layer.open()如何实现自定义按钮及其点击事件
时间:2023-10-30
layer.open()如何实现自定义按钮及其点击事件
注意:按钮的点击事件命名必须是btn1,btn2等
自定义按钮如何关闭弹框:
return false禁止关闭弹框;
return true或者 layer.close(index)关闭弹框
layer.open({
skin: 'deloag_w480_h240', //自定义class
title: '自定义按钮',
content: ` layer.open()如何实现自定义按钮及其点击事件`,
area: ['480px', '240px'],
btn: ['Cancel', 'Confirm'],
// 弹层外区域关闭
shadeClose: true,
btn1: function (index, layero) {
layer.close(index)
},
btn2: function (index, layero) {
console.log('Confirm');
return false;
}
});
btn:放置自定义按钮的名称。注意:按钮的点击事件命名必须是btn1,btn2等
自定义按钮如何关闭弹框:
return false禁止关闭弹框;
return true或者 layer.close(index)关闭弹框
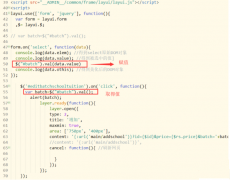
 layui如何才能得到select的值layui得到select值的方法:首先打开相应的代码文件;然后引用layui插件;最后通过var batch=$(#batch).val();方法取得下拉框的值即可。具体代码如下: !DOCTYPE htmlhtmlhe
layui如何才能得到select的值layui得到select值的方法:首先打开相应的代码文件;然后引用layui插件;最后通过var batch=$(#batch).val();方法取得下拉框的值即可。具体代码如下: !DOCTYPE htmlhtmlhe Layui Table 的列隐藏问题针对layui table的列隐藏问题有以下几种方法 1.在需要隐藏的列加CSS样式来控制 {field: 'data_id', title: 'ID', width: 50,style:'display:none;'} 但是这种处理方式知识
Layui Table 的列隐藏问题针对layui table的列隐藏问题有以下几种方法 1.在需要隐藏的列加CSS样式来控制 {field: 'data_id', title: 'ID', width: 50,style:'display:none;'} 但是这种处理方式知识