CSS教程:网页input输入框立体效果
时间:2016-04-11去年常常玩开心网,耗在上面的时间也不少,停车位、买卖奴隶等等。虽然开心网也不是始祖(模仿facebook和校内)。但娱乐之余,我还是好好的研究了一下开心网,它的交互式做的很出色.
在平时,常常会提醒自己要做一个善于发现的人,时刻发现细节,这样才会更加懂得生活、会让生活更加精彩。
在学习上也是如此,我们常常会发现有很网站做的很棒,成了争像模仿的对象,他们好在哪里?一定有他们的可取之处、有他们值得去研究和学习的地方。
去年常常玩开心网,耗在上面的时间也不少,停车位、买卖奴隶等等。虽然开心网也不是始祖(模仿facebook和校内)。但娱乐之余,我还是好好的研究了一下开心网,它的交互式做的很出色,举一个例子:
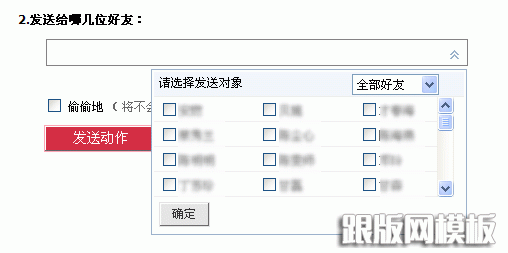
下拉的select框没有用传统的下拉式,而是用层的弹出和隐藏来代替传统的select下拉框,如图:

这里不去研究它的具体实现方法,来探讨一下input输入框的实现方法,刚好在最近的项目中我也用到了此表现形式。

刚开始在迷茫用css是怎么实现的,放大来看会发现其实很简单:
 用firebug查看源代码,发现,在input外面再添加一个span标签,定义span的border为灰色(#979797),再把input的默认状态的border定义为白色,鼠标点击后定义border-left和border-right为黑色(border-left:1px solid #000; border-top:1px solid #000})。
用firebug查看源代码,发现,在input外面再添加一个span标签,定义span的border为灰色(#979797),再把input的默认状态的border定义为白色,鼠标点击后定义border-left和border-right为黑色(border-left:1px solid #000; border-top:1px solid #000})。代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>input输入框研究</title>
<style type="text/css">
<!--
.it_s { display:table; border:1px solid #979797}
.it1,.it2 { border:1px solid #fff; background:#fff none repeat scroll 0 0}
.it1 { border:1px solid #fff;}
.it2 { border-left:1px solid #000; border-top:1px solid #000}
-->
</style>
</head>
<body>
<span class="it_s"><input type="text" name="textfield" onblur="this.className='it1';" onfocus="this.className='it2';" class="it1" size="25"/></span>
</body>
</html>
相关文章
 让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w
让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w 仿造w3school的试一试功能,实现左侧编辑框,右侧效果页面每次想快速测试页面效果的时候,特别是在学习前端代码的时候,就想到W3school的那个试一试功能,一直都是用他们那个在线的版本测试, 今天发现网上有类似的代码
仿造w3school的试一试功能,实现左侧编辑框,右侧效果页面每次想快速测试页面效果的时候,特别是在学习前端代码的时候,就想到W3school的那个试一试功能,一直都是用他们那个在线的版本测试, 今天发现网上有类似的代码 基于HTML5实现的超炫Web效果HTML5可不是什么虚幻的概念,与其高谈阔论的讨论HTML5未来的趋势和价值,不如一起研究一下现在的HTML5可以做出哪些成果,可以让我们做出出色的产品。 Form Follo
基于HTML5实现的超炫Web效果HTML5可不是什么虚幻的概念,与其高谈阔论的讨论HTML5未来的趋势和价值,不如一起研究一下现在的HTML5可以做出哪些成果,可以让我们做出出色的产品。 Form Follo js实现文字闪烁效果用javascript来实现文字闪烁效果很简单,其实就是使用style对象来设置css属性,结合定时器就可以实现该功能,下面就来进行一个简单的js实例演示: js实例如下:
js实现文字闪烁效果用javascript来实现文字闪烁效果很简单,其实就是使用style对象来设置css属性,结合定时器就可以实现该功能,下面就来进行一个简单的js实例演示: js实例如下:  实现textarea限制输入字数实现textarea限制输入字数(包含中文只能输入10个,全ASCII码能够输入20个)textarea称文本域,又称文本区,即有滚动条的多行文本输入控件,在网页的提交表单中
实现textarea限制输入字数实现textarea限制输入字数(包含中文只能输入10个,全ASCII码能够输入20个)textarea称文本域,又称文本区,即有滚动条的多行文本输入控件,在网页的提交表单中 HTML textarea 多行文本输入标签textarea的用法textarea rows=3 cols=20textarea标签里的内容可以包括多行文本/textareatextarea的定义所有浏览器都支持 textarea 标签。textarea 标签定义多行
HTML textarea 多行文本输入标签textarea的用法textarea rows=3 cols=20textarea标签里的内容可以包括多行文本/textareatextarea的定义所有浏览器都支持 textarea 标签。textarea 标签定义多行
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今