HTML5 respond.js 解决IE6~8的响应式布局问题
时间:2016-09-19响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们不得不进行IE低端浏览器的考虑。那么如何在IE6~8浏览器中兼容响应式布局呢?这里我们需要借助这样一个文件:respond.js。文件下载地址:https://github.com/scottjehl/Respond(或者百度搜索respond.js)。自己在阅读了官方文档之后,进行了一系列测试。友情提示各位朋友,关于respond.js的使用,有一些需要注意的地方,一旦不注意,在IE6-8中就无法显示出来。至于有哪些方面,且听我慢慢道来。
书写基本样式
要想实现响应式布局,首先需要书写基本的响应式布局的样式。
html,body {
height: 100%;
}
@media only screen and (min-width: 480px){
body {
background: yellow;
}
}
@media only screen and (min-width: 640px) and (max-width: 1024px) {
body {
background: green;
}
}
@media screen and (min-width: 1024px){
body {
background: blue;
}
}
插件原理
接下来,需要理解respond.js的实现思路:
第一步,将head中所有外部引入的CSS文件路径取出来存储到一个数组当中;
第二步,遍历数组,并一个个发送AJAX请求;
第三步,AJAX回调后,分析response中的media query的min-width和max-width语法(注意,仅仅支持min-width和max-width),分析出viewport变化区间对应相应的css块;
第四步,页面初始化时和window.resize时,根据当前viewport使用相应的css块。
核心结论
那么此时,就可以根据基本的实现思路,得到一些书写代码时要注意的地方:
1、需要启动本地服务器(localhost),不能使用普通本地的url地址(file://开头);
2、需要外部引入CSS文件,将CSS样式书写在style中是无效的;
3、由于respond插件是查找CSS文件,再进行处理,所以respond文件一定要放置在CSS文件的后面
4、另外,虽然把respond放置在head里还是在body后面都能够实现,但是建议放置在head中(具体原因在下面的文档提示中有提到)
5、最好不要为CSS设置utf-8的编码,使用默认(原因详见下面的文档提示部分)
文档提示
在官方文档当中的一些提示:
1、越早的引入respond.js文件,也就越可能避免IE下出现的闪屏。
2、不支持嵌套的媒体查询
3、utf-8的字符编码对respond.js文件的运行有影响
官方API原文:if CSS files are encoded in UTF-8 with Byte-Order-Mark, they will not work with Respond.js in IE7 or IE8.
基本含义就是:utf-8格式的CSS文件字符编码会对插件造成影响。
但是在我使用IE6-8进行测试的时候,都能够正常显示(无论是在css文件中增加charset设置还是在link标签中增加charset设置)。因此,并不是太清楚这个位置bug的含义。
4、跨域可能会出现闪屏(还没有测试,具体情况不详))
实例demo
html文件部分
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5-响应式布局--respond.js-独行冰海</title>
<link rel="stylesheet" href="test.css" charset="utf-8">
<script src="respond.min.js"></script>
</head>
<body>
<div class="wrap" id="con">
让IE6~8支持响应式布局——独行冰海
</div>
</body>
</html>
注意:respond.min.js或者respond.src.js都可以使用,在上面给出的下载地址中下载即可。CSS部分就是最上面的那段代码。
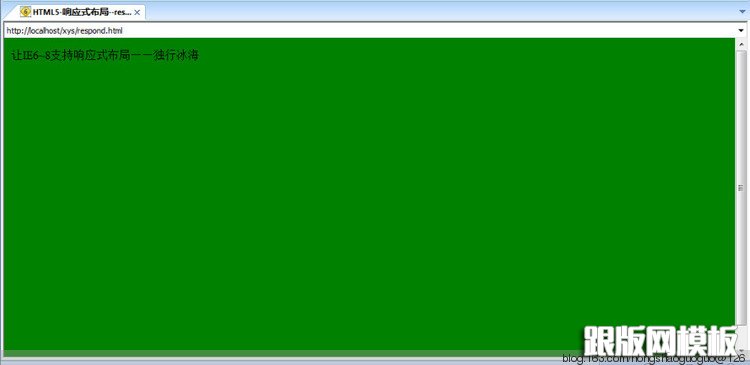
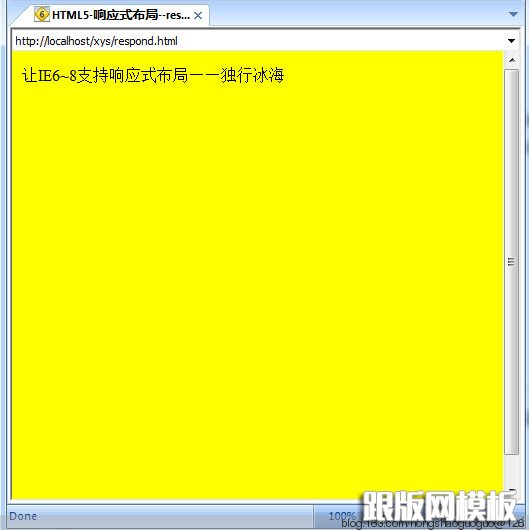
显示效果(IE6,IE7-8的显示效果也是没有问题的,在此就不贴图处理了):


有待研究
官方文档中尚未解读清晰的内容(主要是不太清晰如何应用)
<!-- Respond.js proxy on external server -->
<link href="http://externalcdn.com/respond-proxy.html" id="respond-proxy" rel="respond-proxy" />
<!-- Respond.js redirect location on local server -->
<link href="/path/to/respond.proxy.gif" id="respond-redirect" rel="respond-redirect" />
<!-- Respond.js proxy script on local server -->
<script src="/path/to/respond.proxy.js"></script>
相关文章
 让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5
让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5 HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看
HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看 微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C
微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr
Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr 如果你坚持写代码,25年后你将会遇到这些...25年后,你发的编程知识经验还会增加,但薪水却不加了;25年后,如果你还热爱编程便不会选择转行去当管理人员;25年后,你想和好友去玩耍,而经理却让你加班;那
如果你坚持写代码,25年后你将会遇到这些...25年后,你发的编程知识经验还会增加,但薪水却不加了;25年后,如果你还热爱编程便不会选择转行去当管理人员;25年后,你想和好友去玩耍,而经理却让你加班;那 Flash让位,HTML5游戏表现仍需改进在经历很长一段时间之后,Adobe终于开始支持用户放弃Flash格式,开始鼓励用户在创作动画时使用HTML5格式,Adobe让“Flash”这一名称在一些公司的流行软件中退休
Flash让位,HTML5游戏表现仍需改进在经历很长一段时间之后,Adobe终于开始支持用户放弃Flash格式,开始鼓励用户在创作动画时使用HTML5格式,Adobe让“Flash”这一名称在一些公司的流行软件中退休
 HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们不得不进行
HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们不得不进行