利用HTML5 Canvas做在线图像处理
时间:2015-08-11HTML 5中的 canvas 元素是相当强大的,利用他的 getImageData 方法可以对载入的图像直接进行位图操作。但是直接对位图进行操作比较麻烦,如果利用卷积矩阵这个工具的话,可以通过几个简单的参数实现复杂的效果。
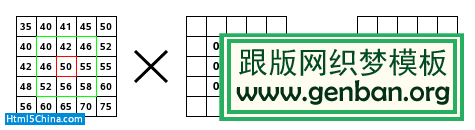
所谓的矩阵的卷积,就是如下图显示的那样,当计算红色框中的数值的时候,分别先提取周围绿框中8个数字,然后与施加的那个矩阵中对应位置相乘,然后把各个乘积加在一起,就得到了最终的值了。

比如上图中的42是这么来的:
(40*0)+(42*1)+(46*0)
+ (46*0)+(50*0)+(55*0)
+ (52*0)+(56*0)+(58*0)
= 42
这就是卷积了。然后,所谓的对图像的卷积操作,就是指对图像上的每一点的像素值,用这个矩阵进行运算,得到一个新的值。
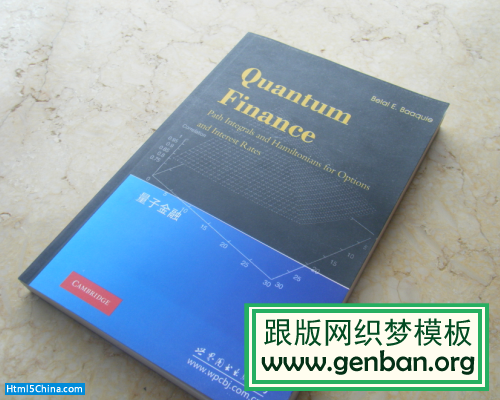
比如下面这张图

利用下面这个矩阵
-6 -3 0
-3 -1 3
0 3 6
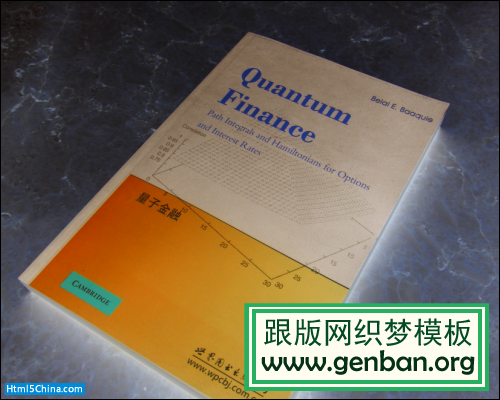
就立刻能够得到浮雕效果。

然后为了使用更方便,通常还会给最终值除以一个系数以及加上一个偏移。
比如下面这个矩阵。
0 0 0
0 1 0
0 0 0
这个矩阵(实际上这个矩阵本身不对图像进行任何操作),然后设置系数为-1,偏移为255的话,就能实现反色效果了,真是相当的神奇。

为了简化操作,我写了个简单的函数来对图像数据进行操作。
函数第一个参数是 canvas上的 imageData 对象
第二个参数是传入矩阵所对应的数组,如果是下面这样的矩阵
a b c
d e f
g h i
则传入第二个的参数应为 [a,b,c,d,e,f,g,h,i]
第三个参数是除数因子。
第四个参数就是偏移量。
// 计算卷积矩阵的函数
function ConvolutionMatrix(input, matrix, divisor, offset){
// 创建一个输出的 imageData 对象
var output = document.createElement("canvas")
.getContext('2d').createImageData(input);
var w = input.width, h = input.height;
var iD = input.data, oD = output.data;
var m = matrix;
// 对除了边缘的点之外的内部点的 RGB 进行操作,透明度在最后都设为 255
for (var y = 1; y < h-1; y += 1) {
for (var x = 1; x < w-1; x += 1) {
for (var c = 0; c < 3; c += 1) {
var i = (y*w + x)*4 + c;
oD[i] = offset
+(m[0]*iD[i-w*4-4] + m[1]*iD[i-w*4] + m[2]*iD[i-w*4+4]
+ m[3]*iD[i-4] + m[4]*iD[i] + m[5]*iD[i+4]
+ m[6]*iD[i+w*4-4] + m[7]*iD[i+w*4] + m[8]*iD[i+w*4+4])
/ divisor;
oD[(y*w + x)*4 + 3] = 255; // 设置透明度
return output;
我这里只写了个3阶的卷积矩阵。如果觉得不够high还可以自己实现一个5阶的。
相关文章
 Js正则表达式过滤特殊字符、表情Js正则表达式过滤特殊字符、表情的实例代码: let ret = "12312ffds#¥@¥#%^***(()))*)).`@%@¥@¥", val = this.customDeviceName;//特殊字符过滤let pattern
Js正则表达式过滤特殊字符、表情Js正则表达式过滤特殊字符、表情的实例代码: let ret = "12312ffds#¥@¥#%^***(()))*)).`@%@¥@¥", val = this.customDeviceName;//特殊字符过滤let pattern  让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5
让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5 HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看
HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看 HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们
HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们 微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C
微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr
Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr