菜单 stepdown 呈递下沉的解决方法
 关于stepdown,确实不知道能用什么精辟的语言来形容他,其实就是浮动层下呈递下沉状态,如上图所示这个画面让我们不难相处,笔者
关于stepdown,确实不知道能用什么精辟的语言来形容他,其实就是浮动层下呈递下沉状态,如上图所示这个画面让我们不难相处,笔者CSS3 box-sizing属性
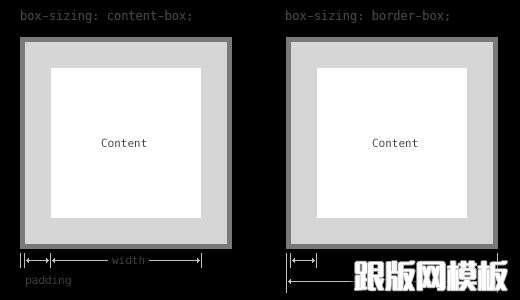
 说到 IE 的 bug,一个臭名昭著的例子是它对于盒模型的错误解释:在 IE5.x 以及 Quirks 模式的 IE6/7 中,将 border 与 padding
说到 IE 的 bug,一个臭名昭著的例子是它对于盒模型的错误解释:在 IE5.x 以及 Quirks 模式的 IE6/7 中,将 border 与 padding pre 自动换行的问题
 本站文章中使用了 pre 格式输出 代码。 而浏览器默认是强制不换行输出 pre 里的内容。这样的话,代码一长就出现了撑到页面外部的
本站文章中使用了 pre 格式输出 代码。 而浏览器默认是强制不换行输出 pre 里的内容。这样的话,代码一长就出现了撑到页面外部的CSS Sprites 技术分析
 CSS Sprites技术不新鲜,早在2005年 CSS Zengarden 的园主 Dave Shea就在ALA发表对该技术的详细阐述。原先只在CSS玩家之间作为一
CSS Sprites技术不新鲜,早在2005年 CSS Zengarden 的园主 Dave Shea就在ALA发表对该技术的详细阐述。原先只在CSS玩家之间作为一CSS 图片定位的几种方式
 图片定位: align=absmiddle samp style=position:relative;left:300px;img src= / /samp div style=width:300px;height:300px;b
图片定位: align=absmiddle samp style=position:relative;left:300px;img src= / /samp div style=width:300px;height:300px;bcsdn 博客的 css样式 v5
 版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。http://blo
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。http://blodiv+css学习笔记(IE与fox好多不兼容的问题)
 一直用ie为准做网页,今天到火狐官方网站下了个没有google插件的安装了(特别讨厌插件,而国内几乎下载不到没有google插件的火狐
一直用ie为准做网页,今天到火狐官方网站下了个没有google插件的安装了(特别讨厌插件,而国内几乎下载不到没有google插件的火狐让你的页面对 IE6 显示出黑白色(多浏览器)
 很简单,加上下面的样式: [code]body,p,div,table,fieldset,pre {_filter: gray!important;} [/code]因为 IE 里面只有 IE6 会忽
很简单,加上下面的样式: [code]body,p,div,table,fieldset,pre {_filter: gray!important;} [/code]因为 IE 里面只有 IE6 会忽li 自适应宽度
 [html] !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.d
[html] !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.d样式表达式实现交替显示table行颜色
 [html]heand mce:style type=text/css!-- tr {background-color:expression((this.sectionRowIndex%2==0)?#419C33:#CCEBC7)} --/
[html]heand mce:style type=text/css!-- tr {background-color:expression((this.sectionRowIndex%2==0)?#419C33:#CCEBC7)} --/import link的具体区别
 @import与link,我们也经常听到有人说要使用link来引入CSS更好,但是你知道为什么吗?
@import与link,我们也经常听到有人说要使用link来引入CSS更好,但是你知道为什么吗?css 透明度的设置兼容所有浏览器
 [code] .transparent_class {filter:alpha(opacity=50);-moz-opacity:0.5;-khtml-opacity: 0.5; opacity: 0.5;} [/code] UPDATE:
[code] .transparent_class {filter:alpha(opacity=50);-moz-opacity:0.5;-khtml-opacity: 0.5; opacity: 0.5;} [/code] UPDATE: