HTML5 CSS3给网站设计带来出色效果
时间:2016-05-101. 圆角效果

CSS3 新功能中最常用的一项是圆角效果,标准 HTML 方块对象是90度方角的,CSS3 可以帮你实现圆角。
1.moz-border-radius: 20px;
2.webkit-border-radius: 20px;
3.border-radius: 20px;
甚至单个角也可以实现圆角,不过 Mozilla 和 Webkit 的语法稍有不同。
1.moz-border-radius-topleft: 20px;
2.moz-border-radius-topright: 20px;
3.moz-border-radius-bottomleft: 10px;
4.moz-border-radius-bottomright: 10px;
5.webkit-border-top-rightright-radius: 20px;
6.webkit-border-top-left-radius: 20px;
7.webkit-border-bottom-left-radius: 10px;
8.webkit-border-bottom-rightright-radius: 10px;
所支持的浏览器:Firefox, Safari , Chrome
用例: Twitter.
2. 图形化边界

顾名思义,图形化边界就是允许使用图片作为对象的边界,语法如下:
1.border: 5px solid #cccccc;
2.webkit-border-image: url(/images/border-image.png) 5 repeat;
3.moz-border-image: url(/images/border-image.png) 5 repeat;
4.border-image: url(/images/border-image.png) 5 repeat;
这里,border: 5px 设定了边界的宽度,然后,每个边界的图片定义告诉浏览器,使用图片的多大一部分来充当边界。边界图片还可以针对每一条边单独设置:
1.border-bottom-rightright-image
2.border-bottom-image
3.border-bottom-left-image
4.border-left-image
5.border-top-left-image
6.border-top-image
7.border-top-rightright-image
8.border-right-image
支持的浏览器: Firefox 3.1, Safari , Chrome.
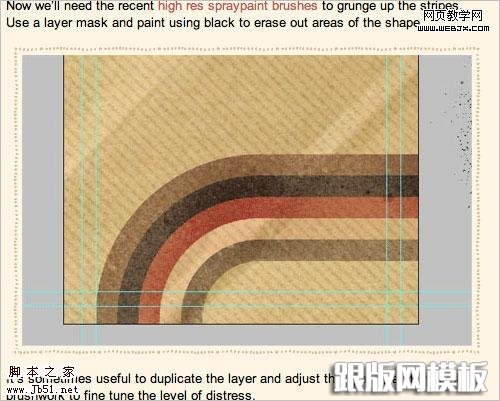
用例: Blog.SpoonGraphics.
3. 块阴影与文字阴影

阴影效果曾让 Web 设计师既爱又恨,现在,有了 CSS3,你不再需要 Photoshop,已经有网站在使用这个功能了,如 24 Ways website.
1webkit-box-shadow: 10px 10px 25px #ccc;
2moz-box-shadow: 10px 10px 25px #ccc;
3box-shadow: 10px 10px 25px #ccc;
前两个属性设置阴影的 X / Y 位移,这里分别是 10px,第3个属性定义阴影的虚化程度,最后一个设置阴影的颜色。文字阴影也可以这样设置:
text-shadow: 2px 2px 5px #ccc;
支持的浏览器:Firefox 3.1, Safari, Chrome (只支持 Box 阴影) ,Opera (只支持文字阴影).前3个数字表示红绿蓝三色的值,最后一个值代表透明度,另外,我们还可以使用 opacity 实现透明度(目前的灯箱效果多使用该技巧 - 译者)
用例: 24 Ways.
4. 使用 RGBA 实现透明效果

目前,Web 设计中的透明效果主要靠 PNG 图片实现(但在 IE 浏览器支持得并不好 - 译者),在 CSS3,可以直接实现透明效果。
1.rgba(200, 54, 54, 0.5);
2.background: rgba(200, 54, 54, 0.5);
3.color: rgba(200, 54, 54, 0.5);
1.color: #000;
2.opacity: 0.5;
支持的浏览器: Firefox, Safari, Chrome, Opera (opacity) 以及 IE7 (opacity, with fixes).
用例: 24 Ways (RGBA).
5. 使用 @Font-Face 实现定制字体

