下面的这是10个HTML5画布(canvas)技术效果演示一定会让你惊叹不已。当然,也许你也会认为,过去在老式浏览器中用flash技术也能实现这样的效果。但是,下面的这些演示只使用了现代浏览器里自带技术,完全不需要借助 Flash 或 Silverlight 之类的插件。这种技术门槛的降低必将给这些技术的普及繁荣创造不可或缺的前提保障。
(提示:用谷歌浏览器效果最佳)
01. 风好大,吹乱我的发

这是我最喜欢的一样演示,因为里面有一个很可爱的小女孩,似乎是有了人气就更能让人动心。如果你也喜欢这个小女孩,那就移动你的鼠标,让风从各个方向吹动它的头发。
→ 观看演示
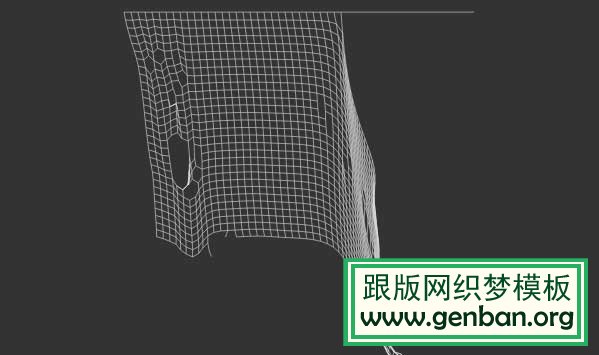
02. 撕扯布单

撕扯布单的这个演示在过去的几个月里成为了互联网上的大明星。用你的鼠标在这个网状布单上拖拽,你会发现它动画效果非常的顺滑,而完成这些效果的只是一小段代码,想必它已经让你惊叹不已。然而,不仅这些,这个动画还能响应你的拖拽的力度和速度,根据不同的力道,表现出不同的撕扯破坏效果,够神奇吧,完美的HTML5画布功能的体现。
→ 观看演示
03. 幻影文字

这个演示更为复杂。在使用了大量计算后,作者为我们呈现了一个高度复杂的动画。你能从画面上看到 Helvetica字母不停的蠕动和变化,分解和重组,你还可以使用鼠标来改变视角。由于完全使用现代浏览器的自带技术,这个演示在相对老旧的硬件上也能完美呈现。
→ 观看演示
04. 佛光普照

这个演示可以称做HTML5画布(canvas)技术应用的典型代表。演示中,你可以通过划线来改变光线的传播方向。所有的光线和反射等都是实时的,简单几条线就能创造出意外的美景。
→ 观看演示
05. 五彩斑斓

这个演示用到了色彩,位置,连接线,透明度的各种变换,当你用鼠标点击画布时,会看到水波一样的效果。动作非常的流畅。
→ 观看演示
06. 粒子波

在这演示中移动你的鼠标,你会发现那些点像似始终和你保持距离的小精灵,你动它们就闪开,你走,它们就汇合。像水纹,像沙粒。很有趣的一个制作。
→ 观看演示
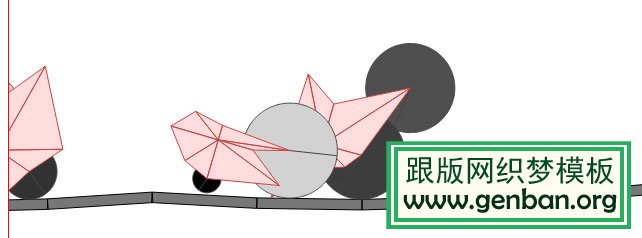
07. 骑车游戏

要说HTML5的画布技术,我们不能不说一些游戏制作。HTML5的画布技术为未来网页游戏制作提供了无可争议的绝佳平台,下面这个简单但却精彩的自行车游戏就向我们充分展示了html5 canvas的强大功用。
→ 观看演示
08. 汽车

这个演示跟上面的那个自行车很类似。你从可以看出它完全具备了一个游戏的各种元素。碰撞效果,重力加速度对物体运动的影响,多个物体的并发控制等等,这些都是用简单的html和js实现的。
→ 观看演示
09. 手势控制幻灯片播放

这个演示的是一个更为复杂的现代浏览器超前体验,名为 手势 + Reveal.JS,这个实验使用了 WebRTC 和 JavaScript 来调用摄像头,目前只有使用谷歌浏览器才能正确的运行。该技术为用户提供了一个手势操作的界面,允许你使用手势来上下左右翻动指挥幻灯片的运行。这里的手势并不是手机触摸屏手势,而是通过电脑上连接的摄像头观察你在空中挥舞双手动作判断如何翻页。当然这种控制方式看起来并不新鲜,但再强调一遍,因为它是用纯HTML+Javascript实现的,所以它能在任何一台过去 5 年内生产的电脑上完美运行。
→ 观看演示
10. 敲碎的视频

这绝对是这里最吸引眼球的一个演示——一个视频镜面爆破效果的奇异呈现。当你点击播放中的视频画面时,画面会破裂成碎片并四散开去,更奇妙的是,破碎的画面小碎片里仍然在播放它应有的那部分画面,很快所有的碎片又会聚拢复位。真是奇思妙想。
