使用css如何制作时间ICON方法实践
时间:2016-02-28最近我在重新设计自己的博客站点,决定用一个日历样式的icon显示时间。以前的解决方案一般是用背景图片,感谢css3,现在我们用css3就能实现这样的功能。我将会用到一些linear-gradients, border radius 和 box shadow这些属性来代替以前的photoshop设计。
photoshop 概念图

很多设计者采用直接在浏览器上设计的方式,但是我还是更喜欢先做photoshop的概念图的方式。虽然现在很多效果可以直接用css实现,但是用photoshop设计效果的方式比不断尝试修改css来最终达到你想要的效果的方式简单很多。

首先创建一个圆角矩形,设置圆角半径为10px,之后我们会用css的border-radius属性实现。

为矩形添加垂直方向的渐变,渐变颜色是从#dad8d8 到 #fcfcfc。

设置1像素的描边,颜色是#e3e3e3

最后添加向下的阴影效果,透明度为20%,0像素的距离和15像素的大小。这些效果在css中将会用box-shadow属性实现。

复制刚才的矩形,移除上边的部分。修改渐变,颜色从#790909 到 #d40000,填充新创建的矩形,这部分将要放置月份信息。

设置一个内阴影来表示上边框,颜色为#a13838,100%透明度,3px的距离和0px的大小。

用photoshop的字体工具设置日历icon上半部分时间内容的字体效果,字体为Helvetica,颜色为#9e9e9e。

在下面红色部分输入月份信息,字体设置为宽,颜色为白色。

photoshop的模型就完成了。以前的话,我们会把图片抽出来作为背景,再在上面写上html的数字,但是现在所有这些都可以用css实现。
HTML结构
<div class="date">
<p>25 <span>May</span></p>
</div>
这次时间ICON demo的html非常简单。我们会用带有class为‘date’的div作为容器,然后用一个p标签来表示日期数字。天和月份在我们的设计里用不同大小的字符表示,所以我们会<span>标签来区别对待不同元素。
css样式
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
}

css样式首先设置了整个容器的高和宽,通过css的gradient又可以很容易的实现渐变的效果。
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}

用border属性可以实现photoshop中1px边框效果,然后用border-radius实现了圆角的效果。不要忘记加上-moz-和-webkit-前缀,以实现对老版本浏览器的兼容。
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-webkit-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
}

最后一部分代码,通过box-shadow实现在photoshop设计中的下阴影效果。添加0px的水平和垂直的偏移量,增加15px的模糊度。用rgba实现对透明度的控制,在photoshop设计中的105,在这里换成了0.1。
.date p {
font-family: Helvetica, sans-serif;
font-size: 100px; text-align: center; color: #9e9e9e;
}

我们用给p标签定义样式,实现了为日期定义文字样式。字体,文字大小,文字颜色都是从photoshop中拷贝得到的,text-align设置为居中。但是样式也同样影响了月份文字,接下来我们会单独为它定义span标签样式。
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
}

红色部分的实现是通过为span的背景设置linear-gradient属性实现的,红色的数值也是来自于photoshop。
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
}

修改文字样式,使它和设计匹配,大小设置为45px,设置为粗体字,颜色设置为白色,使用text-transform实现大写转换。将span标签设置为块元素,这样他就会匹配容器的大小了,设置红色背景。
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
border-top: 3px solid #a13838;
border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
-webkit-border-radius: 0 0 10px 10px;
padding: 6px 0 6px 0;
}

剩下的就是添加头部边框,用border-top样式实现,还有就是用border-radius属性实现下部两个圆角。一点点的padding属性可以让月份文字上下和其他元素有些间隔。
浏览器兼容性

尽管css改进的属性可以帮助我们实现photoshop中渐变和阴影的效果,但是我们仍然要面对以前web设计师要面对的问题,浏览器兼容性。
photoshop 概念图

很多设计者采用直接在浏览器上设计的方式,但是我还是更喜欢先做photoshop的概念图的方式。虽然现在很多效果可以直接用css实现,但是用photoshop设计效果的方式比不断尝试修改css来最终达到你想要的效果的方式简单很多。

首先创建一个圆角矩形,设置圆角半径为10px,之后我们会用css的border-radius属性实现。

为矩形添加垂直方向的渐变,渐变颜色是从#dad8d8 到 #fcfcfc。

设置1像素的描边,颜色是#e3e3e3

最后添加向下的阴影效果,透明度为20%,0像素的距离和15像素的大小。这些效果在css中将会用box-shadow属性实现。

复制刚才的矩形,移除上边的部分。修改渐变,颜色从#790909 到 #d40000,填充新创建的矩形,这部分将要放置月份信息。

设置一个内阴影来表示上边框,颜色为#a13838,100%透明度,3px的距离和0px的大小。

用photoshop的字体工具设置日历icon上半部分时间内容的字体效果,字体为Helvetica,颜色为#9e9e9e。

在下面红色部分输入月份信息,字体设置为宽,颜色为白色。

photoshop的模型就完成了。以前的话,我们会把图片抽出来作为背景,再在上面写上html的数字,但是现在所有这些都可以用css实现。
HTML结构
<div class="date">
<p>25 <span>May</span></p>
</div>
这次时间ICON demo的html非常简单。我们会用带有class为‘date’的div作为容器,然后用一个p标签来表示日期数字。天和月份在我们的设计里用不同大小的字符表示,所以我们会<span>标签来区别对待不同元素。
css样式
代码如下:
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
}

css样式首先设置了整个容器的高和宽,通过css的gradient又可以很容易的实现渐变的效果。
代码如下:
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}

用border属性可以实现photoshop中1px边框效果,然后用border-radius实现了圆角的效果。不要忘记加上-moz-和-webkit-前缀,以实现对老版本浏览器的兼容。
代码如下:
.date {
width: 130px; height: 160px;
background: #fcfcfc;
background: linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
background: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%,#dad8d8 100%);
border: 1px solid #d2d2d2;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-webkit-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
}

最后一部分代码,通过box-shadow实现在photoshop设计中的下阴影效果。添加0px的水平和垂直的偏移量,增加15px的模糊度。用rgba实现对透明度的控制,在photoshop设计中的105,在这里换成了0.1。
代码如下:
.date p {
font-family: Helvetica, sans-serif;
font-size: 100px; text-align: center; color: #9e9e9e;
}

我们用给p标签定义样式,实现了为日期定义文字样式。字体,文字大小,文字颜色都是从photoshop中拷贝得到的,text-align设置为居中。但是样式也同样影响了月份文字,接下来我们会单独为它定义span标签样式。
代码如下:
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
}

红色部分的实现是通过为span的背景设置linear-gradient属性实现的,红色的数值也是来自于photoshop。
代码如下:
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
}

修改文字样式,使它和设计匹配,大小设置为45px,设置为粗体字,颜色设置为白色,使用text-transform实现大写转换。将span标签设置为块元素,这样他就会匹配容器的大小了,设置红色背景。
代码如下:
.date p span {
background: #d10000;
background: linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -moz-linear-gradient(top, #d10000 0%, #7a0909 100%);
background: -webkit-linear-gradient(top, #d10000 0%, #7a0909 100%);
font-size: 45px; font-weight: bold; color: #fff; text-transform: uppercase;
display: block;
border-top: 3px solid #a13838;
border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
-webkit-border-radius: 0 0 10px 10px;
padding: 6px 0 6px 0;
}

剩下的就是添加头部边框,用border-top样式实现,还有就是用border-radius属性实现下部两个圆角。一点点的padding属性可以让月份文字上下和其他元素有些间隔。
浏览器兼容性

尽管css改进的属性可以帮助我们实现photoshop中渐变和阴影的效果,但是我们仍然要面对以前web设计师要面对的问题,浏览器兼容性。
相关文章
 让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5
让你的HTML5&CSS3网站在老IE中也能正常显示的3种方法1、htmlshiv.js Remy开发的HTML5shiv工具能利用JavaScript在老式IE里创建main,header,footer等HTML5元素。也就是说使用JavaScript能创建这些本来不存在的HTML5 Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr
Google Chrome终于支持CSS Variables了这篇文章报道的不是“新闻”,因为W3C早已开始着手CSS变量方面的工作。至于Google,则要追溯到11月初,当时该公司主要开发人员之一的Addy Osmani宣布了率先在Chr html5+css3进度条倒计时动画特效代码【推荐】下面小编就为大家分享一篇html5+css3进度条倒计时动画特效代码【推荐】。希望对大家有所帮助。一起跟随小编过来看看吧
html5+css3进度条倒计时动画特效代码【推荐】下面小编就为大家分享一篇html5+css3进度条倒计时动画特效代码【推荐】。希望对大家有所帮助。一起跟随小编过来看看吧 HTML5+CSS3绘制锯齿状的矩形这篇文章主要教大家如何利用HTML5 CSS3绘制出锯齿状的矩形,绘制图形时可以用canvas标签,感兴趣的小伙伴们可以参考一下
HTML5+CSS3绘制锯齿状的矩形这篇文章主要教大家如何利用HTML5 CSS3绘制出锯齿状的矩形,绘制图形时可以用canvas标签,感兴趣的小伙伴们可以参考一下 推荐WEB开发者最佳HTML5和CSS3代码生成器HTML5 和CSS3是一入门就能用的最好的语言,最简单同时也最好的的方式就是直接开始做!本文由脚本之家小编给大家分享几个web开发者最佳html5和css3代码生成器,需
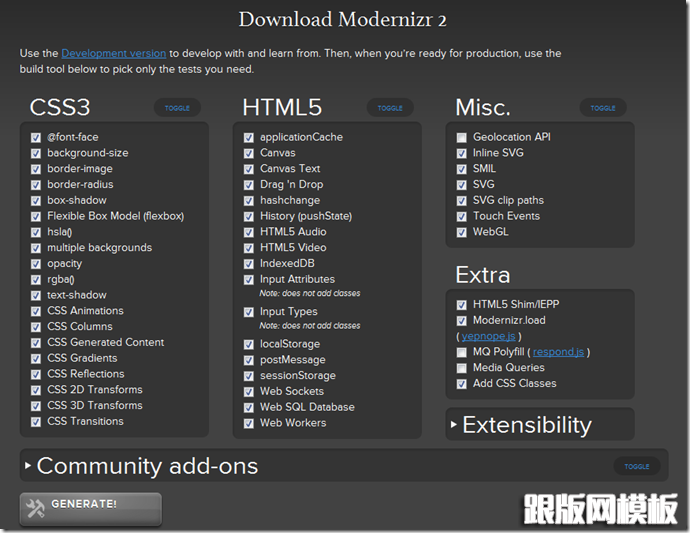
推荐WEB开发者最佳HTML5和CSS3代码生成器HTML5 和CSS3是一入门就能用的最好的语言,最简单同时也最好的的方式就是直接开始做!本文由脚本之家小编给大家分享几个web开发者最佳html5和css3代码生成器,需 检测浏览器对HTML5和CSS3支持度的方法这篇文章主要介绍了检测浏览器对HTML5和CSS3支持度的方法,使用Modernizr来检测浏览器对HTML5和CSS3代码的兼容程度,需要的朋友可以参考下
检测浏览器对HTML5和CSS3支持度的方法这篇文章主要介绍了检测浏览器对HTML5和CSS3支持度的方法,使用Modernizr来检测浏览器对HTML5和CSS3代码的兼容程度,需要的朋友可以参考下
 HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看了一下Canv
HTML5之Canvas基础绘图教程HTML5 火的正热,最近有个想法也是要用到HTML的相关功能,所以也要好好学习一把。 好好看了一下Canvas的功能,感觉HTML5在客户端交互的功能性越来越强了,今天看了一下Canv HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们不得不进行
HTML5 respond.js 解决IE6~8的响应式布局问题响应式布局,理想状态是,对PC/移动各种终端进行响应。媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然占据了比较大量的市场份额,使我们不得不进行