padding,margin,border与width宽度的关系图解教程
时间:2016-09-21本文讲述了padding,margin,border,以及width的设置对宽度的实际影响
本文假设读者已有一定css基础,明白基本的属性意思
padding 内边距
margin 外边距
border 边框
width 宽度
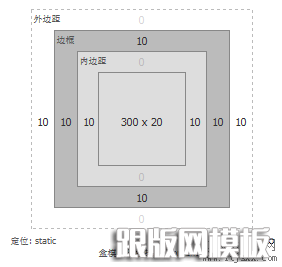
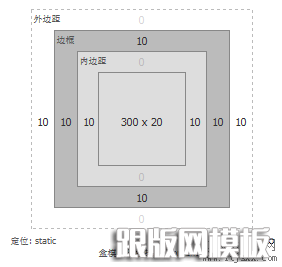
其关系如下图所示:

有一个非常容易引起理解错误的地方,这里重点说一下
在这个图中,你认为width=?多少
有人可能会认为,width=300+10+10=320
那是错误的。width的值就是300
这样设置:
width=300px;
padding=10px;
不会形成里面内容的最终宽度是300-10-10=280的效果,最终内容宽度还是300px不变,总宽度会变成了300+10+10=320px;
padding与width的这种搭配结果与我们所理解的内边框效果的大相径庭
但是,当width没有显式的声明,但实际宽度是300的时候,padding=10px;会使得最终内容的宽度是300-10-10=280
事实上,不管是padding和margin和border,尽管一个是内边距,一个是外边框,一个是border,但其实它们三个对宽度的影响其实是完全一模一样的,没什么不同。把这三者对宽度的影响全都理解为类似margin的效果,可能会让你更容易记住。
您明白了吗?
本文假设读者已有一定css基础,明白基本的属性意思
padding 内边距
margin 外边距
border 边框
width 宽度
其关系如下图所示:

有一个非常容易引起理解错误的地方,这里重点说一下
在这个图中,你认为width=?多少
有人可能会认为,width=300+10+10=320
那是错误的。width的值就是300
这样设置:
width=300px;
padding=10px;
不会形成里面内容的最终宽度是300-10-10=280的效果,最终内容宽度还是300px不变,总宽度会变成了300+10+10=320px;
padding与width的这种搭配结果与我们所理解的内边框效果的大相径庭
但是,当width没有显式的声明,但实际宽度是300的时候,padding=10px;会使得最终内容的宽度是300-10-10=280
事实上,不管是padding和margin和border,尽管一个是内边距,一个是外边框,一个是border,但其实它们三个对宽度的影响其实是完全一模一样的,没什么不同。把这三者对宽度的影响全都理解为类似margin的效果,可能会让你更容易记住。
您明白了吗?
相关文章
 CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行。 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ width:31
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行。 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ width:31 css 宽度 widthCSS宽度width样式属性,CSS 宽度是指通过CSS 样式设置对应div宽度,以下我们了解传统html宽度、宽度自适应百分比、固定宽度等宽度知识。
css 宽度 widthCSS宽度width样式属性,CSS 宽度是指通过CSS 样式设置对应div宽度,以下我们了解传统html宽度、宽度自适应百分比、固定宽度等宽度知识。 CSS DIV 固定宽度居中的方法在布局一个网页时,非常重要的是一般网页主体布局都是水平居中的,其实就是对最外的DIV层设置居中布局,这时布局居中就是我们这里要介绍关键点。
CSS DIV 固定宽度居中的方法在布局一个网页时,非常重要的是一般网页主体布局都是水平居中的,其实就是对最外的DIV层设置居中布局,这时布局居中就是我们这里要介绍关键点。 css 实现div宽度随内容自适应在css中,div属于块级元素,在不对div设置任何样式时,div独占一行。当内容没有占满一行时,div宽度仍然是一行的宽度,而并非内容宽度。本文向大家介绍div宽度如
css 实现div宽度随内容自适应在css中,div属于块级元素,在不对div设置任何样式时,div独占一行。当内容没有占满一行时,div宽度仍然是一行的宽度,而并非内容宽度。本文向大家介绍div宽度如 CSS div宽度自适应在实际应用中,可能有这样的需求,那就是需要div根据内容进行宽度自适应。有很多开发者可能误以为如果不设定div的宽度就可以实现宽度随内容自适应,其实这是错误
CSS div宽度自适应在实际应用中,可能有这样的需求,那就是需要div根据内容进行宽度自适应。有很多开发者可能误以为如果不设定div的宽度就可以实现宽度随内容自适应,其实这是错误 wap手机网站图片自适应宽度大小的css实现
wap手机网站图片自适应宽度大小的css实现
最新文章
 Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable --------------------------------------------------------------
Windows自动更新造成“HTTP Error 503,The service is unavailable。”公司开发的某业务系统出故障了,于是通过VPN在家里直接访问该系统,结果系统器返回 Service Unavailable -------------------------------------------------------------- iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分
iframe 如何设置高度自适应 - iframe 自适应高度的方法最近些项目遇到用iframe的地方,发现设置的固定高有时不能完全适应项目环境,不是高了就是不够高,在页面里看着很不爽。如何想办法到使用 iframe 自适应高度的方法,下面分