最新WebAPP设计指南规范:适配iphone6技巧
时间:2016-04-08随着iPhone 6和iPhone 6 plus的上市,ios8系统已经全面进入我们的移动生活。
大家对于ios8系统的使用习惯和新增功能都有褒贬不一的看法。
而今天,网站模版网(www.genban.org)重点跟大家来讲解一些对于web前端来说,对于我们开发webAPP有哪些改进和设计规范。
请大家看清楚了,今天网站模版网(www.genban.org)分享的是 webAPP的适配iphone6 的技巧 不是 APP设计适配问题。移动APP设计和webAPP设计中的六个小技巧
最新的iOS产品的尺寸如下图:
注释:绿色的眼睛代表产品采用的是Retina视网膜技术
第一点:ios8带来了9个变化:
1、iPhone 6 和 iPhone 6 Plus
2、新 Api 支持
3、Safari 新功能和支持
4、iOS 8 原生优化
5、Safari 插件
6、全新的视觉APP设计
7、视频增强
8、iOS 8上的JS
9、解决了ios7上的一些Bug 和问题
第二个:跟我们web前端息息相关的就是 浏览器。
ios上的Safari新功能详解
1、支持HTML5新APIs: WebGL (3D canvas), IndexedDB, Navigation Timing API, Crypto API
2、混合应用: 更快的、优化的WebView
3、支持滚动 Scroll 事件:终于支持了!
4、视频播放: 全屏API,元数据API
5、支持HTML模板元素
6、Safari 插件:原生App可以以插件的形式读取网页DOM
7、图片:支持Image Source Sets和动态PNG APNG
8、CSS:支持Shapes,支持小数单位
9、浏览器自动填写表单(支持信用卡调用摄像头扫描)
10、网页和本地应用交互:登录数据共享
11、EcmaScript 6 :部分支持
12、SPDY:支持谷歌家的新网络协议了
13、文件上传失效了(这是Bug)
14、移除了minimal-ui属性
15、支持Yosemite上的远程调试
相比其他移动端上的浏览器,iOS 8并没有支持有些功能:
dp单位的Media queries
getUserMedia:访问本地硬件设备,捕获音频和视频的Api
WebRTC:网页即时通信
@viewport 声明
Datapst
WebP图片
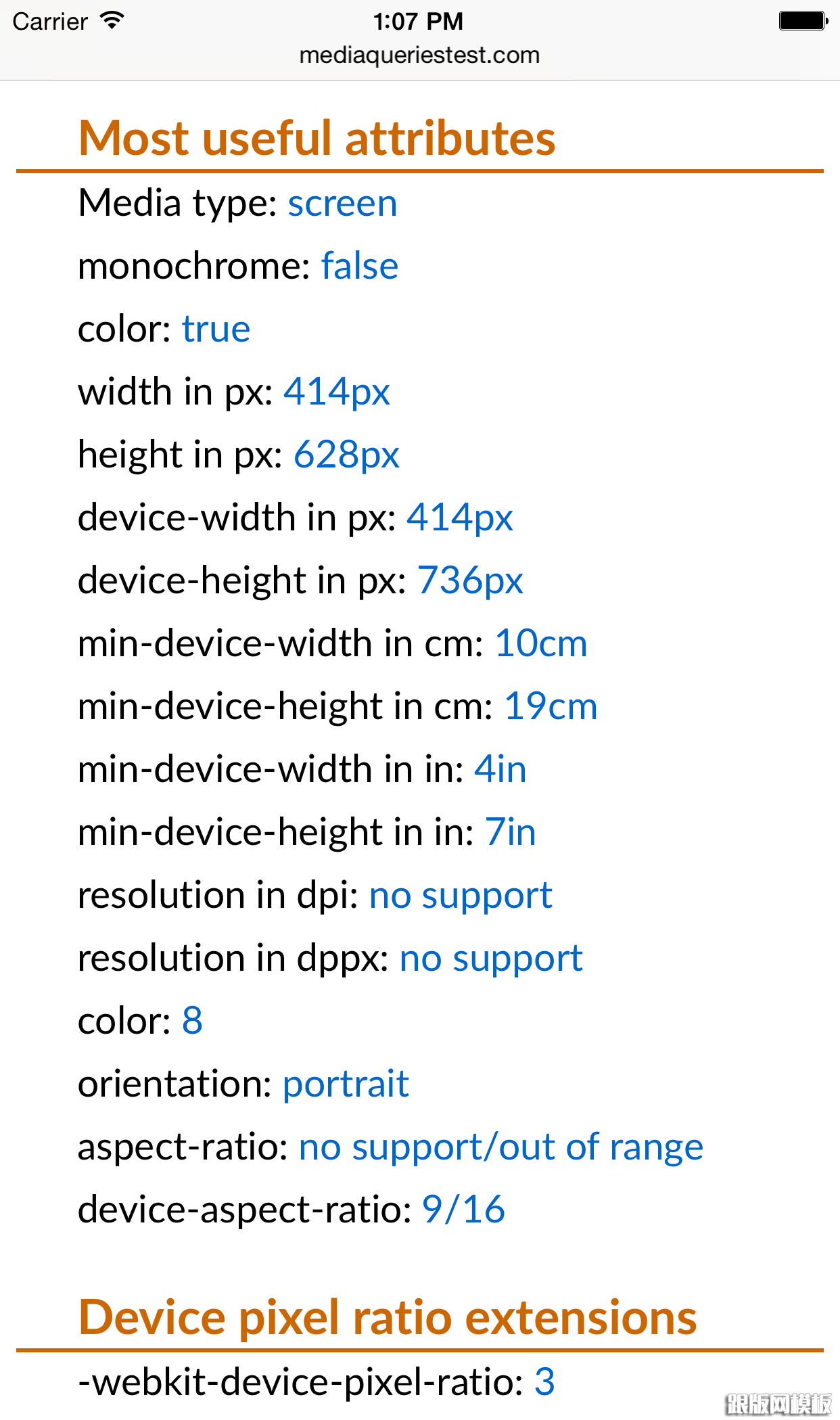
第三个:物理显示尺寸不在是320,最大可达414啦。
尺寸 4” 4.7” 5.5”
Viewport’s device-width (in CSS pixels) 320 375 414
Viewport’s device-width (Android设备同分辨率参考) 360 360 400
Device Pixel Ratio 像素比 2 2 3
Rendered Pixels 渲染像素 (默认 viewport size * dpr)
640×1136 750×1334 1242×2208
Physical pixels 物理像素(手机显示像素)
640×1136 750×1334 1080×1920
下面这些参数都是跟之前进行webAPP的设计的尺寸都是一致的。
Status Bar状态栏高 (px) 40 40 60
即我们的webAPP的height高度等于:20px
Title Bar 导航条高(px) 88 88 132
即我们的webAPP的height高度等于:44px
Tab Bar 底栏高(px) 98 98 147
即我们的webAPP的height高度等于:49px
桌面 icon (px) 120 120 180
即我们的webAPP的图标大小等于:60px*60px 也就是Safari打开一个webAPP站点,分享的时候,我们创建一个主屏幕的图标大小。
图片资源后缀名 @2x @2x @3x
这样做是遵循ios 开发的命名方式。第二个是方便与native webapps统一管理图片资源。

所有的 iPhone 和 iPod 使用的都是320px的屏幕宽度。iPhone 6 和 Plus 相比前代更加宽,给我们带来了更多的空间,苹果终于决定加宽浏览器宽度了。
但是苹果奇葩的是使用了一套特殊的屏幕像素值。
然而:大部分4.7~5寸的安卓设备的viewport宽设为360px, iPhone 6上却是375px,
大部分5.5寸安卓机器(比如说三星Note)的viewport宽为400, iPhone 6 plus 上却 是十分怪异的414px。
