js删除数组中指定元素的5种方法
时间:2024-11-22
在JavaScript中,我们有多种方法可以删除数组中的指定元素。以下给出了5种常见的方法并提供了相应的代码示例:
1.使用splice()方法:
5.使用slice()方法配合concat()或者扩展操作符完成:
1.使用splice()方法:
let array = [0, 1, 2, 3, 4, 5];
let index = array.indexOf(2);
if (index > -1) {
array.splice(index, 1);
}
// array = [0, 1, 3, 4, 5]
2.使用filter()方法:
let array = [0, 1, 2, 3, 4, 5];
array = array.filter(item => item !== 2);
// array = [0, 1, 3, 4, 5]
3.使用pop()和push()方法:
let array = [0, 1, 2, 3, 4, 5];
let newArray = [];
for(let i = 0; i < array.length; i++) {
if (array[i] !== 2) {
newArray.push(array[i]);
}
}
array = newArray;
// array = [0, 1, 3, 4, 5]
4.使用delete操作符:
let array = [0, 1, 2, 3, 4, 5];
let index = array.indexOf(2);
if (index > -1) {
delete array[index];
}
// array = [0, 1, , 3, 4, 5]
注意使用delete不会改变数组的length,但会在数组相应的位置上生成一个空位(元素值为undefined)。5.使用slice()方法配合concat()或者扩展操作符完成:
let array = [0, 1, 2, 3, 4, 5];
let index = array.indexOf(2);
if (index > -1) {
array = array.slice(0, index).concat(array.slice(index + 1));
// 或者使用扩展操作符
// array = [...array.slice(0, index), ...array.slice(index + 1)];
}
// array = [0, 1, 3, 4, 5]
这些方法都可以实现删除数组中的指定元素,但每种方法都具有自身的优点和缺点,所以在实际使用时需要结合具体的场景和需求去选择相关文章
 layui 实现实时刷新一个外部的div主页面上显示了一个合计,在删除和增加的时候需要更改这个总套数的值: //html代码div class="layui-inline layui-show-xs-block" style="margin-left: 10px" id="sumDiv"s
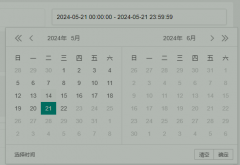
layui 实现实时刷新一个外部的div主页面上显示了一个合计,在删除和增加的时候需要更改这个总套数的值: //html代码div class="layui-inline layui-show-xs-block" style="margin-left: 10px" id="sumDiv"s layui laydate日期时间范围,时间默认设定为23:59:59在Layui中,如果你想设置日期时间选择器(datetime)的默认结束时间为当天的23:59:59,你可以使用如下代码: laydate.render({ elem: '#test10' ,type: 'datetime' ,range:
layui laydate日期时间范围,时间默认设定为23:59:59在Layui中,如果你想设置日期时间选择器(datetime)的默认结束时间为当天的23:59:59,你可以使用如下代码: laydate.render({ elem: '#test10' ,type: 'datetime' ,range: