Js正则表达式过滤特殊字符、表情
时间:2022-10-14Js正则表达式过滤特殊字符、表情的实例代码:
let ret = "12312ffds#¥@¥#%^&***(()))*)).`@%@¥@¥", val = this.customDeviceName;
//特殊字符过滤
let pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]");
for (let i = 0; i < val.length; i++) {
ret = ret + val.substr(i, 1).replace(pattern, '');
}
//过滤表情
ret = ret.replace(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g, "");
console.log("过滤后的文字=",ret);
相关文章
 HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们
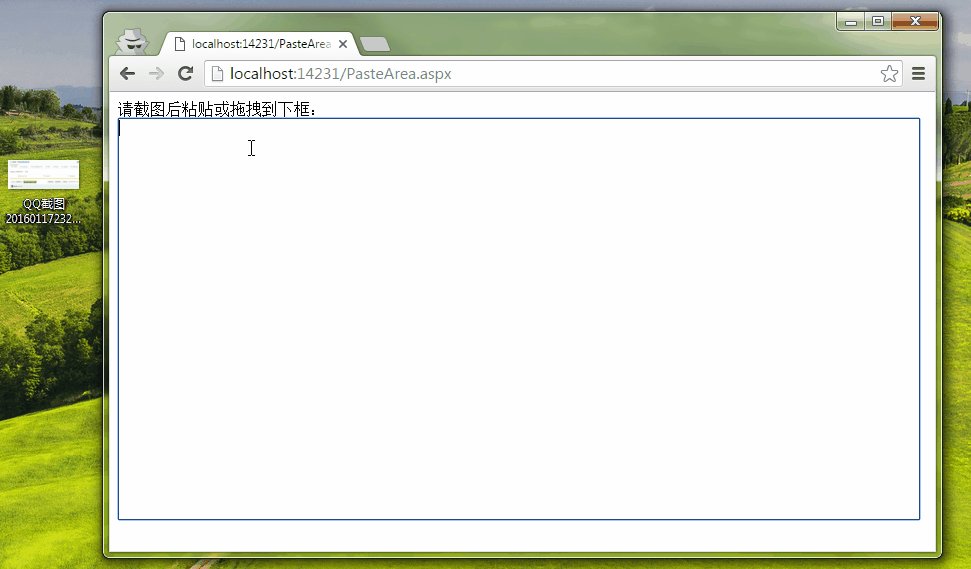
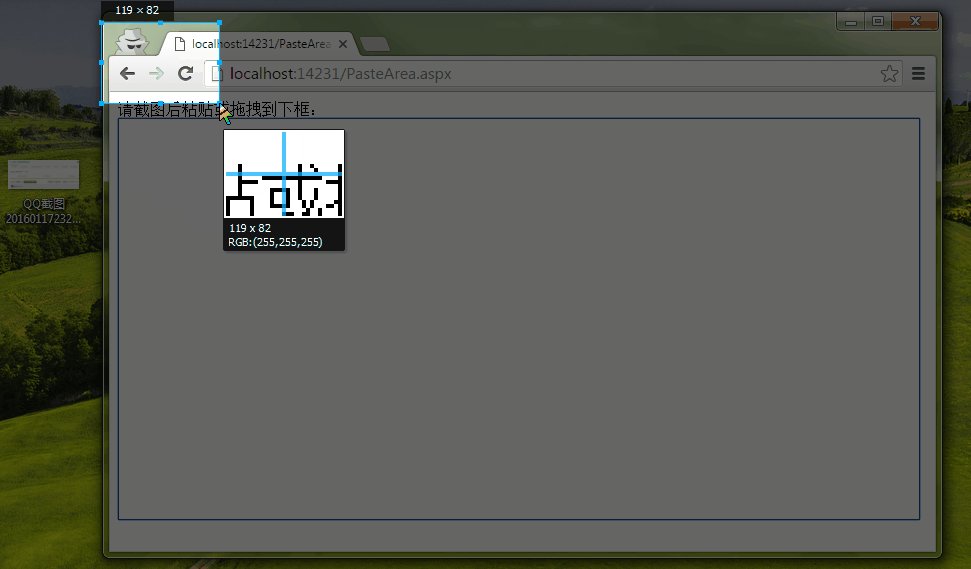
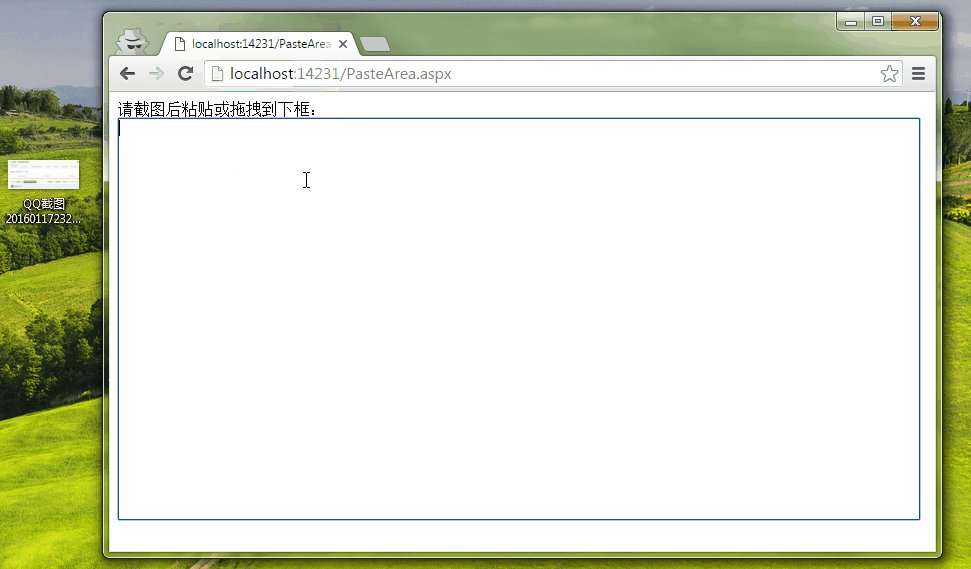
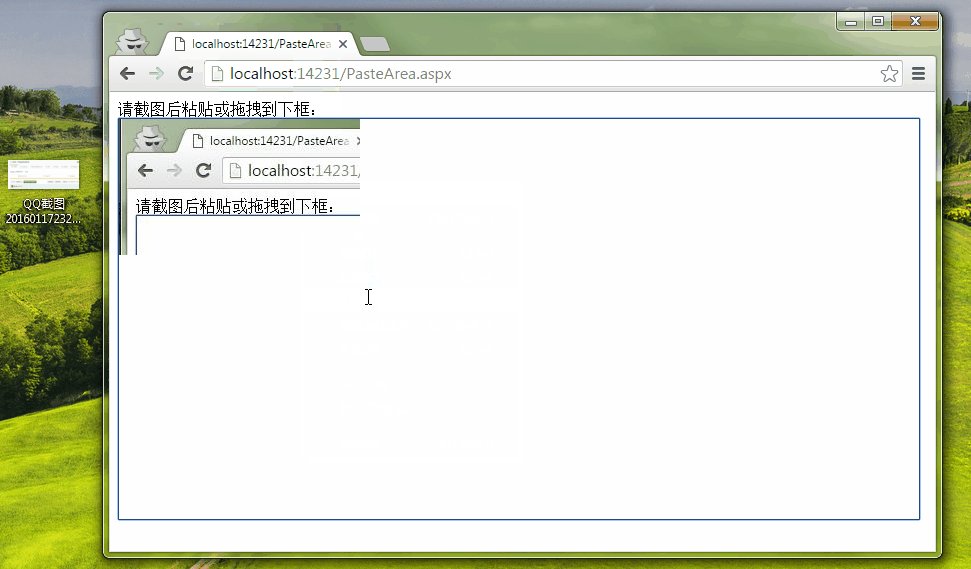
HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们 图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、这篇文章主要介绍了图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上传 的相关资料,需要的朋友可以参考下
图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、这篇文章主要介绍了图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上传 的相关资料,需要的朋友可以参考下 举例详解HTML5中使用JSON格式提交表单这篇文章主要介绍了举例详解HTML5中使用JSON格式提交表单,包括多重数组嵌套等方法的使用演示,需要的朋友可以参考下
