网页布局教程 掌握CSS网页布局属性
 由于是布局教程例子,在版面的细节上没有花更多时间精细修饰,不过我觉得模板的版面不错,懂CSS的可以下载进行更细致的美工将会
由于是布局教程例子,在版面的细节上没有花更多时间精细修饰,不过我觉得模板的版面不错,懂CSS的可以下载进行更细致的美工将会HTML5 CSS3给网站设计带来出色效果
 1. 圆角效果CSS3 新功能中最常用的一项是圆角效果,标准 HTML 方块对象是90度方角的,CSS3 可以帮你实现圆角。1.moz-border-radi
1. 圆角效果CSS3 新功能中最常用的一项是圆角效果,标准 HTML 方块对象是90度方角的,CSS3 可以帮你实现圆角。1.moz-border-radiCSS 网页布局 表格制作实例
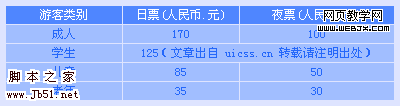
 相反,该用TABLE的地方是提倡使用TABLE的。例如下面的的布局,你需要用几个DIV来浮动?最合理的方法,就是使用表格来实现表格,
相反,该用TABLE的地方是提倡使用TABLE的。例如下面的的布局,你需要用几个DIV来浮动?最合理的方法,就是使用表格来实现表格,css 滚动条换色调整代码
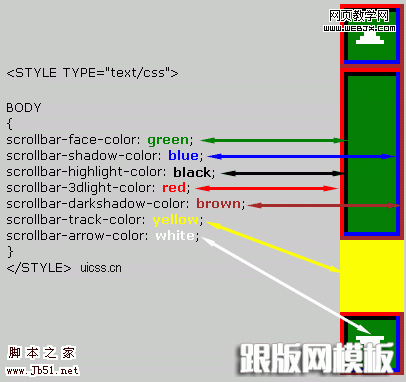
 PSD转html,设计稿上,有一处内嵌的介绍信息,当文字过长时,要求使用一个经过处理的滚动条来展示。如果要求兼容firefox,可以使
PSD转html,设计稿上,有一处内嵌的介绍信息,当文字过长时,要求使用一个经过处理的滚动条来展示。如果要求兼容firefox,可以使网页制作学习教程 CSS Position
 网页制作学习教程:CSS Position.
网页制作学习教程:CSS Position.span margin 设置生效
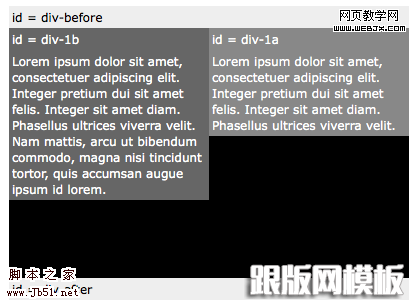
 span默认是行属性,而div默认是块属性,把span强制设为块属性就可以了。
span默认是行属性,而div默认是块属性,把span强制设为块属性就可以了。CSS border-style 属性使用方法
 border-style -- 定义边框的样式 取值:border-style{1,4} | inherit border-style{1,4}: 边框样式 inherit: 继承 初始值: none
border-style -- 定义边框的样式 取值:border-style{1,4} | inherit border-style{1,4}: 边框样式 inherit: 继承 初始值: none CSS border-color 属性使用方法
 border-color -- 定义四个边框的颜色 取值:[ color | transparent ]{1,4} | inherit color{1,4}: 颜色表示法 transparent{1,4}:
border-color -- 定义四个边框的颜色 取值:[ color | transparent ]{1,4} | inherit color{1,4}: 颜色表示法 transparent{1,4}: CSS border-width 属性使用教程
 border-width -- 定义四个边框的宽度 取值:border-width{1,4} | inherit border-width{1,4}: 边框宽度(可以有一个,两个,三个或四
border-width -- 定义四个边框的宽度 取值:border-width{1,4} | inherit border-width{1,4}: 边框宽度(可以有一个,两个,三个或四CSS padding属性定义边内补白
 边框的里面可以有一层边内补白(padding),边内补白定义了边框与边框里面内容的距离. 边内补白分为上边内补白(top),下边内补白(bot
边框的里面可以有一层边内补白(padding),边内补白定义了边框与边框里面内容的距离. 边内补白分为上边内补白(top),下边内补白(botCSS margin 属性定义边外补白
 边框的外面可以有一层边外补白(margin),边外补白可以把块级元素分开.边外补白定义了围绕某种元素(elements)的空白. 可以查看盒模
边框的外面可以有一层边外补白(margin),边外补白可以把块级元素分开.边外补白定义了围绕某种元素(elements)的空白. 可以查看盒模CSS3 圆角效果
 现在使用CSS3 技术不需要图片即可实现圆角,把侧边栏标题背景的圆角效果和搜索框的圆角效果用 CSS3 实现。记录一下以便以后使用
现在使用CSS3 技术不需要图片即可实现圆角,把侧边栏标题背景的圆角效果和搜索框的圆角效果用 CSS3 实现。记录一下以便以后使用