-form-selected").find(".layui-select-title span").html(checkNode.title).end().find("input:hidden[name='selectID']").val(checkNode.id);
form.render();
$(".treeSelect").on("click", ".layui-select-title", function (e) {
$(".layui-form-select").not($(this).parents(".layui-form-select")).removeClass("layui-form-selected");
$(this).parents(".treeSelect").toggleClass("layui-form-selected");
layui.stope(e);
}).on("click", "dl i", function (e) {
layui.stope(e);
});
$(document).on("click", function (e) {
$(".layui-form-select").removeClass("layui-form-selected");
});
});
</script>
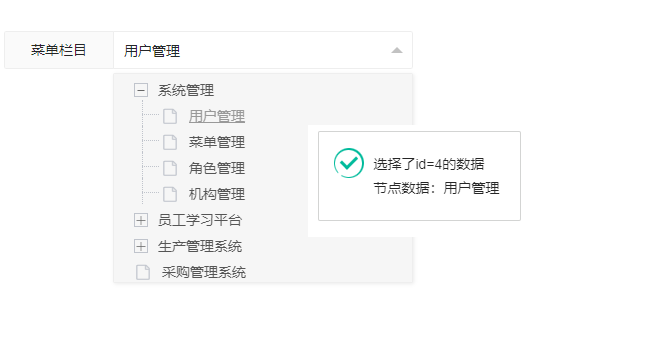
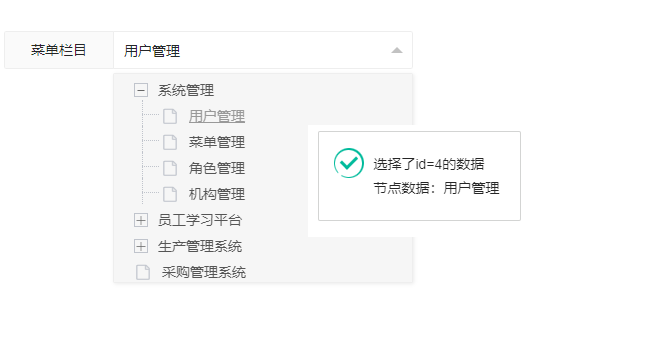
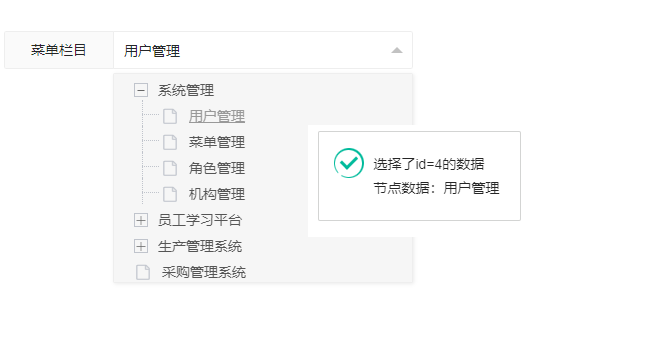
最终实现效果:
相关文章
 layui使用tree组件实现树形下拉菜单layui使用tree组件实现树形下拉菜单,下面是具体代码: html代码: link rel="stylesheet" href="~/layui/css/layui.css" media="all" @*link rel="stylesheet" type="text
layui使用tree组件实现树形下拉菜单layui使用tree组件实现树形下拉菜单,下面是具体代码: html代码: link rel="stylesheet" href="~/layui/css/layui.css" media="all" @*link rel="stylesheet" type="text layui打印表格自定义函数最终实现打印效果如下: 具体函数如下: function print (tablelayid){ var v = document.createElement("div"); var f = ["head", "style", "body{font-size: 12px; color
layui打印表格自定义函数最终实现打印效果如下: 具体函数如下: function print (tablelayid){ var v = document.createElement("div"); var f = ["head", "style", "body{font-size: 12px; color