【tree】相关的内容
layui tree组件取消勾选的实例代码
 tree的api中,只有tree.setChecked(id, idArr)方法,没有取消勾选的方法。我的需求是:勾选后做判断,如果不符合条件则取消勾
tree的api中,只有tree.setChecked(id, idArr)方法,没有取消勾选的方法。我的需求是:勾选后做判断,如果不符合条件则取消勾layui树状组件tree怎么默认勾选?
 在layui树状组件tree中,勾选问题可以通过以下方法解决: 通过tree的oncheck事件来监听勾选操作,然后根据勾选状态进行相应的处
在layui树状组件tree中,勾选问题可以通过以下方法解决: 通过tree的oncheck事件来监听勾选操作,然后根据勾选状态进行相应的处LayUI tree组件实现展开全部和折叠全部的功能
 html代码部分: div id="menuTree" class="demo-tree-more"/div js组件渲染代码 tree.render({ elem: '#menuTree', data: getDat
html代码部分: div id="menuTree" class="demo-tree-more"/div js组件渲染代码 tree.render({ elem: '#menuTree', data: getDatlayui使用tree组件实现树形下拉菜单
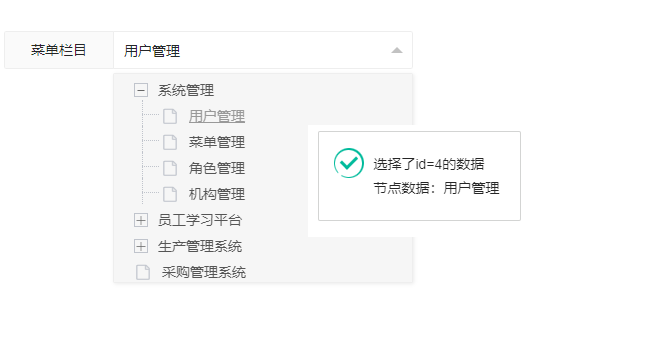
 layui使用tree组件实现树形下拉菜单,下面是具体代码: html代码: link rel="stylesheet" href="~/layui/css/layui.css" media=
layui使用tree组件实现树形下拉菜单,下面是具体代码: html代码: link rel="stylesheet" href="~/layui/css/layui.css" media=改造layui tree组件支持树的关键字搜索操作
 layui的tree控件没有搜索功能,在这里我们需要这个功能,要怎么操作呢? 1、html部分代码如下: div class="layui-col-xs2 layui
layui的tree控件没有搜索功能,在这里我们需要这个功能,要怎么操作呢? 1、html部分代码如下: div class="layui-col-xs2 layuilayui tree树组件怎么自定义添加图标
 经常用到layui的朋友都知道,layui tree默认是不能自定义图标的,那么我们要自定义的话要怎么操作呢? 首先用编辑器软件(修改时
经常用到layui的朋友都知道,layui tree默认是不能自定义图标的,那么我们要自定义的话要怎么操作呢? 首先用编辑器软件(修改时layui中tree组件使用报错tree.render is not a function
 layui中tree组件使用报错tree.render is not a function,错误信息如下: Uncaught TypeError:tree.render is not a functionat
layui中tree组件使用报错tree.render is not a function,错误信息如下: Uncaught TypeError:tree.render is not a functionatelement el-tree树结构刷新后保留展开状态解决方法
 element el-tree树结构刷新后保留展开状态解决方法 我们在使用element的el-tree组件的时候,当我们给树结构重新赋值后,树节点就
element el-tree树结构刷新后保留展开状态解决方法 我们在使用element的el-tree组件的时候,当我们给树结构重新赋值后,树节点就