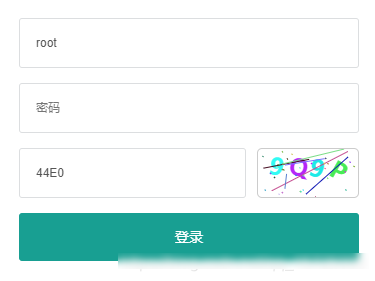
layui中栅格化布局显示一排
时间:2024-12-13
实现方法使用layui的layui-row类

<div class="layui-row">
<div class="layui-col-xs6 layui-col-sm6 layui-col-md8">
<input name="verification_code" placeholder="验证码" type="text" class="layui-input input-val">
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4">
<canvas id="canvas" width="100%" height="48"
style="float: right; border: 1px solid #ccc;border-radius: 5px;cursor: pointer;"></canvas>
</div>
</div>

相关文章
 layui中栅格化布局显示一排实现方法使用layui的layui-row类 div class="layui-row" div class="layui-col-xs6 layui-col-sm6 layui-col-md8" input name="verification_code" placeholder="验证码" t
layui中栅格化布局显示一排实现方法使用layui的layui-row类 div class="layui-row" div class="layui-col-xs6 layui-col-sm6 layui-col-md8" input name="verification_code" placeholder="验证码" t mui prompt 弹出框怎么设置输入框的默认值mui prompt 弹出框设置输入框的默认值,具体代码如下: document.getElementById("promptBtn").addEventListener('tap', function(e) {e.detail.gesture.preventDefault();
mui prompt 弹出框怎么设置输入框的默认值mui prompt 弹出框设置输入框的默认值,具体代码如下: document.getElementById("promptBtn").addEventListener('tap', function(e) {e.detail.gesture.preventDefault();