国外精美的美食APP设计模板PSD源文件分享
 今天25学堂跟大家分享一套非常精美的的APP设计模板,这套模板来自国外的知名网站。这套APP设计的尺寸是:640*1136 iphone5/5s的
今天25学堂跟大家分享一套非常精美的的APP设计模板,这套模板来自国外的知名网站。这套APP设计的尺寸是:640*1136 iphone5/5s的16种常见的APP动效设计技巧和动效案例欣赏
 废话不多说,25学堂今天跟大家说说APP动效设计分类和APP动效制作软件分享。下面是是16种常见的APP动效设计分类大全以及相应的APP
废话不多说,25学堂今天跟大家说说APP动效设计分类和APP动效制作软件分享。下面是是16种常见的APP动效设计分类大全以及相应的APP2款记录你身边的创意和灵感的最美APP工具
 又到周末了,25学堂来跟大家介绍2款跟我们设计师相关的最美的APP工具。而且2款APP都是今年的创业项目。值得我们关注和支持。第一
又到周末了,25学堂来跟大家介绍2款跟我们设计师相关的最美的APP工具。而且2款APP都是今年的创业项目。值得我们关注和支持。第一用Axure制作APP交互原型的视频教程【共6节课】
 25学堂今天的小编收集了一套用axure制作APP交互设计原型的视频教程。有些都是属于axure的高级教程。希望对那些刚刚学会制作APP交
25学堂今天的小编收集了一套用axure制作APP交互设计原型的视频教程。有些都是属于axure的高级教程。希望对那些刚刚学会制作APP交APP切图流程和APP切图命名规范详细完整版
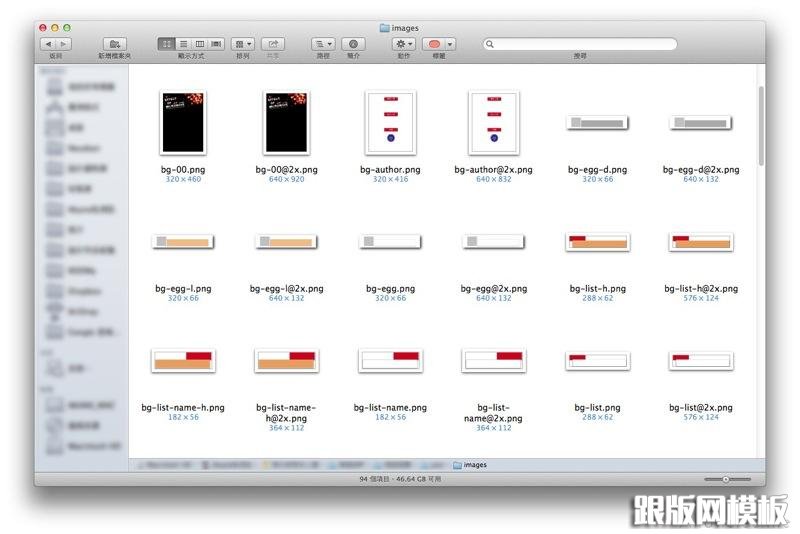
 我们都知道一套完整的 App 通常会有很多张切图,不管是 iPhone 需要 1x、2x、3x 图档,Android 需要至少 3 种 hdpi、xhdpi、xxhd
我们都知道一套完整的 App 通常会有很多张切图,不管是 iPhone 需要 1x、2x、3x 图档,Android 需要至少 3 种 hdpi、xhdpi、xxhd五款移动APP在线原型设计工具,值得收藏
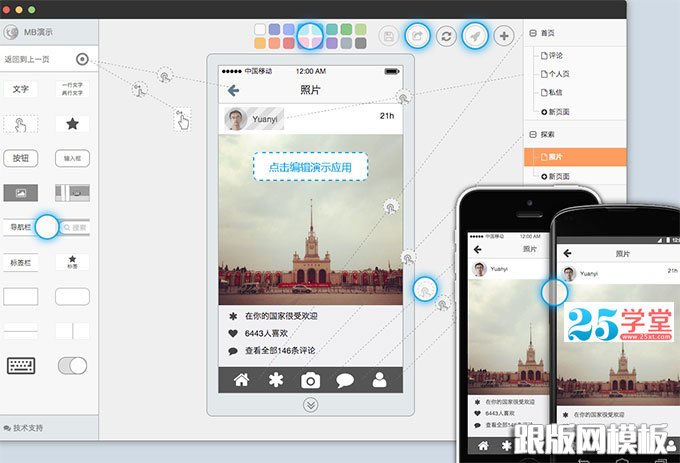
 今天已到2014年的最后一天了,25学堂还是一无既往的为大家提供最优质最简单通俗的移动APP设计资源和移动APP设计干货。25学堂整理
今天已到2014年的最后一天了,25学堂还是一无既往的为大家提供最优质最简单通俗的移动APP设计资源和移动APP设计干货。25学堂整理2015年追求高大上的APP视觉设计10个素材酷站
 1、InVision是一款面向设计的原型工具。为设计师及项目决策者等群体服务,为他们做围绕设计作品的协作工具。酷站网址:www.invis
1、InVision是一款面向设计的原型工具。为设计师及项目决策者等群体服务,为他们做围绕设计作品的协作工具。酷站网址:www.invis在线教育APP产品设计开发的5项基本原则
 从2013年开始,在线教育一直都很火,成为了很多移动APP创业者的淘金之地。但是移动在线教育是一种个性化的、适合少数有学习自觉
从2013年开始,在线教育一直都很火,成为了很多移动APP创业者的淘金之地。但是移动在线教育是一种个性化的、适合少数有学习自觉移动APP设计入门文档:iOS8和Android设计规范
 最近看到群里的移动产品经理狐狸把整个ios的ui设计规范阅读完成,也发现了一些问题。同时也总了一下自己的总结。跟APP设计群里的
最近看到群里的移动产品经理狐狸把整个ios的ui设计规范阅读完成,也发现了一些问题。同时也总了一下自己的总结。跟APP设计群里的APP设计视频教程之APP登录界面设计技巧分享
 今天刚好是周六,25学堂的小编花了不少时间,整理了2个非常有用的APPUI设计视频教程。 2段视频里面包含的设计技巧和设计方法比较
今天刚好是周六,25学堂的小编花了不少时间,整理了2个非常有用的APPUI设计视频教程。 2段视频里面包含的设计技巧和设计方法比较最完整的APP设计基本规范和苏宁APP设计案例教程
 25学堂这次给大家收集了一个认为非常粗暴而容易理解的完整的移动APPUI设计基本规范信息图。当然在此,25学堂也非常感谢这位作者
25学堂这次给大家收集了一个认为非常粗暴而容易理解的完整的移动APPUI设计基本规范信息图。当然在此,25学堂也非常感谢这位作者APP设计技巧之背景模糊设计欣赏和PS模糊方法
 模糊背景(blurred backgrounds)是一个很常见的UI界面设计效果,也被称为背景虚化,在web网页和App的设计中屡见不鲜。虚化的界
模糊背景(blurred backgrounds)是一个很常见的UI界面设计效果,也被称为背景虚化,在web网页和App的设计中屡见不鲜。虚化的界教你搞定APP启动页四种设计方案【APP实战篇】
 利用周末休息的时间,老谭同学写了这篇如何快速搞定APP界面设计的启动页。非常的实用。看完的同学记得点赞啊!无论是公司的APP项
利用周末休息的时间,老谭同学写了这篇如何快速搞定APP界面设计的启动页。非常的实用。看完的同学记得点赞啊!无论是公司的APP项移动设计师必须了解的APP新手引导设计
 APP的新手引导,原本的出发点很简单,类似于一个简洁的产品说明书,其主要目的是为了向用户展示该APP的核心功能及用法。一般出现
APP的新手引导,原本的出发点很简单,类似于一个简洁的产品说明书,其主要目的是为了向用户展示该APP的核心功能及用法。一般出现苦逼APPUI设计师的标注切图的利器—PxCook
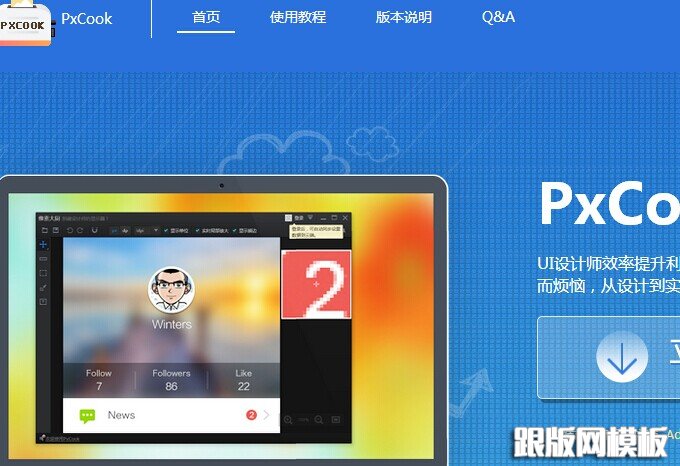
 虽然25学堂介绍了好几款移动APP的切图工具和标注的工具。比如切图工具:Sketch3、Cutterman和PS标注工具:Dorado – 网页设计标
虽然25学堂介绍了好几款移动APP的切图工具和标注的工具。比如切图工具:Sketch3、Cutterman和PS标注工具:Dorado – 网页设计标Android移动APP设计字体规范详解
 之前25学堂专门分享和讨论了ios上面的移动APP设计字体规范和设计字体运用。如:iOS7字体设计规范以及APP设计中英文字体下载iOS苹
之前25学堂专门分享和讨论了ios上面的移动APP设计字体规范和设计字体运用。如:iOS7字体设计规范以及APP设计中英文字体下载iOS苹10个小技巧让你的移动APP设计体验更完美
 国外的设计师认为使用Android和iOS编写一个移动App是很容易的,但设计一个伟大的移动APP就是一个挑战了。 他们觉得APP设计占据整
国外的设计师认为使用Android和iOS编写一个移动App是很容易的,但设计一个伟大的移动APP就是一个挑战了。 他们觉得APP设计占据整浅谈移动APP品牌设计的五个设计规律
 今天跟大家来聊一聊品牌在移动端的设计二三事。主要从五个方面来入手设计。品牌都有品牌的UI或者VI,在设计风格上相对更为简洁、
今天跟大家来聊一聊品牌在移动端的设计二三事。主要从五个方面来入手设计。品牌都有品牌的UI或者VI,在设计风格上相对更为简洁、产品经理唐杰的10条APP产品设计经验总结
 下面10点关于移动互联网产品设计的10条干货,也是产品经理唐杰对于他的工作的一些总结和看法。希望对于从事移动互联网的产品设计
下面10点关于移动互联网产品设计的10条干货,也是产品经理唐杰对于他的工作的一些总结和看法。希望对于从事移动互联网的产品设计最新WebAPP设计指南规范:适配iphone6技巧
 随着iPhone 6和iPhone 6 plus的上市,ios8系统已经全面进入我们的移动生活。大家对于ios8系统的使用习惯和新增功能都有褒贬不一
随着iPhone 6和iPhone 6 plus的上市,ios8系统已经全面进入我们的移动生活。大家对于ios8系统的使用习惯和新增功能都有褒贬不一移动APP启动界面设计之Doodle设计技巧
 在移动app产品设计过程中,会有那么1-3秒时间是留给APP产品启动页的。下面这几个都是百度图片里面。一部分原因是吸引用户的注意
在移动app产品设计过程中,会有那么1-3秒时间是留给APP产品启动页的。下面这几个都是百度图片里面。一部分原因是吸引用户的注意如何做好一个移动APP产品设计的用户体验
 优秀的app设计师也必须具备一些产品、交互等相关知识。在如今的设计生态圈里面,设计不只是单纯的设计,设计只是一个实现的过程
优秀的app设计师也必须具备一些产品、交互等相关知识。在如今的设计生态圈里面,设计不只是单纯的设计,设计只是一个实现的过程全新的android界面设计欣赏资源库Android-App-Patterns
 今天25学堂再次来跟大家分享一个全新的android界面设计欣赏资源库-Android-App-Patterns。该酷站收集了很多全球优秀的android界
今天25学堂再次来跟大家分享一个全新的android界面设计欣赏资源库-Android-App-Patterns。该酷站收集了很多全球优秀的android界国外优秀的iOS APP交互动效欣赏酷站capptivate
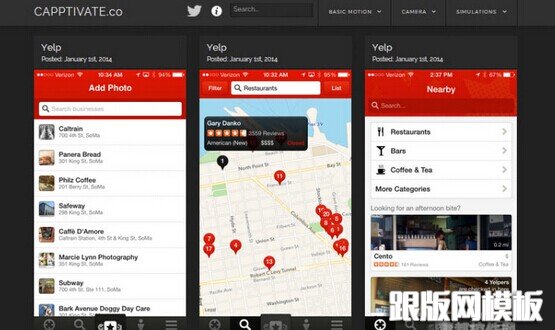
 今天25学堂还是跟大伙介绍一些优秀的iOS APP动效交互效果资源站。对于ios 开发和设计师来说,是一个不错的APP交互灵感源泉地【ca
今天25学堂还是跟大伙介绍一些优秀的iOS APP动效交互效果资源站。对于ios 开发和设计师来说,是一个不错的APP交互灵感源泉地【ca