当我们玩转很多有趣的APP之后,发现很多APP很多单手操作功能基本都是一样的。因为这些单手操作交互效果都是通用的,也是移动端固有的操作方式。
今天网站模版网(www.genban.org)跟大家来回顾下五种常用APP单手操作用法。
在目前APP的设计当中,多层级、多页面切换是最频繁的操作,如果仅仅依靠大多数应用左上角的back键来返回或是点击后才能切换tab,使用起来将非常不方便,因此APP单手操作最常见的应用场景则是利用左右滑手势来穿行于各层级页面间。如何做好大屏手机的APP交互设计【APP设计课程】
第一种APP单手操作用法:页面切换(包括TAB切图效果)
如Tab切换。在这个手势操作中有两个关键因素影响使用体验:
1、滑动过程中页面要跟随手指,这样能让用户形成对产品的控制感和更明确的层级感;
2、需要有“路标”作用的页面元素作为指引。
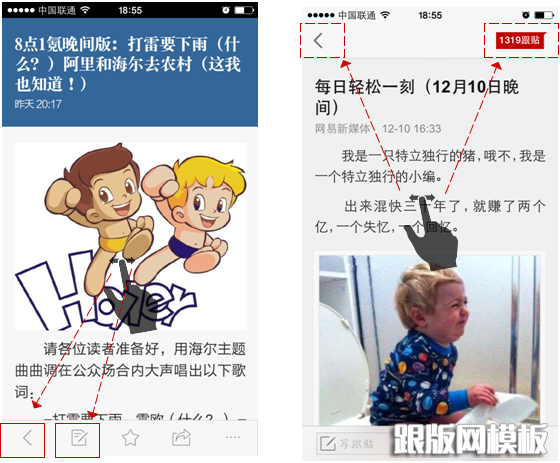
下图(1)是网易云阅读和iOS设置中的右滑操作示意。网易云阅读中,在页面任何位置轻轻右滑即可返回,iOS的返回操作手势热区在屏幕边缘。这两者的区别是,云阅读中的返回设计更多是利用用户的下意识行为,操作成本低,但同时增加了误操作的风险。iOS中用户的操作多是有意识的行为,误操作几率小,同时操作成本也增加了。
这两种方式各有利弊,因此在设计中应更具实际场景定义好对手指滑动的感应范围和角度。
下图(2)为网易云阅读和网易新闻的文章正文页,都能通过左滑返回,后滑进入评论页。相比之下用网易新闻显得更自然,初次用网易云阅读的用户会更容易对右滑进入评论页产生迷惑。究其原因,网易新闻在标题栏两边分别放置了“返回”和“跟帖”的页面元素,就像是分叉口的两个路标,让用户对前方的路形成心理预期。相比之下,网易云阅读的返回和评论同处于页面底部的左边,引导性不太明确。

图(2)手势切换时的页面引导
第二种APP单手操作用法:多维度的切换
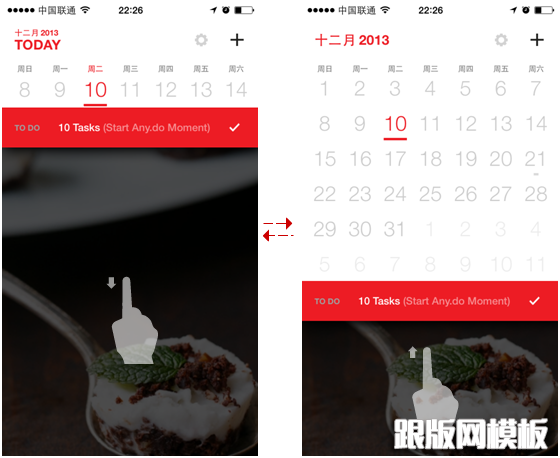
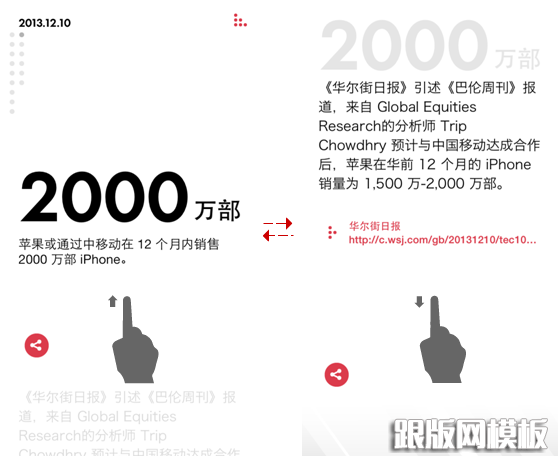
举例说明日历的设计。日期的可拆分维度有年、月、季度、周等,不同的使用场景需要切换时间粒度,Cal利用手势上下滑动方便地切换周历和日历,利用左右滑切换日期。数读首屏,默认显示文章概要,上滑即可浏览文章详情,由此利用手势的上下左右滑动可以针对文章展开4个维度的浏览:概要,详情,上一篇,下一篇。此外,相似的手势运用还是墨迹天气等。

