layui打印表格自定义函数
时间:2024-10-16
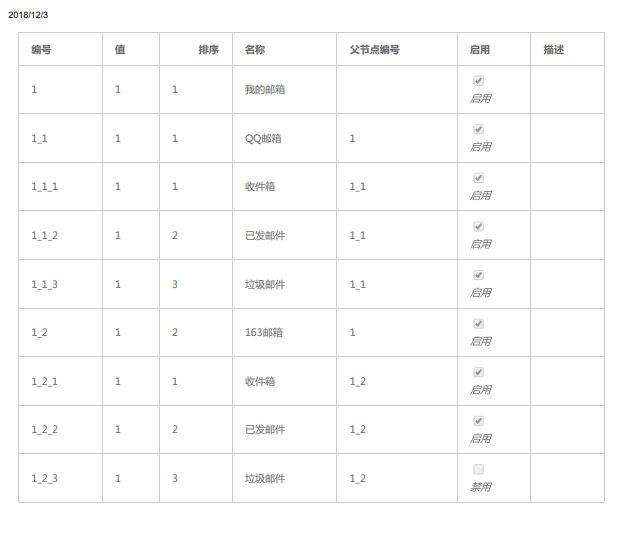
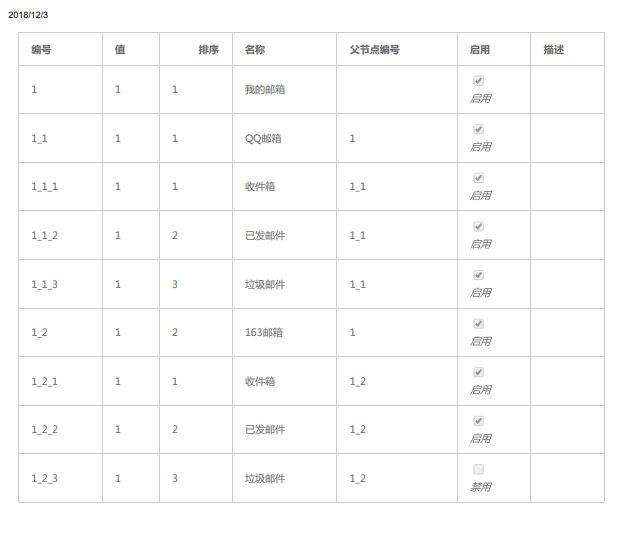
最终实现打印效果如下:

具体函数如下:

具体函数如下:
function print (tablelayid)
{
var v = document.createElement("div");
var f = ["<head>", "<style>", "body{font-size: 12px; color: #666;}", "table{width: 100%; border-collapse: collapse; border-spacing: 0;}", "th,td{line-height: 20px; padding: 9px 15px; border: 1px solid #ccc; text-align: left; font-size: 12px; color: #666;}", "a{color: #666; text-decoration:none;}", "*.layui-hide{display: none}", "</style>", "</head>"].join("");
$(v).append($(".layui-table-box").find(".layui-table-header").html());
$(v).find("tr").after($("[lay-id=\"" + tablelayid+ "\"] .layui-table-body.layui-table-main table").html()); $(v).find("th.layui-table-patch").remove();
$(v).find(".layui-table-col-special").remove();
var h = window.open("打印窗口", "_blank");
h.document.write(f + $(v).prop("outerHTML"));
h.document.close();
h.print();
h.close();
}
 layui打印表格自定义函数最终实现打印效果如下: 具体函数如下: function print (tablelayid){ var v = document.createElement("div"); var f = ["head", "style", "body{font-size: 12px; color
layui打印表格自定义函数最终实现打印效果如下: 具体函数如下: function print (tablelayid){ var v = document.createElement("div"); var f = ["head", "style", "body{font-size: 12px; color 百度地图API调用如何让标注内容自动呈现在最佳视野内我有一堆标注,不规则的散落在地图的各个地方,我想把它们展示在一个最佳视野中,要怎么操作呢?我们在百度地图API的类参考里,找到这个一个类,setViewport 。可以让一系
百度地图API调用如何让标注内容自动呈现在最佳视野内我有一堆标注,不规则的散落在地图的各个地方,我想把它们展示在一个最佳视野中,要怎么操作呢?我们在百度地图API的类参考里,找到这个一个类,setViewport 。可以让一系