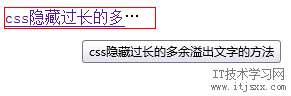
css隐藏过长的多余溢出文字的方法

colspan在css中的如何实现(解决方法)

wap手机网站图片自适应宽度大小的css实现

html pre标签自动换行的css实现

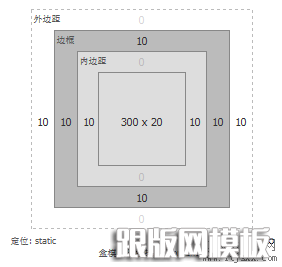
padding,margin,border与width宽度的关系图解教程

css实现鼠标滑过显示子栏目下拉菜单的代码实例
 下文是纯css实现的,鼠标滑过自动显示子栏目下拉菜单的效果实例。 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//E
下文是纯css实现的,鼠标滑过自动显示子栏目下拉菜单的效果实例。 !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//Eurl 关于自动换行问题
 如何让长长的url自动换行呢。一下是一个方法
如何让长长的url自动换行呢。一下是一个方法CSS网页布局实例 常见的12种网页布局
 在一个国外网站看到的12种常见的div+css布局模板,是可以根据屏幕分辨路自适应宽度的动态布局,感觉很好。
在一个国外网站看到的12种常见的div+css布局模板,是可以根据屏幕分辨路自适应宽度的动态布局,感觉很好。网页制作需要了解的IE8、IE7、IE6、Firefox3、Firefox2的CSS hac
 可同时区分IE8、IE7、IE6、Firefox3、Firefox2的CSS hacks,可以尽量的满足各种浏览器下的正常显示。
可同时区分IE8、IE7、IE6、Firefox3、Firefox2的CSS hacks,可以尽量的满足各种浏览器下的正常显示。CSS教程 伪清除浮动
 浮动算是清除成功了,但是宽度没有像display:block那样撑开,需要指定一个宽度.
浮动算是清除成功了,但是宽度没有像display:block那样撑开,需要指定一个宽度.CSS 清除浮动方法大全
 清除浮动一个凡是做页面的人都会遇到的一个东西,但是是否大家都能够清楚的知道,全方位的了解呢?
清除浮动一个凡是做页面的人都会遇到的一个东西,但是是否大家都能够清楚的知道,全方位的了解呢?CSS 关于浮动
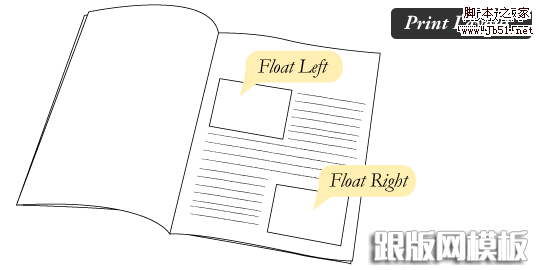
 浮动是 css 的定位属性。我们可以看一下印刷设计来了解它的起源和作用。印刷布局中,文本可以按照需要围绕图片。一般把这种方式
浮动是 css 的定位属性。我们可以看一下印刷设计来了解它的起源和作用。印刷布局中,文本可以按照需要围绕图片。一般把这种方式