Web 设计中有几种字体是比较安全的,如 Arial,Helvetica, Verdana, Georgia, Comic Sans (中文的,一般来说宋体是唯一安全的 - 译者),现在,使用 CSS3 的 @font-face 可以自己指定字体,不过因为牵扯到版权问题,实际能用的字体也是有限的 (另外,体积庞大的中文字体也是一个不好解决的问题 - 译者)。
语法如下:
@font-face {
font-family:'Anivers';
src: url('/images/Anivers.otf') format('opentype');
}
支持的浏览器: Firefox 3.1, Safari, Opera 10 and IE7 (需要一番周折,如果你不怕麻烦,可以在 IE 实现这个功能,请参考: make font-face work in IE )
用例: TapTapTap.
虽然 CSS3 尚在开发中,上面提到的这些功能已经可以在部分浏览器中使用了,尤其是 Safari。不幸的是,Safari 并非主流浏览器。
Firefox 目前拥有大量用户基础,另外,即将推出的 Firefox 3.1 支持不少 CSS3 效果,因为 Firefox 用户的升级积极性很高,因此,会有不少用户可以提前体验 CSS3 的新功能。
Google Chrome 今年刚刚发布,它基于 Webkit 引擎,因此和 Safari 很相似,因为 Safari 主要用于 Mac 市场,Chrome 可以正好弥补 Windows 市场的空缺。
根据统计数据,2008 年11月止,44.2% 的用户使用 Firefox, 3.1% 使用 Chrome, 2.7% 使用 Safari,意味着 CSS3 的部分功能已经可以支持近半 Internet 用户,而在 Web 设计圈子,这个比例可能更高,大约有 73.6% (Blog.SpoonGraphics 提供的数据)
6. 负面因素
上面讲述的这些 CSS3 功能会给你的网站带来出色的效果,但仍有一些负面的因素必须考虑:
1.Internet Explorer: 46% 的 Internet 无法看到这些效果,因此不要将这些东西用于重要的设计。同时保证,在这些效果不起作用的地方,有替代设计可用。
2.CSS 验证问题: 这些 CSS3 功能并非最终版本,目前不同的浏览器使用不同标签实现这些功能,可能为你的 Style Sheet 带来验证上的问题。
3.臃肿代码: 因为不同浏览器要使用不同定义语法,最终将导致你的 CSS 代码十分臃肿。
4.不当的使用: 对这些效果的不当使用,可能带来一些不良后果,阴影效果尤其如此。
相关文章
 html5 如何实现客户端验证上传文件的大小在HTML 5中,现在可以在客户端进行文件上传时的校验了,比如用户选择文件后,可以 马上校验文件的大小和属性等。本文章向码农介绍html5 如何实现客户端验证上传
html5 如何实现客户端验证上传文件的大小在HTML 5中,现在可以在客户端进行文件上传时的校验了,比如用户选择文件后,可以 马上校验文件的大小和属性等。本文章向码农介绍html5 如何实现客户端验证上传 Resumable HTML5 File API 的文件上传Resumable.js 是一个 JavaScript 库,通过 HTML5 文件 API 提供,稳定和可恢复的批量上传功能。在上传大文件的时候通过每个文件分割成小块,每块在上传失败的时
Resumable HTML5 File API 的文件上传Resumable.js 是一个 JavaScript 库,通过 HTML5 文件 API 提供,稳定和可恢复的批量上传功能。在上传大文件的时候通过每个文件分割成小块,每块在上传失败的时 html5解决大文件断点续传/上传的方法一般常用的web服务器都有对向服务器端提交数据有大小限制。超过一定大小文件服务器端将返回拒绝信息。本文章向码农介绍html5解决大文件断点续传/上传的方法,感
html5解决大文件断点续传/上传的方法一般常用的web服务器都有对向服务器端提交数据有大小限制。超过一定大小文件服务器端将返回拒绝信息。本文章向码农介绍html5解决大文件断点续传/上传的方法,感 html5 分片/分块/分割上传超大文件在网页中直接上传大文件一直是个比较头疼的问题,本文章想码农介绍html5 分片/分块/分割上传超大文件的方法,感兴趣的码农可以参考一下本文章的解决办法。
html5 分片/分块/分割上传超大文件在网页中直接上传大文件一直是个比较头疼的问题,本文章想码农介绍html5 分片/分块/分割上传超大文件的方法,感兴趣的码农可以参考一下本文章的解决办法。 CSS3 属性选择器本文章主要和码农一起来学习CSS3选择器——属性选择器。属性选择器早在CSS2中就被引入了,其主要作用就是对带有指定属性的HTML 元素设置样式。
CSS3 属性选择器本文章主要和码农一起来学习CSS3选择器——属性选择器。属性选择器早在CSS2中就被引入了,其主要作用就是对带有指定属性的HTML 元素设置样式。 深入理解HTML5实现图片压缩上传功能本文章向码农们介绍深入理解HTML5实现图片压缩上传功能,这里只要使用到html5 canvas,需要的码农可以参考一下。
深入理解HTML5实现图片压缩上传功能本文章向码农们介绍深入理解HTML5实现图片压缩上传功能,这里只要使用到html5 canvas,需要的码农可以参考一下。
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分