html5小技巧之通过document.head获取head元素
时间:2016-03-06今天,看一个国外网站发现人家获取head元素如下
复制代码
代码如下:var head = document.head || document.getElementsByTagName('head')[0];
后面的是我们常用的方式,前面的 document.head 着实第一次见。查资料发现原来是html5的东东。的确简单了,一个属性搞定。
当然,IE6/7/8不支持。IE9/Safari/Chrome/FF/Opera均支持(最新版本)。记录下。
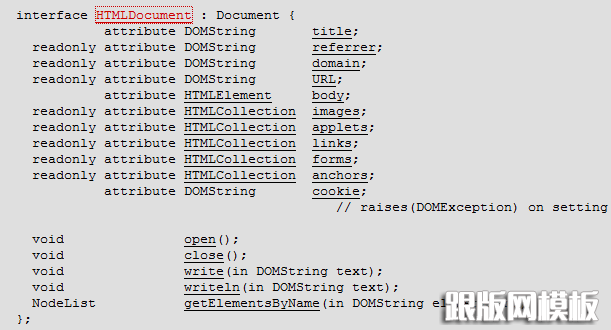
html4中HTMLDocument接口如下

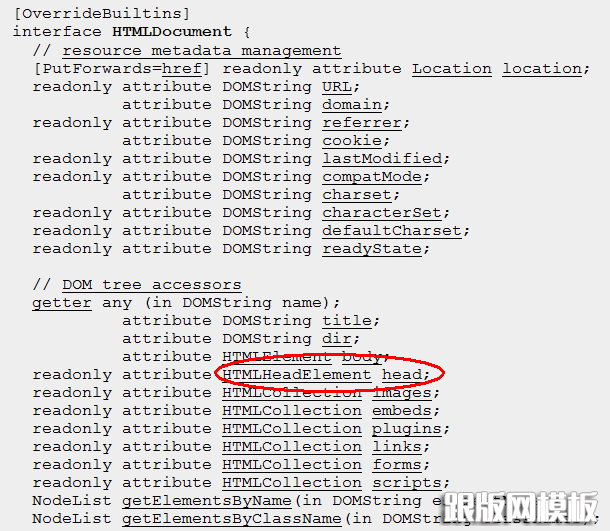
html5中HTMLDocument接口如下

相关:
http://www.w3.org/TR/DOM-Level-2-HTML/html.html#ID-26809268
http://www.w3.org/TR/html5/dom.html#html-documents
http://msdn.microsoft.com/en-us/library/gg593004%28v=VS.85%29
相关文章
 让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5
让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5 HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看
HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看 HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们
HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们 微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C
微软开源新一代浏览器的JavaScript引擎核心代码近日,微软宣布开源Chakra的核心组件。Chakra是微软新一代浏览器 Microsoft Edge的JavaScript引擎。相关代码将于2016年1月上传到微软的GitHub账号,项目名称为 C Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr
Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr 如果你坚持写代码,25年后你将会遇到这些...25年后,你发的编程知识经验还会增加,但薪水却不加了;25年后,如果你还热爱编程便不会选择转行去当管理人员;25年后,你想和好友去玩耍,而经理却让你加班;那
如果你坚持写代码,25年后你将会遇到这些...25年后,你发的编程知识经验还会增加,但薪水却不加了;25年后,如果你还热爱编程便不会选择转行去当管理人员;25年后,你想和好友去玩耍,而经理却让你加班;那