Web标准:结构,表现和行为分离
 Web标准:讨论内容结构表现行为分离 内容与表现分离,从标准到国人重视那天起,就已经讨论了,但是停留在div cssxhtml css纯代码
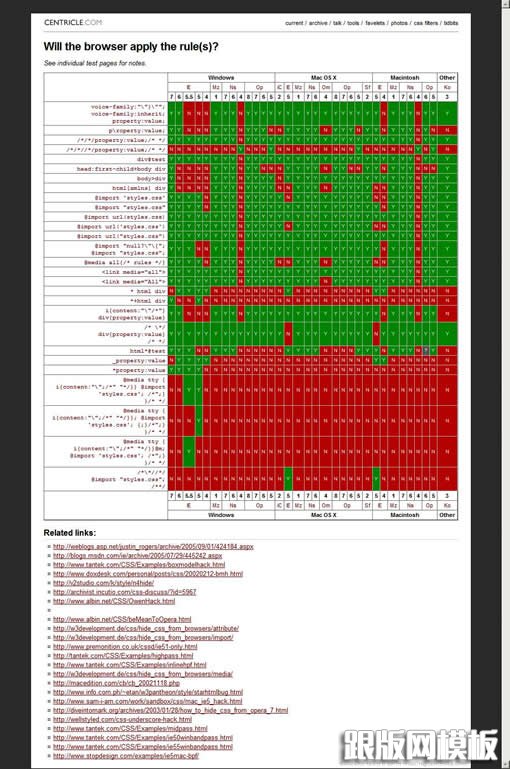
Web标准:讨论内容结构表现行为分离 内容与表现分离,从标准到国人重视那天起,就已经讨论了,但是停留在div cssxhtml css纯代码CSS Hack整理
 CSS Hack是在标准CSS没办法兼容各浏览器显示效果时才会用上的补救方法,在各浏览器厂商解析CSS没有达成一致前,我们只能用这样的方
CSS Hack是在标准CSS没办法兼容各浏览器显示效果时才会用上的补救方法,在各浏览器厂商解析CSS没有达成一致前,我们只能用这样的方CSS网站布局技巧几则总结
 1.若有疑问立即检测 在出错时若能对原始代码做简单检测可以省去很多头痛问题。W3C对于XHTML与CSS都有检测工具可用,请见http://v
1.若有疑问立即检测 在出错时若能对原始代码做简单检测可以省去很多头痛问题。W3C对于XHTML与CSS都有检测工具可用,请见http://vCSS大师Eric采访实录
 自从学习、实践CSS以来,问题层出不穷,实在是自己学习的太肤浅,对CSS的理解也不够。本篇摘录一段对CSS大师Eric的采访记录,希
自从学习、实践CSS以来,问题层出不穷,实在是自己学习的太肤浅,对CSS的理解也不够。本篇摘录一段对CSS大师Eric的采访记录,希CSS网页布局中ID与class的理解
 XHTML CSS网页布局中ID与class的理解应用: 要是XHTML与CSS能面向对象。。太阳应该从北边升起了。但是,凡事都应该带着OO的思想
XHTML CSS网页布局中ID与class的理解应用: 要是XHTML与CSS能面向对象。。太阳应该从北边升起了。但是,凡事都应该带着OO的思想CSS教程:建议font-size使用em
 在如今这个提倡可用性设计以及用户体验设计的网络时代,CSS也是要一同参与其中的。大部分人在CSS代码编写中总是先对整体定义字体
在如今这个提倡可用性设计以及用户体验设计的网络时代,CSS也是要一同参与其中的。大部分人在CSS代码编写中总是先对整体定义字体语义化H1标签
 大家都知道搜索引擎比较喜欢H1。在SEO中H1也是很基础也很重要的一步。但有些时候为了界面风格的原因,很多标题性的文字做成了图
大家都知道搜索引擎比较喜欢H1。在SEO中H1也是很基础也很重要的一步。但有些时候为了界面风格的原因,很多标题性的文字做成了图利用CSS的Sass预处理器(框架)来制作居中效果
 这篇文章主要介绍了利用CSS的Sass预处理器来制作居中效果的教程,围绕Sass mixin的编写方法进行讲解,同时介绍了如何使用Flexbox来
这篇文章主要介绍了利用CSS的Sass预处理器来制作居中效果的教程,围绕Sass mixin的编写方法进行讲解,同时介绍了如何使用Flexbox来CSS制作三角形广告引导文字效果
 这篇文章主要为大家详细介绍了CSS制作三角形广告引导文字效果,效果简洁大方,使用三角形广告文字效果更有吸引力,感兴趣的小伙
这篇文章主要为大家详细介绍了CSS制作三角形广告引导文字效果,效果简洁大方,使用三角形广告文字效果更有吸引力,感兴趣的小伙CSS3中文字镂空、透明值、阴影效果设置示例小结
 这篇文章主要介绍了CSS中文字镂空、透明值、阴影效果设置示例小结,其中通过text-stroke-color透明值的设置可以让文字在某些程度
这篇文章主要介绍了CSS中文字镂空、透明值、阴影效果设置示例小结,其中通过text-stroke-color透明值的设置可以让文字在某些程度简单掌握CSS3将文字描边及填充文字颜色的方法
 这篇文章主要介绍了CSS将文字描边及填充文字颜色的方法,分别为text-stroke和text-fill-color属性的使用方法讲解,注意浏览器的兼
这篇文章主要介绍了CSS将文字描边及填充文字颜色的方法,分别为text-stroke和text-fill-color属性的使用方法讲解,注意浏览器的兼CSS中的z-index属性基本使用教程
 这篇文章主要介绍了CSS中的z-index属性基本使用教程,z-index主要用来控制层叠级别,注意IE浏览器下的效果可能会有点特殊...需要的
这篇文章主要介绍了CSS中的z-index属性基本使用教程,z-index主要用来控制层叠级别,注意IE浏览器下的效果可能会有点特殊...需要的