CSS设计制作长度高度不一样的网页区块
时间:2016-04-11网页每个区域模块的长度和高度不一,用css怎么实现这种类似组件让其具有扩展性呢?
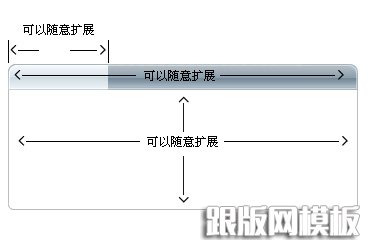
经常在网站上会发现如下图这样的常用组件模块,这也是我最近做的一个网站项目,我把我的做法整理出来与大家分享一下.

每个区域模块的长度和高度不一,用css怎么实现这种类似组件让其具有扩展性呢?

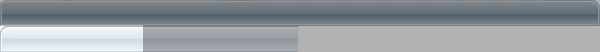
先看模块的title部分,先做一张足够区域的title背景图片,如下图:(bg_title.gif)

1.定义title的背景和高度.让图片从右边开始显示.
.title { background:url(bg_title.gif) no-repeat top right; height:26px}

2.定义标题部分,我们用h1标签,同样定义标题的背景和高度及其他样式.让图片从底部开始显示.
.title h1 { margin:0; padding:0; background:url(bg_title.gif) no-repeat left bottom; height:26px; line-height:26px; text-align:center; color:#000; font-weight:700}

3.根据实际需要定义title背景的宽度和h1标题的宽度
.title_width1 { width:300px}
.h1_width1 { width:80px}
再看圆角的内容部分,切成两张图片,一张从右边圆角开始的足够大的图片(bg1.gif)

一张左边圆角细线图片(bg2.gif)
 1.定义内容区域的宽度、和背景图片(bg1.gif)。
1.定义内容区域的宽度、和背景图片(bg1.gif)。2.定义左边圆角细线图片背景(bg2.gif)。我们这里用p标签。
.box { background:url(bg1.gif) right bottom; margin-bottom:15px}
.box p { margin:0; padding:10px; background:url(bg2.gif) no-repeat left bottom; line-height:20px;}
.box_width1 { width:300px}
实现原理同理title部分
全部示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>网站常用组件的扩展性做法</title>
<style type="text/css">
<!--
* { font-size:12px}
.title { background:url(bg_title.gif) no-repeat top right; height:26px}
.title h1 { margin:0; padding:0; background:url(bg_title.gif) no-repeat left bottom; height:26px; line-height:26px; text-align:center; color:#000; font-weight:700}
.title_width1 { width:300px}
.h1_width1 { width:80px}
.title_width2 { width:350px}
.h1_width2 { width:100px}
.title_width3 { width:400px}
.h1_width3 { width:140px}
.box { background:url(bg1.gif) right bottom; margin-bottom:15px}
.box p { margin:0; padding:10px; background:url(bg2.gif) no-repeat left bottom; line-height:20px;}
.box_width1 { width:300px}
.box_width2 { width:350px}
.box_width3 { width:400px}
-->
</style>
</head>
<body>
<div class="title title_width1">
<h1 class="h1_width1">四字标题</h1>
</div>
<div class="box box_width1">
<p>我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!</p>
</div>
<div class="title title_width2">
<h1 class="h1_width2">六字标题标题</h1>
</div>
<div class="box box_width2">
<p>我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!</p>
</div>
<div class="title title_width3">
<h1 class="h1_width3">八个字长度的标题</h1>
</div>
<div class="box box_width3">
<p>我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!我们站的流量在短短4个月内增加了3倍,广告盈利也翻倍了。很高兴得到易闻公司的服务,希望易闻在搜索引擎营销的道路上越走越好!</p>
</div>
</body>
</html>
浏览显示:

相关文章
 让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w
让网页标签页头部有新消息提醒和Title标题文字滚动显示效果demo展示1: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w js实现网页收藏功能,动态添加删除网址js实例如下: html head title php点点通 - 关注php开发,提供专业web开发教程 /title meta charset="utf-8" scriptfunction add(){var name = document.getElem
js实现网页收藏功能,动态添加删除网址js实例如下: html head title php点点通 - 关注php开发,提供专业web开发教程 /title meta charset="utf-8" scriptfunction add(){var name = document.getElem 自适应网页设计的方法1、在HTML头部增加viewport标签。 在网站HTML文件的开头,增加viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放。代码如下: meta name=
自适应网页设计的方法1、在HTML头部增加viewport标签。 在网站HTML文件的开头,增加viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放。代码如下: meta name= 网页关不掉怎么办 网页关不掉的解决方法今天小编打开网页,然后关闭网页的时候,网页还有很大部分还有显示,导致网页关不全的情况。电脑使用起来还比较卡。为什么网页关不掉呢?造成网页关不掉的原因有
网页关不掉怎么办 网页关不掉的解决方法今天小编打开网页,然后关闭网页的时候,网页还有很大部分还有显示,导致网页关不全的情况。电脑使用起来还比较卡。为什么网页关不掉呢?造成网页关不掉的原因有 400 bad request网页显示400 bad request的解决方法最近有朋友说发现一个情况,打开网页显示400 bad request的情况。如果你的电脑也是这种故障的话,那么就听听小编来教你网页显示400 bad request解决方法吧。 前面
400 bad request网页显示400 bad request的解决方法最近有朋友说发现一个情况,打开网页显示400 bad request的情况。如果你的电脑也是这种故障的话,那么就听听小编来教你网页显示400 bad request解决方法吧。 前面 JavaScript 判断日期格式是否正确的实现代码-javascript→网页特跟版精品模板网提供日期格式,等网页设计素材资源,提供相关网页设计资源的教程和免费下载。跟版网,专业织梦网页设计模板资源站。。
JavaScript 判断日期格式是否正确的实现代码-javascript→网页特跟版精品模板网提供日期格式,等网页设计素材资源,提供相关网页设计资源的教程和免费下载。跟版网,专业织梦网页设计模板资源站。。
 js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了
js实现点击按钮复制文本功能最近遇到一个需求,需要点击按钮,复制 p 标签中的文本到剪切板 之前做过复制输入框的内容,原以为差不多,结果发现根本行不通 尝试了各种办法,最后使了个障眼法,实现了 何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今
何为百度移动网站MIP?MIP对网站有什么帮助?随着移动互联网的发展,网友们对于移动产品服务体验要求也越来越高,当然了像移动网站体验也包括在内,随着互联网技术的发展,现在移动网站页面技术也一直在提升和创新,今