layui动态显示/隐藏表格中的操作按钮
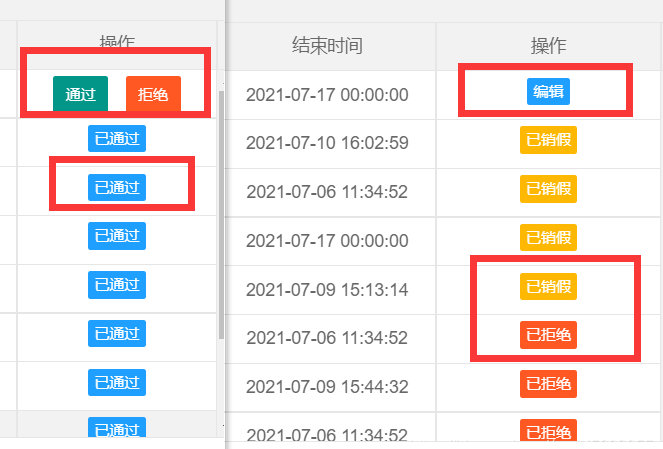
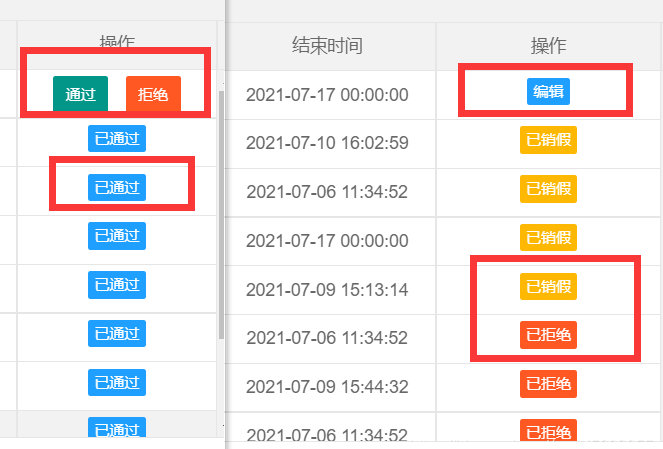
时间:2022-10-21在layui中我们可能会有需要在执行完某一操作后使操作框变得不可选或者显示其他内容来进一步操作。例如:

这时我们就需要利用到layui中的一些语法:

这时我们就需要利用到layui中的一些语法:
<script type="text/html" id="对应操作栏的id">
{{# if(条件){ }}
<a class="layui-btn layui-btn-xs layui-btn-warm" lay-event="事件名称">显示操作名称</a>
{{# } }}
</script>
其中layui表格中的数据数组为 d ,可以通过d.字段名来进行条件判断例如:
<script type="text/html" id="roleBar">
{{# if(d.checkState == 0){ }}
<a class="layui-btn layui-btn-xs layui-btn-warm" lay-event="unPass">未审批</a>
{{# } }}
{{# if(d.checkState != 0){ }}
<a class="layui-btn layui-btn-xs layui-btn-warm" lay-event="pass">已审批</a>
{{# } }}
</script>
相关文章
 layui.form is not a function使用layui 在验证表单的时候写法如下 : link rel="stylesheet" href="layui/css/layui.css"script src="layui/layui.js"/scriptscript src="layui/lay/dest/lay
layui.form is not a function使用layui 在验证表单的时候写法如下 : link rel="stylesheet" href="layui/css/layui.css"script src="layui/layui.js"/scriptscript src="layui/lay/dest/lay layui中tree组件使用报错tree.render is not a functionlayui中tree组件使用报错tree.render is not a function,错误信息如下: Uncaught TypeError:tree.render is not a functionat n .anonymoustree:21at c (layu
layui中tree组件使用报错tree.render is not a functionlayui中tree组件使用报错tree.render is not a function,错误信息如下: Uncaught TypeError:tree.render is not a functionat n .anonymoustree:21at c (layu layui的弹出框msg修改字体按钮样式调整layui的弹出框msg的字体大小以及其他样式: //文本里面可以加html标签let sure = layer.msg('span style="font-size:20px"确定喜欢她吗?/span', { time: 0
layui的弹出框msg修改字体按钮样式调整layui的弹出框msg的字体大小以及其他样式: //文本里面可以加html标签let sure = layer.msg('span style="font-size:20px"确定喜欢她吗?/span', { time: 0  layui怎么隐藏列,该如何操作?layui怎么隐藏列,该如何操作?加载完表格的操作: tableIns = table.render({ elem: '#tableDemo', url: '/pltTaskInfo/getDataByCondition', toolbar: '#toolb
layui怎么隐藏列,该如何操作?layui怎么隐藏列,该如何操作?加载完表格的操作: tableIns = table.render({ elem: '#tableDemo', url: '/pltTaskInfo/getDataByCondition', toolbar: '#toolb Layui在table中使用select下拉框Layui在table中使用select,这个要怎么操作呢? 1、穿梭框 Layui从2.5.0版本增加了穿梭框,但项目要求左右两边均是表格,无奈只好使用第三方的穿梭框。 2、左右
Layui在table中使用select下拉框Layui在table中使用select,这个要怎么操作呢? 1、穿梭框 Layui从2.5.0版本增加了穿梭框,但项目要求左右两边均是表格,无奈只好使用第三方的穿梭框。 2、左右 LayUI Table列的显示与隐藏:使用hide属性LayUI Table列的显示与隐藏可以通过CSS样式来控制,但是效果不是很满意。这里我通过修改列hide属性后重载表格来实现个别列的显示与隐藏。 1.单独定义表格形式:
LayUI Table列的显示与隐藏:使用hide属性LayUI Table列的显示与隐藏可以通过CSS样式来控制,但是效果不是很满意。这里我通过修改列hide属性后重载表格来实现个别列的显示与隐藏。 1.单独定义表格形式:
最新文章
 Uncaught TypeError: Cannot read properties of undefined (reavue页面Uncaught TypeError: Cannot read properties of undefined (reading install)报错,页面全空白。 然后发现是自己写的指令全局引用的原因 使用了export导出 export
Uncaught TypeError: Cannot read properties of undefined (reavue页面Uncaught TypeError: Cannot read properties of undefined (reading install)报错,页面全空白。 然后发现是自己写的指令全局引用的原因 使用了export导出 export  data-参数说明(模态弹出窗的使用)除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。比如说:是否有灰色背景modal-backd
data-参数说明(模态弹出窗的使用)除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。比如说:是否有灰色背景modal-backd