举例详解HTML5中使用JSON格式提交表单这篇文章主要介绍了举例详解HTML5中使用JSON格式提交表单,包括多重数组嵌套等方法的使用演示,需要的朋友可以参考下 Html5+JS实现手机摇一摇功能这篇文章主要介绍了Html5+JS实现手机摇一摇功能,本文使用HTML5的DeviceOrientation实现监听手机方向传感器数据,实现摇一摇功能雏形,需要的朋友可以参考下
Html5+JS实现手机摇一摇功能这篇文章主要介绍了Html5+JS实现手机摇一摇功能,本文使用HTML5的DeviceOrientation实现监听手机方向传感器数据,实现摇一摇功能雏形,需要的朋友可以参考下 HTML5 audio标签使用js进行播放控制实例这篇文章主要介绍了HTML5 audio标签使用js进行播放控制实例,本文直接给出代码实例,演示了获取播放时间、播放、暂停、静音等控制方法,需要的朋友可以参考下
HTML5 audio标签使用js进行播放控制实例这篇文章主要介绍了HTML5 audio标签使用js进行播放控制实例,本文直接给出代码实例,演示了获取播放时间、播放、暂停、静音等控制方法,需要的朋友可以参考下 HTML5 Canvas+JS控制电脑或手机上的摄像头实例移动设备和桌面电脑上的客户端API起初并不是同步的。最初总是移动设备上先拥有某些功能和相应的API,但慢慢的,这些API会出现在桌面电脑上。其中一个应用接口技
HTML5 Canvas+JS控制电脑或手机上的摄像头实例移动设备和桌面电脑上的客户端API起初并不是同步的。最初总是移动设备上先拥有某些功能和相应的API,但慢慢的,这些API会出现在桌面电脑上。其中一个应用接口技
 HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看了一下Canv
HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看了一下Canv