16种常见的APP动效设计技巧和动效案例欣赏
时间:2016-04-08废话不多说,网站模版网(www.genban.org)今天跟大家说说APP动效设计分类和APP动效制作软件分享。
下面是是16种常见的APP动效设计分类大全以及相应的APP动效设计案例欣赏。
之前也介绍过的《移动APP的交互动效设计5点规范和交互动效分类》,最近APP设计群里的很多同学都在问,APP动效到底是用什么软件制作的呢? 今天老谭在这里统一回答大家,新手可以用AE(after effects)来制作设计APP动效。
因为该软件容易上手。,主要谈手机App中的转场动效,强烈推荐原型设计师阅读学习,体验下动效的神奇妙用。
1.滑动

适用场合:当用户需要导航以列表方式呈现的信息时
运动描述:信息列表会跟随用户的滑动交互手势而移动。物体会自动移动到适当的位置,保持整齐感
一致性:属于指向性转场动效,物体的滑动取决于用户滑动手势的指向
优点:通过指向性转场,有效的帮助用户理清物体的排列状况
用户感受:像是在捋一条长长的绸带
APP动效设计案例:

看点:
1.动画前半部分的滑动附上了弹性,加深了物理感。
2.后半部分注意左右list 和calendar散开一刹那时,轻微的放大,打造了一种镜头感
3.最后堆叠、展开效果
2.弹出

适用场合:当用户与单一物体交互时
运动描述:物体会从缩略图转化为全屏视图(一般物体的中心点也会同时移动到屏幕中央)
一致性:反向动效是对象从全屏视图转换为缩略图
优点:能够清楚的告诉用户,是哪个物体被放大了
用户感受:物体在放大
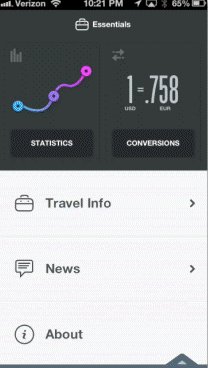
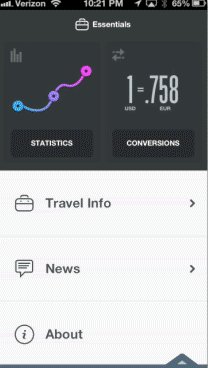
APP动效设计案例:

看点:底部标签栏图标按三个方向上移消失,下方弹出一个X图标,与此同时弹出3个小图标。
3.最小化

适用场合:当用户想要最小化某个物体时
运动描述:物体缩小,同时移动到屏幕上的相应位置
一致性:相反的动效就是扩大,从缩略图重新变为全屏
优点:能够清楚的告诉用户,最小化的物体可以在哪里被找到。
用户感受:物体在缩小
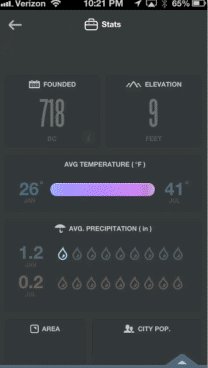
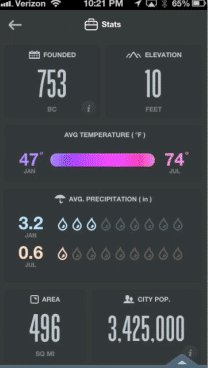
APP动效设计案例:

其实放大/缩小最杰出的典范大概就是iOS7的打开应用程序/退回主屏幕了,这个也不错的动效设计。
这个动效,即作为启动屏,一定程度上缓解了用户焦虑,同时又是Logo,提升了品牌效应,最后应用启动后的缩小,能够很好地联系上下文,让用户不致感到突兀。
4切换对象

适用场合:当用户在对象之间切换时
运动描述:当前物体移动到后面,新的物体(应用)移动到前面
一致性:
优点:能够解释清楚物体/应用程序之间进行了切换
用户感受:原物体缩回,新物体出现
APP动效设计案例:

现在可能不太流程这种幅度太大的动效,因为可能会导致用户感到突兀
5.展开堆叠

适用场合:当用户打开一沓物体时
运动描述:堆叠的一堆物体被展开
一致性:将一群物体堆叠
优点:能够清楚的告诉用户,物体的排列情况
用户感受:物体似乎扩展开来了
6.翻页

适用场合:当用户翻页时
运动描述:当用户实施滑动手势时,出现生活中翻页一般的效果
一致性:指向性动效,翻页的指向取决于手指滑动的指向
优点:这种动效转场能够清晰的展现列表信息的信息架构
用户感受:似乎感觉和真实生活中的翻页差不多
APP动效设计案例:

Flipboard和Paper是翻页风的代表,不过Steller也不错,(300k,图像质量压缩的比较过)
7.添加到列表
适用场合:当用户需要将物体添加到已存列表中时
运动描述:新物体会滑动到列表中,而列表中得旧内容会被挤走(是主动让位还是被挤走,效果可以自行尝试),从而腾出空间
一致性:相反的转场动效是删除列表中得物体
优点:这种转场效果能够清楚的展现列表的重新排列过程,让用户知道旧信息到哪儿去了,新信息在哪里
用户感受:旧列表似乎再给新物体腾出空间
APP动效设计案例:

这个动画速度比较快,实际上下了Task的童鞋可以看到,是通过折叠把上面的列表向上“推”给新项目腾出空间。
8.固定标签

适用场合:当用户滚动带有标签的列表时(常见的头部固定,可参考iOS7的电话簿列表)
运动描述:标签会始终保持在列表的顶部,兼顾了导航和内容浏览
一致性:-
优点:这种动效能够清晰的描述出内容与标签之间的关系
用户感受:标签始终保持在列表的顶部
APP动效设计案例:

导航栏,现在不流行死板的固定不动,而是下滑手势出现,上滑手势消失,增大可读区域。
9.横竖屏切换

适用场合:当内容需要根据设备的旋转来旋转、重新排列时
运动描述:内容伴随屏幕的旋转而旋转,与设备旋转指向一致。
一致性:内容的旋转取决于设备的旋转
优点:能够在设备旋转的同时,平滑的保证内容的过渡
用户感受:内容好像是液态的,伴随屏幕旋转
10.按钮标签转换

适用场合:同一层级之间的导航
运动描述:根据内容的转换,按钮相应地在视觉上转换为标签
一致性:标题随内容移动、改变
优点:能够清晰的展示标签和内容之间的从属关系,让用户理解架构
用户感受:按钮转换为标签
Flickr for iOS细节之一(稍后我们会放出《Flickr for iOS的20处交互细节》)
11.分合

适用场合:当用户分离 结合物体时
运动描述:物体会根据用户的交互行为而分离/结合
一致性:分离与结合
优点:能够让用户清晰的感受到物体之间分合关系
用户感受:分离和结合
12.滚动

适用场合:当用户水平或垂直的移动物体时
运动描述:根据用户手势指向滚动
一致性:
优点:非常适用于列表信息的查看
用户感受:

Albumatic应用
13.平移

适用场合:当用户水平或垂直的移动物体时
运动描述:
一致性:
优点:非常适合地图界面
用户感受:
14.滚动条

适用场合:滚动列表时
运动描述:当屏幕中的信息滚动时,滚动条也成比例的滚动
一致性:
优点:能够告知用户当前所处的位置,也能让用户了解信息的长度
用户感受:

15.页码指示器

适用场合:当翻页、切换屏幕内容时
运动描述:通过实心点得移动来告知用户页面已经切换,同时还能告知用户页面的数量
一致性:
优点:能够告诉用户当前处于哪一页,总共多少页
APP动效设计案例欣赏:

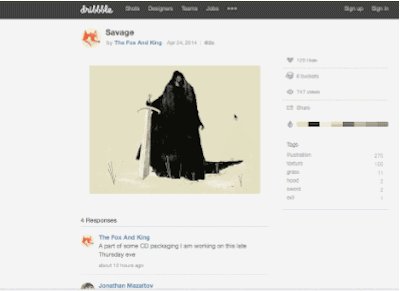
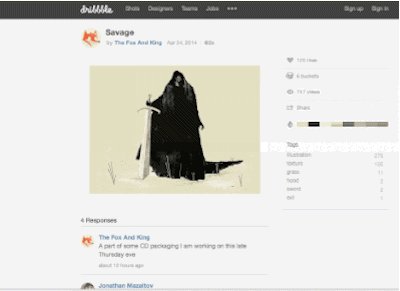
16.保存指示器

适用场合:当用户添加书签、下载、保存时
运动描述:用户一旦保存、下载某个物体,物体会复制一份,同时缩小、移动到保存指示器中
一致性:
优点:能够提示用户下载的内容能在哪里找到,能够告诉用户对象已经被添加
用户感受:所下载的物体飞到了下载文件夹中了

最后,有兴趣的小伙伴们可以学习APP动效设计入门教程以及设计方法总结和一些app动效设计知识。当然,这些只是跟大家聊聊一些app动效的设计的技巧和方法。
具体的操作可以给我们留言。
网站模版网(www.genban.org)推荐一款关于EasySlowmoFX慢动作特效制作软件的APP
文章转载自:http://www.ui.cn/project.php?act=view&id=13576&pm=1&p=7 。
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection