css隐藏过长的多余溢出文字的方法
时间:2016-09-21
本文讲述了如何使用css来隐藏过长的多余文字的方法

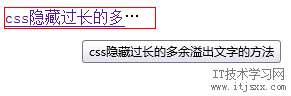
最终效果如上图所示
很多时候因为排版的关系,文章标题字数必须是固定的,这时候我们需要隐藏过长的文章标题
相对于使用php直接截取部分字数并显示,用css隐藏多余的文字,并用链接的title属性全部显示,是一种对用户和搜索引擎更为有利的方法
css实现隐藏代码如下:
<div style="border:1px solid red;width:150px; white-space:nowrap;text-overflow:ellipsis;overflow:hidden; ">
<a href="http://www.genban.org/css/css_hide_unnecessary.html" title='css隐藏过长的多余溢出文字的方法'>css隐藏过长的多余溢出文字的方法</a>
</div>
请重点识记这三个属性的组合作用
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
分别实现隐藏、溢出用省略号显示、溢出不换行。从而最终达到我们的目标
相关文章
 CSS截取字符串, 多余的字符用省略号显示在开发过程中,我们有时候会遇到这样的问题,用列表显示文章标题时,由于标题过长,导致内容超出列表宽度。 解决这样的办法有很多,可以用动态语言截取字符串处
CSS截取字符串, 多余的字符用省略号显示在开发过程中,我们有时候会遇到这样的问题,用列表显示文章标题时,由于标题过长,导致内容超出列表宽度。 解决这样的办法有很多,可以用动态语言截取字符串处 img 标签下多余空白的解决方法在进行页面的DIV CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对于该问题的解决方法也是“见机行事
img 标签下多余空白的解决方法在进行页面的DIV CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对于该问题的解决方法也是“见机行事 IE6图片元素img下出现多余空白的问题网页制作Webjx文章简介:在进行页面的DIV CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对于该问题
IE6图片元素img下出现多余空白的问题网页制作Webjx文章简介:在进行页面的DIV CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对于该问题
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分