解决layui element树形表格全选失效,刷新保持原数据选中
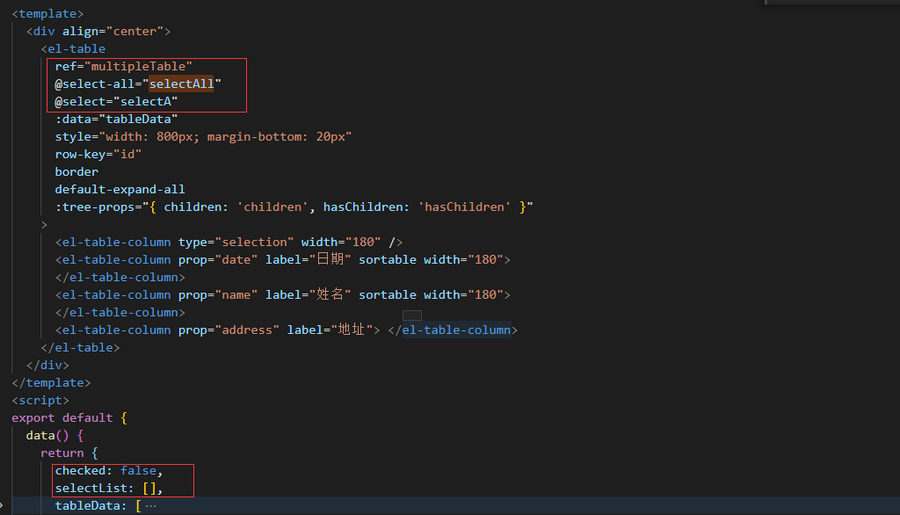
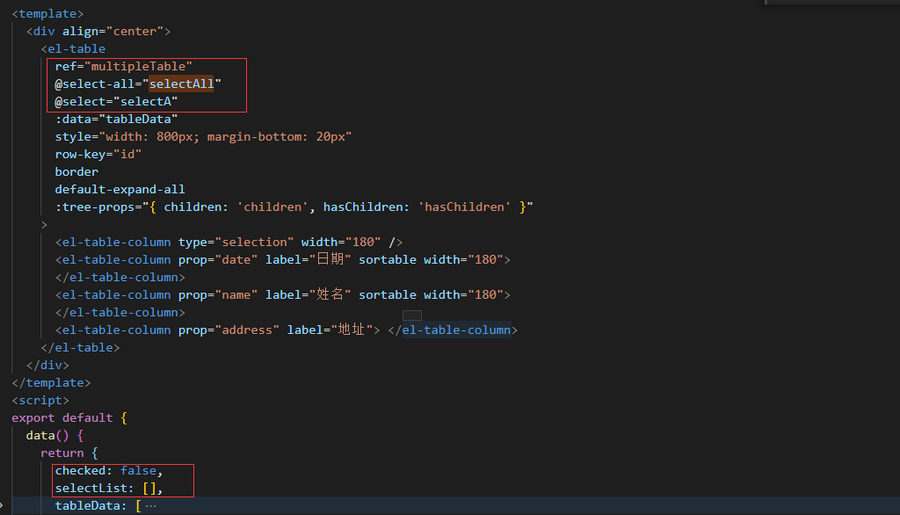
时间:2022-10-19官方文档拿下来的代码,全选时子节点不能被选中,接下来就来解决。绑定上全选,和单选点击事件。定义变量checked,这个主要用来判断当前是该全选还是全不选的。selectList是用来做刷新后保持选中的。

上面绑定的方法如下,代码如下,解决了全选问题:

上面绑定的方法如下,代码如下,解决了全选问题:
// 全选操作
selectAll() {
this.checked = !this.checked;
if (this.checked) {
} else {
}
this.select(this.tableData, this.checked);
},
// 单选操作
selectA(se) {
if (se.length = this.tableData.length) {
this.checked = true;
} else {
this.checked = false;
}
},
// 全选
select(val, boo) {
val.forEach((row) => {
this.$refs.multipleTable.toggleRowSelection(row, boo);
if (row.children != undefined) {
this.select(row.children, boo);
}
});
},
下面是需要数据保留勾选状态的实现,直接上完整代码:
<template>
<div align="center">
<el-button icon="el-icon-refresh" @click="resetQuery">刷新</el-button>
<el-table
ref="multipleTable"
@select-all="selectAll"
@select="selectA"
:data="tableData"
style="width: 800px; margin-bottom: 20px"
row-key="id"
border
default-expand-all
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
>
<el-table-column type="selection" width="180" />
<el-table-column prop="date" label="日期" sortable width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" sortable width="180">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
{{ selectList }}
</div>
</template>
<script>
export default {
data() {
return {
checked: false,
selectList: [],
tableData: [
{
id: 1,
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: 2,
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
id: 3,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [
{
id: 31,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
id: 32,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
],
},
{
id: 4,
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
methods: {
// 全选操作
selectAll() {
this.checked = !this.checked;
let list = this.getNewTableDate(this.tableData);
if (this.checked) {
list.forEach((item) => {
var boo = false;
this.selectList.forEach((item2) => {
if (item.id == item2.id) {
boo = true;
}
});
if (!boo) {
this.selectList.push(item);
}
});
} else {
list.forEach((item) => {
this.selectList.forEach((item2, index) => {
if (item.id == item2.id) {
this.selectList.splice(index, 1);
}
});
});
}
this.select(this.tableData, this.checked);
},
// 单选操作
selectA(se, row) {
if ((se.length = this.tableData.length)) {
this.checked = true;
} else {
this.checked = false;
}
let selected = se.length && se.indexOf(row) !== -1;
if (selected) {
this.selectList.push(row);
} else {
this.selectList.forEach((re, index) => {
if (re.id == row.id) {
this.selectList.splice(index, 1);
}
});
}
},
// 全选
select(val, boo) {
val.forEach((row) => {
this.$refs.multipleTable.toggleRowSelection(row, boo);
if (row.children != undefined) {
this.select(row.children, boo);
}
});
},
// 提取表格数据
getNewTableDate(arr) {
let array = [];
arr.forEach((item) => {
array.push(item);
if (item.children != undefined) {
item.children.forEach((item2) => {
array.push(item2);
});
}
});
return array;
},
// 刷新
resetQuery() {
this.tableData = [
{
id: 1,
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
id: 2,
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
id: 3,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
children: [
{
id: 31,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
id: 32,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
],
},
{
id: 4,
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
{
id: 5,
date: "2016-05-08",
name: "张三",
address: " 1516 弄",
},
];
// 勾选之前选中的数据,跟版网整理
this.getSelectList();
},
getSelectList() {
if (this.selectList.length != 0) {
let arr = this.tableData;
var array = [];
let list = this.getNewTableDate(arr);
list.forEach((ite) => {
this.selectList.forEach((ite2) => {
if (ite.id == ite2.id) {
array.push(ite2);
}
});
});
if (array.length == list.length) {
this.checkedKeys = true;
} else {
this.checkedKeys = false;
}
this.togselect(arr, true);
}
},
togselect(arr, boo) {
this.$nextTick(() => {
arr.forEach((row) => {
this.selectList.forEach((sa) => {
if (row.id == sa.id) {
this.$refs.multipleTable.toggleRowSelection(row, boo);
}
});
if (row.children != undefined) {
this.togselect(row.children, boo);
}
});
});
},
},
};
</script>
相关文章
 layui动态显示/隐藏表格中的操作按钮在layui中我们可能会有需要在执行完某一操作后使操作框变得不可选或者显示其他内容来进一步操作。例如: 这时我们就需要利用到layui中的一些语法: script type=
layui动态显示/隐藏表格中的操作按钮在layui中我们可能会有需要在执行完某一操作后使操作框变得不可选或者显示其他内容来进一步操作。例如: 这时我们就需要利用到layui中的一些语法: script type= layui.form is not a function使用layui 在验证表单的时候写法如下 : link rel="stylesheet" href="layui/css/layui.css"script src="layui/layui.js"/scriptscript src="layui/lay/dest/lay
layui.form is not a function使用layui 在验证表单的时候写法如下 : link rel="stylesheet" href="layui/css/layui.css"script src="layui/layui.js"/scriptscript src="layui/lay/dest/lay layui中tree组件使用报错tree.render is not a functionlayui中tree组件使用报错tree.render is not a function,错误信息如下: Uncaught TypeError:tree.render is not a functionat n .anonymoustree:21at c (layu
layui中tree组件使用报错tree.render is not a functionlayui中tree组件使用报错tree.render is not a function,错误信息如下: Uncaught TypeError:tree.render is not a functionat n .anonymoustree:21at c (layu layui的弹出框msg修改字体按钮样式调整layui的弹出框msg的字体大小以及其他样式: //文本里面可以加html标签let sure = layer.msg('span style="font-size:20px"确定喜欢她吗?/span', { time: 0
layui的弹出框msg修改字体按钮样式调整layui的弹出框msg的字体大小以及其他样式: //文本里面可以加html标签let sure = layer.msg('span style="font-size:20px"确定喜欢她吗?/span', { time: 0  layui怎么隐藏列,该如何操作?layui怎么隐藏列,该如何操作?加载完表格的操作: tableIns = table.render({ elem: '#tableDemo', url: '/pltTaskInfo/getDataByCondition', toolbar: '#toolb
layui怎么隐藏列,该如何操作?layui怎么隐藏列,该如何操作?加载完表格的操作: tableIns = table.render({ elem: '#tableDemo', url: '/pltTaskInfo/getDataByCondition', toolbar: '#toolb Layui在table中使用select下拉框Layui在table中使用select,这个要怎么操作呢? 1、穿梭框 Layui从2.5.0版本增加了穿梭框,但项目要求左右两边均是表格,无奈只好使用第三方的穿梭框。 2、左右
Layui在table中使用select下拉框Layui在table中使用select,这个要怎么操作呢? 1、穿梭框 Layui从2.5.0版本增加了穿梭框,但项目要求左右两边均是表格,无奈只好使用第三方的穿梭框。 2、左右
最新文章
 Uncaught TypeError: Cannot read properties of undefined (reavue页面Uncaught TypeError: Cannot read properties of undefined (reading install)报错,页面全空白。 然后发现是自己写的指令全局引用的原因 使用了export导出 export
Uncaught TypeError: Cannot read properties of undefined (reavue页面Uncaught TypeError: Cannot read properties of undefined (reading install)报错,页面全空白。 然后发现是自己写的指令全局引用的原因 使用了export导出 export  data-参数说明(模态弹出窗的使用)除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。比如说:是否有灰色背景modal-backd
data-参数说明(模态弹出窗的使用)除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。比如说:是否有灰色背景modal-backd