Windows下使用apache模块实现合并多个js、css提高网页加载速度
时间:2016-09-25现在的网站表现力越来越丰富,页面加载的js和css自然也越来越多。当网站页面上的js和css太多,浏览器打开页面的速度就会很慢,明显降低了用户的体验。使用mod_concatx, 可以合并多个文件在一个http响应报文中,可以有效提高js/css的加载速度。
示例效果如下:

mod_concatx模块是在mod_concat基础上修改的,感谢他们的工作。
原有的mod_concat模块有很大的参考价值,但实际作用不大。
该模块存在以下三个问题:
1、每次都会重新向客户端发数据,没有合理利用浏览器缓存
2、存在安全漏洞,导致服务端程序被下载,比如"/??jquery.js,common.php"
3、合并每个文件时中间没间隔,导致内容粘连在一起,可能引起错误
所以我在mod_concat基础上写了mod_concatx模块,解决了前面提到的一些问题。
下载地址:http://xiazai.jb51.net/201501/other/mod_concatx-140709.rar(内附源码,dll,更新了Apache2.2/2.4 64位版)
Google托管地址:http://code.google.com/p/apmod/
使用方法:
<link href="/style/??css1.css,css2.css,css3.css" type="text/css" rel="stylesheet"/>
<script src="/js/??js1.js,js2.js,js3.js,js4.js" type="text/javascript"></script>
模块配置:
打开apache配置文件httpd.conf
LoadModule concatx_module modules/mod_concatx.dll
高级配置:(以下是默认配置,可以不配置)
<IfModule concatx_module>
ConcatxDisable Off
ConcatxCheckModified On
ConcatxSeparator On
ConcatxMaxSize 1024
ConcatxMaxCount 10
ConcatxFileType js,css
</IfModule>
详细说明:
ConcatxDisable On/Off
//是否使用mod_concatx模块
ConcatxCheckModified On/Off
//检查文件是否改动,建议On
ConcatxSeparator On/Off
//合并文件时是否加换行分隔,建议On
ConcatxMaxSize 数字
//合并文件总大小限制最大值,建议不要太大
ConcatxMaxCount 数字
//合并文件总个数限制最大值,建议不要太大
ConcatxFileType js,css
//合并文件类型限制,如不限制填","
最后语:
建议自己编译这个模块,安全放心
后期改进方向:
todo:考虑加入js,css压缩
todo:考虑支持zend解析后的文件
bug:目录存在默认页加载异常(考虑上层hook处理)
如果加载模块后apahce无法启动,请安装vc10运行库,下载地址
http://www.microsoft.com/en-us/download/details.aspx?id=5555
相关文章
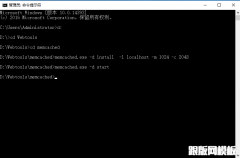
 windows php5.5环境下安装memcached服务端的方法以及 php_memcache.dll 下载下载完成后,解压,将memcached目录放到一个盘中,我这里是放在了d盘Webtools目录下,进入 DOS 命令行 然后执行服务注册命令 memcached.exe -d install 卸载服务
windows php5.5环境下安装memcached服务端的方法以及 php_memcache.dll 下载下载完成后,解压,将memcached目录放到一个盘中,我这里是放在了d盘Webtools目录下,进入 DOS 命令行 然后执行服务注册命令 memcached.exe -d install 卸载服务 Windows Server 2016 配置指南 之 IIS10 环境安装篇摘要: 一、打开 `开始菜单` `服务器管理器` `管理` `添加角色和功能` 一、打开 开始菜单 服务器管理器 管理 添加角色和功能 二、选择 基于角色或基于功能的安装
Windows Server 2016 配置指南 之 IIS10 环境安装篇摘要: 一、打开 `开始菜单` `服务器管理器` `管理` `添加角色和功能` 一、打开 开始菜单 服务器管理器 管理 添加角色和功能 二、选择 基于角色或基于功能的安装 Windows下安装OpenSSL及其使用1. 下载最新版本的Perl,安装后重启系统。 http://downloads.activestate.com/ActivePerl/ 2.下载 latest openssl并解压到C:\openssl-0.9.8k。 http://www.open
Windows下安装OpenSSL及其使用1. 下载最新版本的Perl,安装后重启系统。 http://downloads.activestate.com/ActivePerl/ 2.下载 latest openssl并解压到C:\openssl-0.9.8k。 http://www.open windows nginx+php 配置一:安装nginx nginx在windows下进行完整配置,需要下载windows的nginx,下载完成后,将下载的nginx解压到你要安装配置的路径,假设我这里是D:\nginx-1.11.4\ngi
windows nginx+php 配置一:安装nginx nginx在windows下进行完整配置,需要下载windows的nginx,下载完成后,将下载的nginx解压到你要安装配置的路径,假设我这里是D:\nginx-1.11.4\ngi Windows Server 2008 R2下将nginx安装成windows系统服务一直在Linux平台上部署web服务,但是最近的一个项目,必须要用windows,不得已再次研究了nginx在windows下的表现,因为Apache httpd在Windows下表现其实也不算太
Windows Server 2008 R2下将nginx安装成windows系统服务一直在Linux平台上部署web服务,但是最近的一个项目,必须要用windows,不得已再次研究了nginx在windows下的表现,因为Apache httpd在Windows下表现其实也不算太 windows下WNMP(windows+nginx+mysql+php)配置1.下载 NGINX-1.8.0官网下载:http://nginx.org/en/download.html PHP5.6.15版本下载地址:http://windows.php.net/download/ Mysql5.5.19版本下载地址:http://
windows下WNMP(windows+nginx+mysql+php)配置1.下载 NGINX-1.8.0官网下载:http://nginx.org/en/download.html PHP5.6.15版本下载地址:http://windows.php.net/download/ Mysql5.5.19版本下载地址:http://
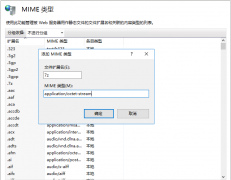
 网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的,
网站无法加载woff字体文件的解决办法?有客户反馈在安装网站后,woff、woff2字体无法加载,导致无法显示图标文件,这种情况要怎么解决呢? 这是因为服务器IIS默认是没有SVG,WOFF,WOFF2这几个文件类型的扩展的, 网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压
网站服务器不支持.7z文件下载的解决方法7-Zip是一款号称有着现今最高压缩比的压缩软件,它不仅支持独有的7z文件格式,而且还支持各种其它压缩文件格式,其中包括ZIP, RAR, CAB, GZIP, BZIP2和TAR。此软件压缩的压