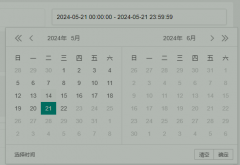
layui laydate日期时间范围,时间默认设定为23:59:59
时间:2024-10-24
在Layui中,如果你想设置日期时间选择器(datetime)的默认结束时间为当天的23:59:59,你可以使用如下代码:

laydate.render({
elem: '#test10'
,type: 'datetime'
,range: true
,max: '{:date("Y-m-d 23:59:59")}'
,ready: function(date){
$(".layui-laydate-footer [lay-type='datetime'].laydate-btns-time").click();
$(".laydate-main-list-1 .layui-laydate-content li ol li:last-child").click();
$(".layui-laydate-footer [lay-type='date'].laydate-btns-time").click();
}
,change: function(value, date, endDate){
console.log(value); //得到日期生成的值,如:2017-08-18
//console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
//console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。
dateSearch(value);
}
});
.laydate-main-list-1 改成 .laydate-main-list-0 是设置开始时间为当天的23:59:59秒 
 layui laydate日期时间范围,时间默认设定为23:59:59在Layui中,如果你想设置日期时间选择器(datetime)的默认结束时间为当天的23:59:59,你可以使用如下代码: laydate.render({ elem: '#test10' ,type: 'datetime' ,range:
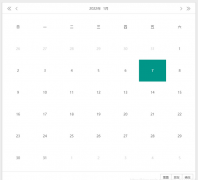
layui laydate日期时间范围,时间默认设定为23:59:59在Layui中,如果你想设置日期时间选择器(datetime)的默认结束时间为当天的23:59:59,你可以使用如下代码: laydate.render({ elem: '#test10' ,type: 'datetime' ,range: layui要如何改变时间日历布局大小?问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: !DOCTYPE htmlhtmlheadmeta charset="UTF-8
layui要如何改变时间日历布局大小?问题描述 我想改变layui时间日历布局大小,这个要怎么操作呢? 解决办法 可以用css样式对时间日历进行重新布局,具体代码如下: !DOCTYPE htmlhtmlheadmeta charset="UTF-8