|
|
|
| |
<small id='I4iRp'></small><noframes id='I4iRp'>
| <tfoot id='I4iRp'></tfoot> | | <legend id='I4iRp'><style id='I4iRp'><dir id='I4iRp'><q id='I4iRp'></q></dir></style></legend><bdo id='I4iRp'></bdo><ul id='I4iRp'></ul>
|
|
|
<i id='I4iRp'><tr id='I4iRp'><dt id='I4iRp'><q id='I4iRp'><span id='I4iRp'><b id='I4iRp'><form id='I4iRp'><ins id='I4iRp'></ins><ul id='I4iRp'></ul><sub id='I4iRp'></sub></form><legend id='I4iRp'></legend><bdo id='I4iRp'><pre id='I4iRp'><center id='I4iRp'></center></pre></bdo></b><th id='I4iRp'></th></span></q></dt></tr></i>
| |
|
| |
tree的api中,只有 tree.setChecked(id, idArr) 方法,没有取消勾选的方法。我的需求是:勾选后做判断,如果不符合条件则取消勾选。
实现方法:使用 tree的oncheck事件,在回调函数中做判断,并确定是否取消勾选:
layTree.render({
elem: '#menuTree',
id: 'roleMenuTree',
showCheckbox:true,
data: tempData,
oncheck: function(obj){
//console.log(obj.data); // 得到当前点击的节点数据
//console.log(obj.checked); // 节点是否被选中
//console.log(obj.elem); // 得到当前节点元素
if (obj.data.text==='菜单管理'){
layer.msg('《菜单管理》不能选!');
obj.elem.find('.layui-form-checked').removeClass('layui-form-checked');
return;
}
}
});
即使用 obj.elem.find('.layui-form-checked').removeClass('layui-form-checked'); 取消勾选。经过验证,在后边使用
tree.getChecked(id) 获取已勾选的内容时,与页面显示的数据一致,无需特殊处理。
 layui从数据库中获取复选框的值并默认选中方法layui从数据库中获取复选框的值并默认选中,详细代码: !doctype htmlhtml lang="en"headmeta charset="UTF-8"title/titlelink rel="stylesheet" type="text/css"href="../
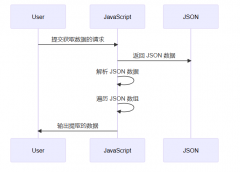
layui从数据库中获取复选框的值并默认选中方法layui从数据库中获取复选框的值并默认选中,详细代码: !doctype htmlhtml lang="en"headmeta charset="UTF-8"title/titlelink rel="stylesheet" type="text/css"href="../ javascript提取json数组里中的数据系统开发中,处理 JSON 数据是一个常见的任务。此篇文章将引导你逐步了解如何使用 JavaScript 提取 JSON 数组中的数据,从而帮助你熟悉基础的 JSON 操作。 一、整体流程 下
javascript提取json数组里中的数据系统开发中,处理 JSON 数据是一个常见的任务。此篇文章将引导你逐步了解如何使用 JavaScript 提取 JSON 数组中的数据,从而帮助你熟悉基础的 JSON 操作。 一、整体流程 下