Google Chrome终于支持CSS Variables了
时间:2016-04-07
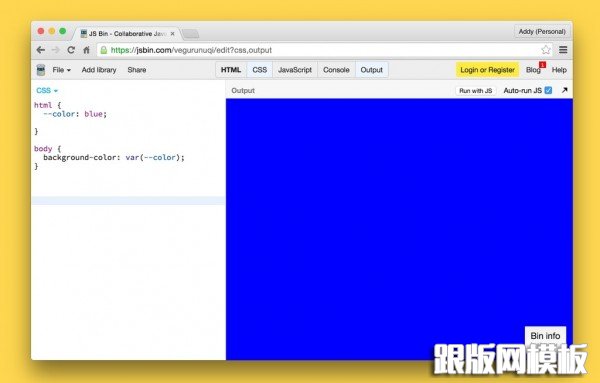
这篇文章要报道的并不是“新闻”,因为W3C早已开始着手CSS变量(又称‘自定义属性’)方面的工作。而作为CSS4非正式标准的一部分,Mozilla早在Firefox版本号还是29的时候就已经支持它了。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chrome Canary中引入对CSS变量的支持。
Mozilla最先在Firefox29中加入了对CSS变量(CSS variables)的支持,而开发者们可以在他们的CSS代码中部署使用了多年的compile-to-CSS语言,比如Sass、LESS、或者Stylus。
近段时间,许多人开始迁移至PostCSS。在面对CSS语法时,这些功能提供了更多的动态表达式。
如果W3C想要迎头赶上,最好先瞅瞅CSS子集语言现在都能干些什么、而不是它们几年前你能够做些什么(这里指的是对混合类[mixins]、局部变量[partials]、以及更复杂操作的支持)。
尽管很大程度上仍有需要,但当前已经没有多少开发者会写一些切实的CSS代码了。W3C确实在CSS自定义属性上落后了6-7年,不过它仍可让CSS变得更加强大。
来自: cnBeta
英文原文:Support for CSS Variables Arrives in Google Chrome
相关文章
 微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C
微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C 如果你坚持写代码,25年后你将会遇到这些...25年后,你发的编程知识经验还会增加,但薪水却不加了;25年后,如果你还热爱编程便不会选择转行去当管理人员;25年后,你想和好友去玩耍,而经理却让你加班;那
如果你坚持写代码,25年后你将会遇到这些...25年后,你发的编程知识经验还会增加,但薪水却不加了;25年后,如果你还热爱编程便不会选择转行去当管理人员;25年后,你想和好友去玩耍,而经理却让你加班;那 Flash让位,HTML5游戏表现仍需改进在经历很长一段时间之后,Adobe终于开始支持用户放弃Flash格式,开始鼓励用户在创作动画时使用HTML5格式,Adobe让“Flash”这一名称在一些公司的流行软件中退休
Flash让位,HTML5游戏表现仍需改进在经历很长一段时间之后,Adobe终于开始支持用户放弃Flash格式,开始鼓励用户在创作动画时使用HTML5格式,Adobe让“Flash”这一名称在一些公司的流行软件中退休 HTML5:<a>的ping属性之死亡ping与隐私追踪在HTML5中 标签加入了一个新的属性ping。设计者加入它的理由是, Ping可以使浏览器对外发送一个异步请求,通常用来广告的追踪、点击率统计或完成一次HTTP重定向
HTML5:<a>的ping属性之死亡ping与隐私追踪在HTML5中 标签加入了一个新的属性ping。设计者加入它的理由是, Ping可以使浏览器对外发送一个异步请求,通常用来广告的追踪、点击率统计或完成一次HTTP重定向 TIOBE12月编程语言排行榜 Java居高不下2015年12月TIOBE编程语言排行榜,java居高不下,有望成为今年的年度语言,C一直处于下滑趋势,Objective-C暴跌8%,另一个有趣的举动是Python迅速崛起,一下子上
TIOBE12月编程语言排行榜 Java居高不下2015年12月TIOBE编程语言排行榜,java居高不下,有望成为今年的年度语言,C一直处于下滑趋势,Objective-C暴跌8%,另一个有趣的举动是Python迅速崛起,一下子上 微软将开源Edge浏览器中Chakra的源代码12月6日消息,微软官方博客宣布,将下月在代码托管网站GitHub上分享Chakra源代码。Chakra是Edge浏览器的JavaScript引擎。此外,微软将接受外部开发者贡献的代码
微软将开源Edge浏览器中Chakra的源代码12月6日消息,微软官方博客宣布,将下月在代码托管网站GitHub上分享Chakra源代码。Chakra是Edge浏览器的JavaScript引擎。此外,微软将接受外部开发者贡献的代码



 HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看了一下Canv
HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看了一下Canv HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们不得不进行
HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们不得不进行