所以,我们在设计和制作webAPP的时候,按照如下几个步骤做一些调整。
我们先来看看最新iphone的一些物理显示参数。

最后这个需要重点记住:
iphone6 以前的都是2倍。唯独iphone6 plus 是3倍。
iphone5 之前都是320*2=640px的宽度
iphone6设计尺寸:375*2=750px 宽度
iphone6 plus 设计尺寸是414*3=1242 或者1240px等。
如果你只要设计一套界面:建议你设计iphone6的尺寸为基础,然后用css来进行缩放。这样webAPP的显示效果是清楚的。不然那些图片都会显示很模糊。
桌面图标大小适配
iOS特有的图标大小,在 iPhone 6 plus上是180×180,iPhone 6 上则还是老的120×120。
适配iPhone 6 plus,则需要在中加上这段:
<pnk rel="apple-touch-icon-precomposed" sizes="180x180" href="retinahd_icon.png">
启动图的兼容性
如果你的webapp有一个启动图,那么你又得增加两行代码适配新 iPhone 了。
iPhone 6对应的图片大小是750×1294,iPhone 6 Plus 对应的是1242×2148 。
<pnk rel="apple-touch-startup-image" href="launch6.png" media="(device-width: 375px)"><pnk rel="apple-touch-startup-image" href="launch6plus.png" media="(device-width: 414px)">
相关文章
 12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移
12张高品质电脑和手机的移动办公场景PSD素材25学堂今天跟大家分享12张精美的移动模型素材分享,这12张素材你可以应用在你的移动APP项目当中或者是APP官网设计当中,顿时让你的作品高大上!下面的这12张移 漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板
漂亮的扁平风格和动效酷炫的移动APP界面欣赏如今再来看扁平化APP设计,还是那么的简洁漂亮!最重要的是扁平化的移动APPUI界面简单实用,对移动设计师来说,...最近,25学堂将会推出很多漂亮的移动APP应用模板 2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了
2套非常棒的手机移动APP视觉新人手册规范有创造性的APPUI设计往往可以大幅度提升用户体验的。那么好的移动APP设计干货和APP设计规范也是新手们的渴求的干粮。25学堂秉着分享和共同学习的原则,收集了 易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员
易配货APP界面设计案例赏析-安卓版APP设计规范移动APP项目名称:易配货APP 2.0移动APP项目背景:易配货是传化物流产业集团为货主与司机打造的物流信息交易平台,基于诚信会员体系和移动互联技术,为会员 PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。
PS快速导出@3x、@2x、@1x格式的iOS切图神器-RetinizeiOS切图神器,我想大家都不会很陌生啦,Cutterman也是目前移动端设计人员用的比较多的一款切图工具。还有25学堂之前推荐的在线切图工具和PS切图插件推荐等。 国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
国外优秀的图标字体酷站推荐-smarticons今天25学堂的小编跟大家分享一个国外优秀的图标字体酷站,也是一个在线编辑的SVG图标素材的酷站-SmartIcons.coSmartIcons 网站是一个提供了1500+个顶级图标和内
 Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection
Android APPUI界面设计灵感收藏地-APKUI首先25学堂非常感谢安卓应用界面精选APKUI网站的站长给我们分享和推荐了这样的用心在做的安卓界面设计灵感地。酷站名称:安卓应用界面精选-Android APP UI Collection