图(3)Cal的周历、日历切换

图(4)数读的文章概要和详情切换
第三种APP单手操作用法:将相关功能隐藏在对内容的手势操作中,扩充屏幕内容展示空间。
最常用的ios 像左滑或者右滑代表删除。android就是长按删除。
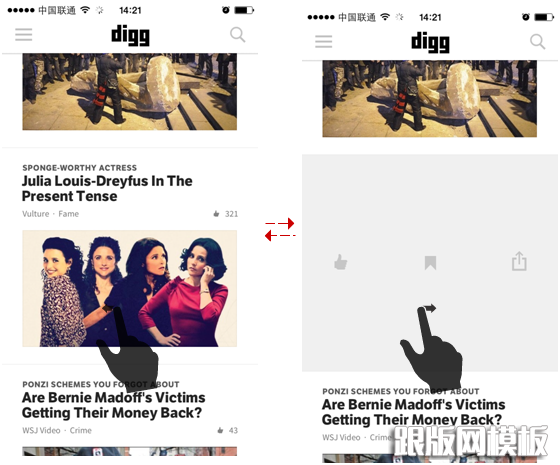
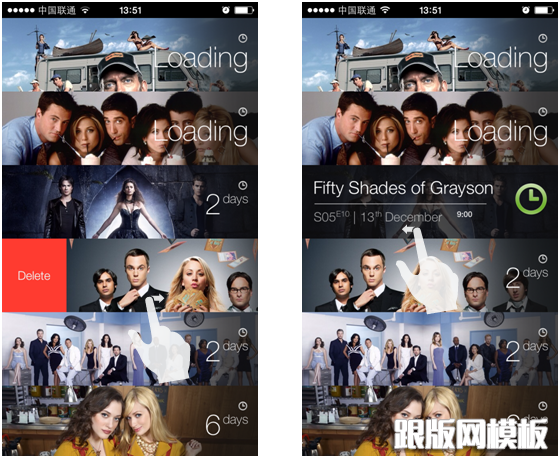
资讯阅读软件Digg和追剧神奇TeeVee则采用了如图(5)和图(6)所示的操作方式。Digg通过右滑手势后,可对该资讯模块进行赞、添加书签、分享等操作。TeeVee中,左滑是最常见的删除操作,右滑可查看更详细的剧目更新信息和提醒设置。这种直接操作内容的自然人机交互方式,不仅符合用户的感知习惯,也能很好地节约屏幕空间,创造沉浸式的阅读体验,这点和Windows UI的设计理念非常契合。只要对新手用户做好引导,之后的操作就非常得心应手。

图(5)Digg将添加标签等内容相关操作隐藏在左滑手势之后

图(6)TeeVee的手势操作
除此之外iOS自带的邮件、信息,和小清新壁纸应用拾光都有类似手势应用。
第四种APP单手操作用法:提炼重要功能,利用手势呼出操作
iOS的多指触控自不必说,可是需要额外的记忆成本[3]。上文提到过,在使用时最常用的手势是滑动和点击,运用得当也可以达到惊艳的效果。刷新浪微博时大家最常用的操作莫过于看和写,新浪微博将写微博的操作放在了左上角很明显的位置,但是单手难以操作,而Fuubo通过点按屏幕底部的首页键然后顺势上滑,即可触发写微博的操作,更简洁快速。如图(7)是新浪微博和Fuubo的界面功能布局对比。

图(7)新浪微博和Fuubo的写微博功能呼出方式
在优酷的播放界面任何地方左右滑动可控制播放进度,上下滑动控制音量,将手指从界面众多功能中解放出来。

图(8)优酷的手势运用
除此之外,Clear,Any.Do等to do应用利用下拉手势直接调出最常用的编辑新条目功能;易信双击呼出语音;多看阅读下拉书籍正文直接添加书签;Readmill在文章阅读时上下滑直接调节亮度;Solar利用上下滑手势查看不同时间点的天气。
第五种APP单手操作用法:往上滑实现一些交互功能。
比如ios当中,向上滑可以滑出系统正在运行的APP应用。但是很多APP应用也采用这一的app单手操作功能。腾讯视频APP在看视频的时候,向上滑动代表是 音量得的增加或者减少。左右代表快进和倒退。
所以,我们在设计APP的时候,要充分利用简单的上下滑和点击手势呼出APP使用时最常用、触发频率最高的功能,提高使用效率。但哪些功能优先级比较高,是否容易误操作,误操作后果如何是需要慎重考虑的问题。如优酷的上下滑调节音量功能的优先级是否如此之高,在某些场合是否会令用户误操作而尴尬,这些都是需要结合使用场景去仔细斟酌的。
