HTML5 到底是什么?
时间:2015-08-08除非你与世隔绝,否则,一定听到过关于 HTML5 的各种声音,HTML5 表面上看是用来取代 Flash Web 视频的,然而,它的使命远不止此。HTML5 是下一代 Web 语言,它不单单是一种标记语言,更为下一代 Web 提供了全新功能,并将引领下一代 Web 实现类似桌面的应用体验。
HTML5 主要新功能
- 本地音频视频播放
- 动画
- 地理信息
- 硬件加速
- 本地运行(即使在 Internet 连接中断之后)
- 本地存储
- 从桌面拖放文件到浏览器上传
- 语义化标记
HTML5 应用现状
现今,
各大浏览器对 HTML5 的支持各有千秋,我们期待着他们在一两年内趋向一致,你可能以为,既然这样,现在大概很少人在使用这个未来的标准,事实并不如此,HTML5 现在已经被广泛应用,正如
William Gibson所言,未来的 Web 已经来临,只是还没有被广泛采用。
你可能不知道,
Google 的首页也使用 HTML5,不过,目前,他们还仅仅使用了
HTML5 的 doctype,页面的其它部分还是
旧代码, 但 Google 在他们的各种应用中已经在广泛采用 HTML5。最典型的例子是 Gmail,HTML5 的离线存储使用户即使在离线状态下也可以使用 Gmail,另外,Google Docs 也使用离线存储,同样使用离线存储的其它厂商的类似应用还包括 Zoho 的办公套件和 Wordpress 的博客平台。如果你对 HTML5 的离线存储功能感兴趣,可以看一看 Mark Pilgrim 的
how to add offline support to your apps一文。
Scribd 基于 HTML5 的文档阅读器

上图是 Scribd 的新文档阅读器,全部基于 Web 标准,并未借助 Flash。
除了视频,HTML5 还可以在多个方面取代 Flash,文档共享站点
Scribd最近
宣布,他们将
使用 HTML5 取代 Flash 实现文档阅读器,Scribd 是 HTML5 结合 CSS 所能实现的惊人功能的最好例子,他们还使用 @font-face 实现个性化字体,另外,在翻页时的变换效果也完全基于 CSS3。这些 Web 标准工具的结合使用,使 Scribd 实现了从 Flash 向纯 HTML 的过度,同时并没有牺牲文档在结构,字体,内嵌图片,图层等方面的功能。Scribd 的最新文档阅读器甚至支持 IE6,这里有一个实例,
使用纯 HTML 输出复杂的公式。
可惜被墙了 - 译者
HTML5 Canvas 与 HTML5 视频

基于 HTML5 Canvas 对象的 Invaders 经典游戏
虽然,Scribd 对 Canvas 的应用已经出神入化,我们还能找到更多这样的站点。
Canvas Demos有一系列关于 Canvas 的应用,从
各种在线游戏,到
从网页上提取颜色的
Rainbow应用。
关于视频,最典型的例子莫过于
YouTube和
Vimeo,他们都提供了 HTML5 版本。
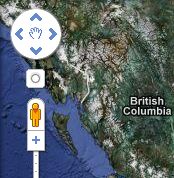
HTML5 地理信息定位

点击地图中,黄色小人上方的圆圈,可以告诉 Google 地图你的地理位置
HTML5 的另一个功能是地理信息定位功能,一些浏览器提供了
geolocation API,这个 API 也由 W3C 管理,可以结合 HTML5 实现你当前地理位置定位。
Google Maps在使用该功能,在 Google 地图上,有一个小圆圈,点击一下,就能告诉 Google 地图你现在的地理位置。目前,Geolocation API 并没有被众多桌面浏览器广泛采用(只有 Chrome 和 Firefox 3.6+ 采用了),但 Google Gears 插件可以帮助那些旧浏览器实现该功能。
借此实现地理信息感知的 tweets 消息,当浏览器支持 geolocation API 的时候,会自动使用该 API,否则,则使用 Google Gears。
HTML5 的更多意义
HTML5 的意义远不止上面这些,它最大的意义在于改变了 Web 文档的结构方式,借助 header, footer, section, article 这些标签,我们可以实现更具结构化,语义化的 Web 文档。这样,搜索引擎可以更容易索引 Web 站点,我们也可以搜索到更快,更准确的信息。
已经有数不清的站点在使用 HTML5 新标签,你可以在
HTML5Gallery找到大量这样的站点。要想现在使用 HTML5 的新结构,不妨看看这篇
HTML5 教程。
另外,借助
Microdata, HTML5 还可以实现更强大的语义结构,这个标准化的数据格式(类似
microformats),可以让你的站点不仅能够提供数据,还能提供数据定义。Microdata 对浏览器和搜索引擎都意义深远,搜索引擎可以借助 Microdata 发现你网络中的好友,而浏览器则可以藉此连接到你的社会网络好友站点,你可以在 Google 的
Rich Snippets Testing Tool对此进行体验。
相关文章
 Js正则表达式过滤特殊字符、表情Js正则表达式过滤特殊字符、表情的实例代码: let ret = "12312ffds#¥@¥#%^***(()))*)).`@%@¥@¥", val = this.customDeviceName;//特殊字符过滤let pattern
Js正则表达式过滤特殊字符、表情Js正则表达式过滤特殊字符、表情的实例代码: let ret = "12312ffds#¥@¥#%^***(()))*)).`@%@¥@¥", val = this.customDeviceName;//特殊字符过滤let pattern  让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5
让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5 HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看
HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看 HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们
HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们 微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C
微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr
Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr