苦逼APPUI设计师的标注切图的利器—PxCook
时间:2016-04-08虽然网站模版网(www.genban.org)介绍了好几款移动APP的切图工具和标注的工具。比如
切图工具:Sketch3、Cutterman和PS
标注工具:
Dorado – 网页设计标注工具、
MarkMan(马克鳗) 和ps
小Q画笔 产品经理必备的图片标注神器工具
切图的详细教程有:
移动APP切图信息图:iOS界面设计切图指南
UI设计师给Android开发者提供图片资源前,必须解决的3个问题和Android切图知识点分享
APP设计和切图基本知识点以及注意事项【APP设计干货】
今天网站模版网(www.genban.org)还是要跟大家介绍一款最新由国内牛人开发的一款神器。算是我们苦逼APPUI设计师的标注切图的利器—PxCook。
如果你还在为标注&切图占用你宝贵的生命而烦恼,那就来试试我们软件吧(部分亮点提示:dp&px自动换算,切图按命名自动输出)!
PxCook的优点在于将标注、切图这两项设计完稿后最棘手的两个工作集成在一个软件内完成,流程很顺畅,而且支持Windows和Mac双平台。

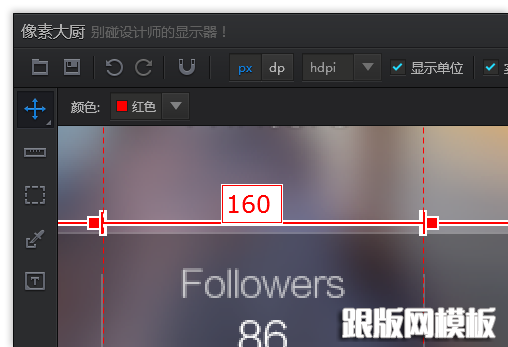
标注功能相当完善丰富,支持长度,颜色,区域,文字注释。
其中比较有特色的是:
1.长度标注针对移动端设计,支持px与dp直接的单位转换(终于不用再算数了%>_<%)
2.注释的文字字体样式可以自定义
3.自带实时放大镜,省却了反复放大的操作。

4.长度标注的数字可以自己手动改,设计时可以小小的偷个懒~
5.标注的各种颜色可以自定义,灵活性不错。
苦逼APPUI设计师的标注切图的利器—PxCook的官网:
http://www.fancynode.com.cn/
我们应该特别注意的:该神器PXCooK 算是PS的插件。
必须安装运行Adobe AIR 才能正常运行和操作该利器。
使用了才能明白这个神器的好处。可以算是一个PxCook像素大厨!呵呵
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection