layui数据表格checkbox部分不可选,全选功能正常
时间:2023-11-29
layui数据表格checkbox部分不可选,全选功能正常要怎么实现:


- layui内置没有该功能,所以只能自己实现。
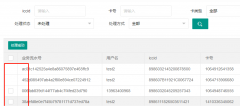
- 在layui数据表格中设置了字段为type:checkbox 但是想要实现部分不显示,不可选的功能。
let data_cols = [[
{ templet: "#checkbd",
title: "<input type='checkbox' name='siam_all' title='' lay-skin='primary' lay-filter='siam_all'> ",
width: 48,}, //重写checkbox
{field: "id", title: "业务流水号", width:300},
{field: "account", title: "用户名", width:150},
{field: "iccid", title: "iccid", width:200},
{field: "msisdn", title: "卡号", width:200},
{field: "operatorName", title: "运营商", width:200},
{field: "operatorCity", title: "所属地", width:200},
{field: "packageType", title: "卡类型", width:200},
{field: "packageCodeSys", title: "套餐编码", width:200},
{field: "packageName", title: "变更套餐", width:260},
{field: "taskStatus", title: "处理状态", width:200},
{field: "executeWay", title: "处理方式", width:200},
{field: "addTime", title: "创建时间", width:200},
]];
判断checkbox是否选择的条件
<script type="text/html" id="checkbd">
{{# if (d.checkbox > 1){ }}// 这里是判断要不要显示的条件
<input type="checkbox" name="siam_one" title="" lay-skin="primary" data-id = "{{ d.id }}">
{{# } }}
</script>
<style>
.laytable-cell-checkbox .layui-disabled.layui-form-checked i {
background: #fff !important;
}
</style>
此时,但是全选功能和获取id的功能还是不正常
全选功能完善
form.on("checkbox(siam_all)", function () {
var status = $(this).prop("checked");
$.each($("input[name=siam_one]"), function (i, value) {
$(this).prop("checked", status);
});
form.render();
});
获取选中的数据
let ids = [];
$.each($("input[name=siam_one]:checked"), function (i, value) {
ids[i] = $(this).attr("data-id"); // 如果需要获取其他的值 需要在模板中把值放到属性中 然后这里就可以拿到了
});
html全部代码
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">555发货前改套餐</div>
<div class="layui-form layui-card-header layuiadmin-card-header-auto">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">iccid</label>
<div class="layui-input-block">
<input name="iccid" placeholder="请输入" autocomplete="off" class="layui-input"
type="text">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">卡号</label>
<div class="layui-input-block">
<input name="msisdn" placeholder="请输入" autocomplete="off" class="layui-input"
type="text">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">卡类型</label>
<div class="layui-input-block">
<select name="packageType" lay-verify="">
<option>全部</option>
{volist name="CardType" id="card_type"}
<option value="{$card_type.id}">{$card_type.name}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">运营商</label>
<div class="layui-input-block">
<select name="operatorId" lay-verify="">
<option>全部</option>
{volist name="OperatorName" id="OperatorName"}
<option value="{$OperatorName.id}">{$OperatorName.name}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">处理状态</label>
<div class="layui-input-block">
<select name="taskStatus" lay-verify="">
<option>全部</option>
<option selected="selected" value="0">未处理</option>
<option value="1">已处理</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">处理方式</label>
<div class="layui-input-block">
<select name="executeWay" lay-verify="">
<option>全部</option>
<option value="1">系统</option>
<option value="2" selected>人工</option>
</select>
</div>
</div>
<div class="layui-inline">
<button class="layui-btn layuiadmin-btn-useradmin" lay-submit=""
lay-filter="LAY-user-front-search">
<i class="layui-icon layui-icon-search layuiadmin-button-btn"></i>
</button>
</div>
<div style="display: none">
<button class="layui-btn layuiadmin-btn-useradmin" lay-submit=""
lay-filter="export_all" id="export_all">
导出
</button>
</div>
</div>
</div>
<div class="layui-card-body">
<script type="text/html" id="toolbar">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="isSuccess">处理成功</button>
<input type="hidden" name="ycid" value="true">
</div>
</script>
<table class="layui-hide" id="test-table-page" lay-filter="test-table-page"></table>
</div>
</div>
</div>
</div>
</div>
<script src="__STATIC__/js/get_excel.js"></script>
<script>
layui.config({
base: '__STATIC__/layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index' //主入口模块
}).use(['index', 'table', 'form','laydate','excel'], function () {
var admin = layui.admin
, form = layui.form
, layer = layui.layer
, table = layui.table
, excel = layui.excel;
//监听搜索
form.on('submit(LAY-user-front-search)', function (data) {
var field = data.field;
//执行重载
table.reload('test-table-page', {
where: field,page: {curr: 1}
});
});
let data_cols = [[
{ templet: "#checkbd",
title: "<input type='checkbox' name='siam_all' title='' lay-skin='primary' lay-filter='siam_all'> ",
width: 48,},
{field: "id", title: "业务流水号", width:300},
{field: "account", title: "用户名", width:150},
{field: "iccid", title: "iccid", width:200},
{field: "msisdn", title: "卡号", width:200},
{field: "operatorName", title: "运营商", width:200},
{field: "operatorCity", title: "所属地", width:200},
{field: "packageType", title: "卡类型", width:200},
{field: "packageCodeSys", title: "套餐编码", width:200},
{field: "packageName", title: "变更套餐", width:260},
{field: "taskStatus", title: "处理状态", width:200},
{field: "executeWay", title: "处理方式", width:200},
{field: "addTime", title: "创建时间", width:200},
]];
form.on("checkbox(siam_all)", function () {
var status = $(this).prop("checked");
$.each($("input[name=siam_one]"), function (i, value) {
$(this).prop("checked", status);
});
form.render();
});
//导出表格
let url='{:Url("showList")}';
getExcel(form,excel,url,data_cols);
table.render({
elem: '#test-table-page'
, url: '{:Url("showList")}'
, toolbar: "#toolbar"
, limit: 10
, limits: [10, 20, 40, 80, 160, 500, 1000, 5000, 10000]
, defaultToolbar: ['filter', 'print',{
title: '导出全部'
,layEvent: 'EXPORT_ALL'
,icon: 'layui-icon-export'
}]
, cols: data_cols,
page: true
// ,done:function (res, curr, count) {
// for (let i = 0;i<res.data.length; i++){
// let state = res.data[i].checkbox;
// if (state < 2){
// var index = res.data[i]['LAY_TABLE_INDEX'];
// $(".layui-table tr[data-index="+index+"] input[type='checkbox']").prop('disabled',true);
// $(".layui-table tr[data-index="+index+"] input[type='checkbox']").next().addClass('layui-btn-disabled');
// // $('.layui-table tr[data-index=' + index + '] input[type="checkbox"]').prop('name', 'eee');
// }
// }
// console.log(res.data)
// console.log(curr)
// }
});
//头工具栏事件-处理完成
table.on('toolbar(test-table-page)', function (obj) {
if (obj.event == 'EXPORT_ALL') {
document.getElementById("export_all").click();
}
var checkStatus = table.checkStatus(obj.config.id);
if (obj.event == 'isSuccess') {
var data = checkStatus.data;
layer.confirm('确定这'+data.length+'张卡处理成功吗,确定则无法撤销?', {
btn: ['确定','我再检查一下']
}, function(){
// layer.close();
// layer.load(0,{shade: [0.7, '#393D49']}, {shadeClose: true});
let ids = [];
$.each($("input[name=siam_one]:checked"), function (i, value) {
ids[i] = $(this).attr("data-id"); // 如果需要获取其他的值 需要在模板中把值放到属性中 然后这里就可以拿到了
});
console.log(ids)
$.ajax({
'url':'{:Url("TmpFlowChangePackage/ProcessingComplete")}',
'data': JSON.stringify(ids),
'success':function(data){
if (data.code === 1) {
layer.alert(data.msg,{
title: '成功'
},function () {
layer.closeAll();
//执行重载
table.reload('test-table-page', {
});
});
} else {
layer.alert(data.msg,{
title: '失败'
},function () {
layer.closeAll();
//执行重载
table.reload('test-table-page', {
});
});
}
},
'dataType':'json',//返回的格式
'type':'post',//发送的格式
});
}, function(){
layer.msg('谢谢,小心驶得万年船',{
time: 20000, //20s后自动关闭
btn: ['知道了']
});
});
}
});
});
</script>
<script type="text/html" id="checkbd">
{{# if (d.checkbox > 1){ }}
<input type="checkbox" name="siam_one" title="" lay-skin="primary" data-id = "{{ d.id }}">
{{# } }}
</script>
 layui数据表格checkbox部分不可选,全选功能正常layui数据表格checkbox部分不可选,全选功能正常要怎么实现: layui内置没有该功能,所以只能自己实现。 在layui数据表格中设置了字段为type:checkbox 但是想要实现部分不
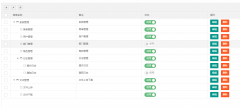
layui数据表格checkbox部分不可选,全选功能正常layui数据表格checkbox部分不可选,全选功能正常要怎么实现: layui内置没有该功能,所以只能自己实现。 在layui数据表格中设置了字段为type:checkbox 但是想要实现部分不 Layui TreeTable实现树形数据表格Layui TreeTable实现树形数据表格,实现的效果如下,主要是调用了第三方treeTable.js文件(这个文件大家可以搜下) 前端文件代码: div class="layui-fluid" div class="la
Layui TreeTable实现树形数据表格Layui TreeTable实现树形数据表格,实现的效果如下,主要是调用了第三方treeTable.js文件(这个文件大家可以搜下) 前端文件代码: div class="layui-fluid" div class="la