HTML5漫谈(4)--HTML5应用平台:PhoneGAP
时间:2015-08-11PhoneGAP(http://phonegap.com)按官方说法,是HTML5移动应用平台,它包括两部分:
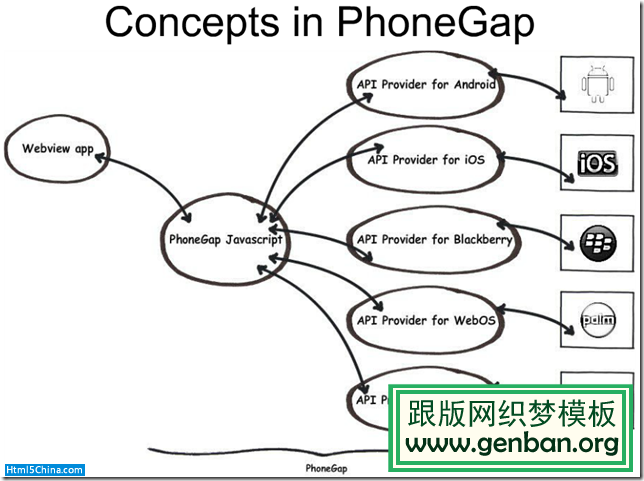
1) 应用开发框架:采用Web/HTML5技术编写应用,支持设备能力(如GPS、重力感应等)调用;支持能力插件灵活扩展。

图1 PhoneGAP支持设备能力API列表
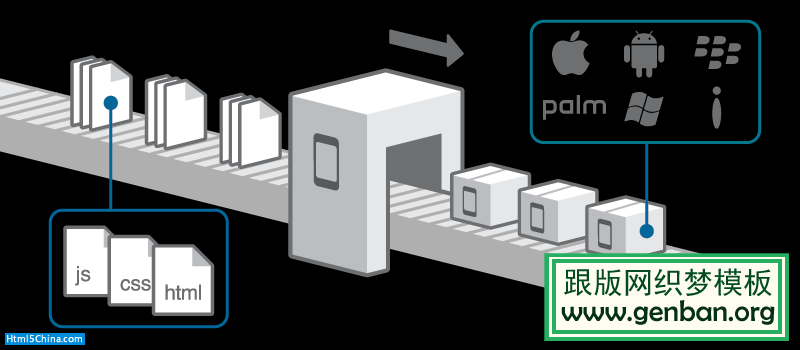
2) 手机应用创建工具:将遵循PhoneGAP应用框架编写的程序转换/封装生成各平台支持的手机应用。

图2 进去的是网页,出来的是本地应用
2、PhoneGAP有什么用?
1)有了PhoneGAP,用HTML5技术也能开发出传统意义上的手机本地应用,同时可以通过Javascript调用摄像头、位置信息等设备能力。
2)有了PhoneGAP,用HTML5写好程序后就能生成多个手机平台版本的本地应用,目前支持7个平台:Android、iOS、WindowsPhone、HP WebOS、BlackBerry、 Symbian、Bada。
简单地说,PhoneGAP让Web程序员无需重新学习,即可开发手机应用;实现了Web应用本地化;大大降低开发成本。
3、PhoneGAP基本技术原理:
基于PhoneGap应用框架实现的手机应用相当于展示某个网页应用的特别浏览器。PhoneGAP将Web程序打包成系统支持的手机应用格式(方便应用的分发、使用),通过调用系统的浏览器功能实现应用的运行及交互操作。
1) 开发语言选择:Web/HTML5几乎是各手机智能平台唯一共同支持的开发技术。因此,PhoneGAP采用HTML5技术作为程序开发语言。这也是同一套应用程序能在多个平台运行的技术基础。
2) 应用呈现:各个智能平台都具备并开放了浏览器功能,因此,PhoneGAP通过调用WebView(浏览视图,具有浏览器基本功能的组件)实现应用UI的呈现及业务逻辑处理。
3) JS API扩展:PhoneGAP针对不同平台的WebView做了扩展和封装,使得应用可以通过Javascript访问各种本地设备API。
4) 插件扩展:实现了一套灵活的插件扩展框架,允许开发者自行扩展能力插件。
需要特别说明的是:在SYMBIAN平台 上,PhoneGAP并非把Web应用打包成本地应用(SIS),而是打包成Widget应用(wgz)(相当于把若干网页打包成一个文件),因为S60 v5、Symbian3大多手机支持WRT(Web RunTime)Widget格式。这样做,非常简单,而且还避免了比较麻烦的SYMBIAN签名问题。

图3 设备能力调用原理示意
4、关于PhoneGAP
PhoneGAP是Nitobi公司的产品,该公司位于加拿大温哥华。
2011年10月,Adobe收购了Nitobi公司,并把PhoneGAP项目捐给Apache基金会(ASF)。PhoneGAP免费并且开源(遵循Apache 2.0 License)。
PhoneGAP在Apache里的项目名称叫Cordova(原来叫Callback):(网站/源码:http://incubator.apache.org/projects/callback.html)
目前基于PhoneGAP开发应用有几千款,应用列表:http://phonegap.com/apps
5、PhoneGAP的未来
尽管PhoneGAP在应用的性能、应用支持的功能以及应用的用户体验等方面还有很大的提升空间,
但它的出现无疑将有助于HTML5应用的发展。
在我看来,PhoneGAP最大的价值是:它颠覆HTML5应用的分发方式,改变HTML5应用的商业模式,并加速HTML5应用的发展进程。
它带来的精彩或许刚刚开始,让我们拭目以待。
相关文章
 Js正则表达式过滤特殊字符、表情Js正则表达式过滤特殊字符、表情的实例代码: let ret = "12312ffds#¥@¥#%^***(()))*)).`@%@¥@¥", val = this.customDeviceName;//特殊字符过滤let pattern
Js正则表达式过滤特殊字符、表情Js正则表达式过滤特殊字符、表情的实例代码: let ret = "12312ffds#¥@¥#%^***(()))*)).`@%@¥@¥", val = this.customDeviceName;//特殊字符过滤let pattern  让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5
让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5 HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看
HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看 HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们
HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们 微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C
微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr
Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr