CSS 网页制作 提高CSS可阅读性
 也就是总结一下,良好的书写习惯对于后期的维护有着很让人惊诧的作用;同时,书写习惯决定了阅读的难易程度。而这里的写法,基本
也就是总结一下,良好的书写习惯对于后期的维护有着很让人惊诧的作用;同时,书写习惯决定了阅读的难易程度。而这里的写法,基本CSS 空格引起网页布局间距问题
 发现的“页面空格引起的间距问题”,是不同浏览器对“空格”宽度的解析不同造成的。
发现的“页面空格引起的间距问题”,是不同浏览器对“空格”宽度的解析不同造成的。CSS 网页制作时遇到问题的快速参考技巧
 在使用CSS建站时,您肯定遇到过形形色色的布局问题,最后可能被搞得焦头烂额。本文的目的是让您的设计过程更为容易,当您遇到困
在使用CSS建站时,您肯定遇到过形形色色的布局问题,最后可能被搞得焦头烂额。本文的目的是让您的设计过程更为容易,当您遇到困css li 去掉点的样式写法
 css li 去掉点的样式写法,其实就是利用css的list-sytle样式来实现的。
css li 去掉点的样式写法,其实就是利用css的list-sytle样式来实现的。html 滚动条在IE6和IE7中兼容性问题
 具体的表现就是页面元素(这里以table为例)的滚动条在IE7中正常显示,在IE6中不显示。
具体的表现就是页面元素(这里以table为例)的滚动条在IE7中正常显示,在IE6中不显示。IE6 两个div有间隙的问题(IE 3px bug)
 在IE7中两个div是紧挨着的,但是在IE6中会出现两个div之间出现3px左右的间隙
在IE7中两个div是紧挨着的,但是在IE6中会出现两个div之间出现3px左右的间隙CSS 数字和字母将容器撑大问题解决
 自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换行的方
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换行的方换个角度看页面重构中的语义化
 《 页面重构中的语义化 》所表达的好像不太好理解,我们可以换一个角度来看看。
《 页面重构中的语义化 》所表达的好像不太好理解,我们可以换一个角度来看看。DIY属于个人开发使用的CSS Reset
 由于最近的需要,重新复习了CSS.温故而知新,发现以前学习时有很多的遗漏.如对CSS的预定义处理,也就是reset,根本地忽视了.可以
由于最近的需要,重新复习了CSS.温故而知新,发现以前学习时有很多的遗漏.如对CSS的预定义处理,也就是reset,根本地忽视了.可以vertical-align 表单元素垂直对齐的解决方法
 最近的项目涉及到很多表单的制作,特别是复选框(checkbox)和单选框(radio)。但是在前端开发过程中发现,单(复)选框和它们后面的
最近的项目涉及到很多表单的制作,特别是复选框(checkbox)和单选框(radio)。但是在前端开发过程中发现,单(复)选框和它们后面的不用Cookie的仿刷新二级高亮菜单
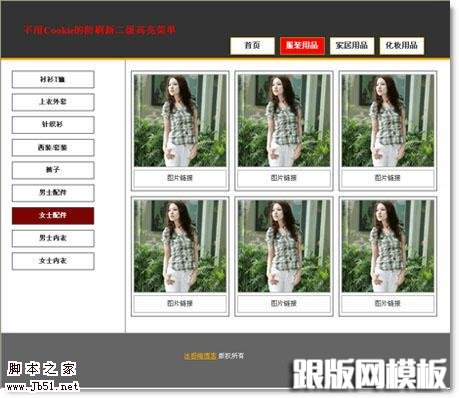
 菜单高亮效果是每个网页经常采用的设计方式,它能有效地让用户知道自己当前所在的栏目。
菜单高亮效果是每个网页经常采用的设计方式,它能有效地让用户知道自己当前所在的栏目。CSS3 优势以及网页设计师如何使用CSS3技术
 在本文中,我们将研究CSS3的优势,并看一下一些网页设计师是如何使用它们的。最后,我们将了解到从CSS3中我们能得到什么以及我们
在本文中,我们将研究CSS3的优势,并看一下一些网页设计师是如何使用它们的。最后,我们将了解到从CSS3中我们能得到什么以及我们