HTML 5会怎样影响我们的SEO优化
时间:2015-08-14首先应该大体了解什么是HTML 5,HTML 5 就是第五代W3C的核心语言也就是我们常说的HTML代码。它是在HTML4.01上做了一次新的改革,或是说是为了弥补上一个版本的不足之处。从而加强不同User-agent之间的互操作性。
HTML 5 将会带入一种更好的功能来帮助程序员或是搜索引擎来解剖一个网页的代码。在过去div标签可能被用在很多页面当中,可以说是泛滥。可是在HTML 5 中会出现一组新的代码元素来描述导航、头部、文字等内容。而这个新的元素可以帮助搜索引擎更好更快地去理解页面的内容。
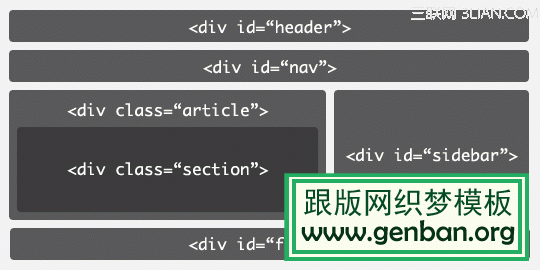
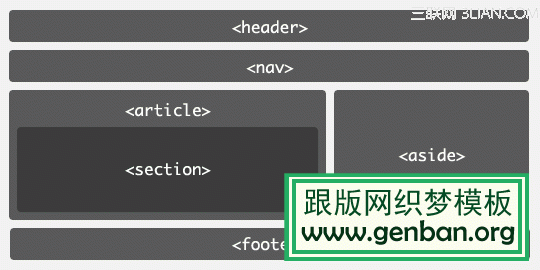
下面有2张图就能更好的结束HTML 5 与之前版本的不同之处:
现版本的HTML:

HTML 5:

我们可以清楚的看到,现版本HTML是大量使用Div标签主要原因是无法精准地表达代码的位置和内容,而HTML 5 就从中独立出新的元素代码来单一描述所要表达的代码。因此我们的新代码就可以写成:
| <body> <header>...</header> <nav>...</nav> <article> <section> ... </section> </article> <aside>...</aside> <footer>...</footer> </body> |
另外有个例子就是,新的“对话标签”可以替代以前的代码,从而更加的简练易懂。比如WP中有个Twitter的插件可以这样写:
| <dialog id="Twittering"> <dt> <time>14:22</time> richardbaxter <dd> Has anyone seen the latest Battlestar? <dt> <time>14:23</time> ZakaZaka <dd> @richardbaxter Get on with your job! </dialog> |
视频或是音频类的页面可以写成:
|
<video src="video.ogv" controls poster="poster.jpg" width="320" height="240"> <a href="video.ogv">Download movie</a> </video> <audio src="music.oga" controls> <a href="music.oga">Download song</a> </audio> |
HTML 5 必定会给SEO带来一种全新的代码优化改革,作为SEOer必须了解新技术所带来的改变,从而在今后页面设计中逐步使用新的技术。
相关文章
 Js正则表达式过滤特殊字符、表情Js正则表达式过滤特殊字符、表情的实例代码: let ret = "12312ffds#¥@¥#%^***(()))*)).`@%@¥@¥", val = this.customDeviceName;//特殊字符过滤let pattern
Js正则表达式过滤特殊字符、表情Js正则表达式过滤特殊字符、表情的实例代码: let ret = "12312ffds#¥@¥#%^***(()))*)).`@%@¥@¥", val = this.customDeviceName;//特殊字符过滤let pattern  让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5
让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5 HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看
HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看 HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们
HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们 微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C
微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr
Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr