javascript中数组去重的常见方法
时间:2024-11-29利用indexOf去重
let arr=[1,1,2,2,3,3,3,4,4,4];
let newarr=[]
for(let i=0;i<arr.length;i++){
if(newarr.indexOf(arr[i])==-1){
newarr.push(arr[i])
}
}
console.log(newarr)//[1,2,3,4]
需要创建一个空数组;首先要知道indexOf的用法,它用来返回索引,如果数组里没有这个值,就返回-1
遍历有重复元素的数组,空数组里有没有这一项?没有就添加到空数组里,有就什么都不做;实际上就是问你有没有,没有就添加,有就什么都不做。
利用includes去重
let arr=[1,1,2,2,3,3,3,4,4,4];
let newarr=[]
arr.forEach((val,index)=>{
if(!newarr.includes(val)){//取反为没有这一项的时候添加
newarr.push(val)
}
})
console.log(newarr)//[1,2,3,4]
原理和indexOf一样,也需要创建一个空数组,includes是检查数组里有没有这一项,它返回一个布尔值,有就是true没有就是false;
利用filter+indexOf去重
let arr=[4,3,2,1,1,2,3,4];
let newarr=[]
newarr=arr.filter(function(val,index){
//返回当前这一项的索引等于索引的值
return arr.indexOf(val) === index;
})
console.log(newarr)//[1,2,3,4]
filter是过滤,过滤符合条件的值,如果不了解请先去学习数组的各种方法,这里不再过多赘述这个组合方法是利用了indexOf的一个特性,如果你了解就一眼可以看明白,indexOf只会返回一个值,在数组的第一个索引。举个例子就是假如一个数组是[1,1,1,1,1];用indexOf(1)就只会返回第一个索引,即找到的第一个索引是0。所以就不用担心后面有多少个重复的因为它只会找找到的第一个索引
利用set结构
let arr=[4,3,2,1,1,2,3,4];
let newarr=new Set(arr)
console.log(newarr)//[1,2,3,4]
只需要了解es6的set结构就可以做到,非常的省事简单
Set对象是值的集合,你可以按照插入的顺序迭代它的元素。Set 中的元素只会出现一次,即 Set 中的元素是唯一的。
利用双层for循环
let arr=[1,2,3,4,1,2,3,4];
for(let i=0;i<arr.length;i++){
for(let j=i+1;j<arr.length;j++){
if(arr[i]==arr[j]){
arr.splice(j,1);
j--;
};
};
};
console.log(arr)//[1,2,3,4]
原理是先拿出数组中的第一个,让第一个与所有的进行比较,如果相等就用splice方法截取掉;再拿出第二个与数组每一项进行比较,相等就截掉 以此循环......但要注意截取掉一个后,要让内层for循环里的变量减1;如果不减就会漏掉一项比较,
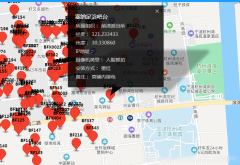
 百度地图开发自定义信息窗口openInfoWindow样式修改1.InfoWindow的样式,百度是没用提供直接使用的样式表的,目前都是热心网友在实际开发中自己的经验和实战总结; 2.百度提供了InfoBox富文本标签弹出框的接口,引入InfoBox.
百度地图开发自定义信息窗口openInfoWindow样式修改1.InfoWindow的样式,百度是没用提供直接使用的样式表的,目前都是热心网友在实际开发中自己的经验和实战总结; 2.百度提供了InfoBox富文本标签弹出框的接口,引入InfoBox. layui从数据库中获取复选框的值并默认选中方法layui从数据库中获取复选框的值并默认选中,详细代码: !doctype htmlhtml lang="en"headmeta charset="UTF-8"title/titlelink rel="stylesheet" type="text/css"href="../
layui从数据库中获取复选框的值并默认选中方法layui从数据库中获取复选框的值并默认选中,详细代码: !doctype htmlhtml lang="en"headmeta charset="UTF-8"title/titlelink rel="stylesheet" type="text/css"href="../